呃刚刚写了好多,结果被我误操作覆盖掉了,我的心血 ╥﹏╥…
没关系重新写一遍,也提醒同样在这个平台写博客并且像我一样喜欢使用markdown语言码字的同学
“保存线上到草稿”是一个好习惯,嗯嗯
今天双十一,感觉该剁手了。。
很多同学在学习JavaScript的时候,可能会听说“各种各样”的作用域
什么词法作用域、静态作用域、动态作用域、函数作用域、块作用域
傻傻分不清楚
下面我就给大家理清一下思绪
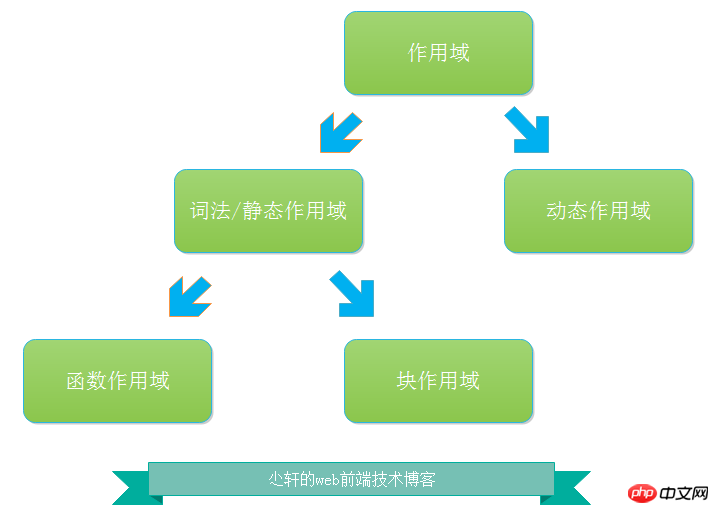
作用域的工作模式分为两种,静态作用域与动态作用域
其中静态作用域包括函数作用域和块作用域
可能同学要问那么词法作用域呢
其实词法作用域和静态作用域是同一个东西

图作的不好,大家懂我的意思就好
理清了这一点,我们再来细说
还要补充一个问题,那就是JavaScript中到底有没有动态作用域?
关于这一点,我在我曾经读过的两本书中得到了截然相反的答案
无论是with语句还是try-catch语句的catch子句,或是包含eval()的函数,都被认为是动态作用域。动态作用域只存在于代码执行过程中,因此无法通过静态分析(查看代码结构)检测出来。 ——《高性能JavaScript》 /p24
需要明确的是,事实上JavaScript并不具有动态作用域。它只有词法作用域,简单明了。但是this机制某种程度上很像动态作用域。 ——《你不知道的JavaScript(上卷)》 /p59
这两本书都是很新的书,并且都是非常权威的书,强力推荐
特别是《你不知道的JavaScript》系列,上个月中卷刚出的时候我就迫不及待从网上买了一本
果然没让我失望
咳咳扯远了,回到正题
我想原书的作者大神们,对于动态作用域的理解不一样
所以才会造成这看似矛盾的观点
在这里我想谈谈我的立场
通过我理解的,我也认为JavaScript中没有动态作用域
关于静态、动态作用域有什么区别
往下看↓
我先上一段代码
function foo(){
var a = 1;
bar();
}function bar(){
console.log(a);
}var a = 100;
foo();通过我们对预编译、作用域的深入理解
在我们JavaScript的词法作用域中最后结果打印100
但是如果我们的作用域是动态作用域的话,打印的就变成了1
这是为什么呢?
词法作用域最重要的特点就是它的定义过程发生在书写阶段(如果没有使用eval()和with)
动态作用域使作用域在运行时被动态的确定
词法作用域关心函数在何处声明,作用域链基于作用域嵌套
动态作用域关心函数在何处调用,作用域链基于调用栈
我把上面的话翻译到代码上就是
词法作用域:因为bar函数是在全局声明的,所以我输出全局的变量a的值
动态作用域:因为bar函数是在foo函数内调用的,所以我输出foo内的变量a的值
这就是我的理解
我现在接触过的程序语言有限,全部都是词法作用域,我还没见过基于动态作用域的语言
C、C++、C#、Java、JavaScript、php这些都是词法作用域
其中JavaScript和php基于函数作用域,其他的基于块作用域
在我的理解中
函数作用域就是函数代码块产生作用域,块作用域就是大括号代码块产生作用域
看到很多博客中是这么写的,JavaScript中只有函数作用域(大错特错)
这是完全不正确的,没有争议
JavaScript确实是基于函数作用域的,但不代表我们没有块作用域
特例还真不少,有with关键字、try-catch语句的catch子句、let关键字(ES6)、const关键字(ES6)
这里我只是简单的说一下
关键字with和catch子句都可以产生块作用域
这一点我在一篇文章中写的应该是很详细了
感兴趣的同许多可以去看看
传送门 –>JavaScript欺骗词法的eval、with与catch及其性能问题
let关键字和var很像,都是声明变量的,不过let关键字可以将变量绑定到所在的任意作用域中
而且使用let进行声明不会在块作用域中进行提升
const关键字同样是声明变量,不过它声明的是常量,同样绑定变量到块作用域
这简直和我们在C/C++的const关键字一样
关于更多的我以后写到ES6的知识时再详细说吧
现在我们只需要知道“JavaScript中是有块作用域的”就可以了
像平时一样,给大家总结一下
作用域工作模式:词法/静态作用域,动态作用域
词法作用域:函数作用域、块作用域
JavaScript没有动态作用域
JavaScript有块作用域
with、catch子句、let(ES6)、const(ES6)产生块作用域
词法作用域关心函数在何处声明
动态作用域关心函数在何处调用
词法作用域作用域链基于作用域嵌套
动态作用域作用域链基于调用栈
以上就是理清JS中的词法、静态、动态、函数、块作用域的内容,更多相关内容请关注PHP中文网(www.php.cn)!




