Html5 Canvas初探学习笔记(13) -图片变换
小满(bill man)个人原创,欢迎转载,转载请注明地址,小满(bill man)的专栏地址http://www.php.cn/
之前的图形变换中的那些操作的状态值,在图片操作里依然有用,虽然像缩放这样的操作我们在绘制的时候就可以实现,不过这依然是一种实现的方法
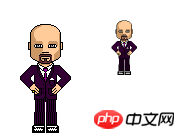
1.图片的平移,效果如下:

代码如下:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.translate(100,100);
context.drawImage(image,50,50);
}和图形操作一样,在平移之后,我们给的坐标值都会发生相应的偏移,同样的也可以使用矩阵方法来实现。代码如下:
var image = new Image();
image.src = "grossini.png";
image.onload = function(){
context.drawImage(image,50,50);
context.transform(1,0,0,1,100,100);
//context.transform(0,1,1,0,100,100);
context.drawImage(image,50,50);
}同样的,注掉的那句transform和没有注掉的transform效果是一样的,从整体上前四个参数负责缩放和旋转,后两个参数是平移,前四个参数1,4为一组控制缩放,2,3为一组控制旋转,1和2是x值,3和4是y值,5和6分别为x,y的平移,这里之所以要在1,4这组和2,3这组中的一组里写1,是因为我们要保证矩形不被缩放,如果是0的话则大小被缩放为0。
2.缩放图片
效果如下:

代码如下:
image.onload = function(){
context.drawImage(image,50,50);
context.translate(150,50);
context.scale(0.5,0.5);
context.drawImage(image,0,0);
}同样的,需要配合平移和缩放,因为缩放之后,你的坐标位置也会作相应的缩放。也可以使用矩阵方法来实现相应的操作。
image.onload = function(){
context.drawImage(image,50,50);
context.transform(0.5,0,0,0.5,150,50);
context.drawImage(image,0,0);
}就是1和4两个参数缩放0.5.
3.旋转
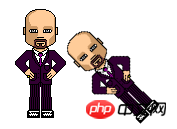
逆时针旋转,效果如下:

代码如下:
context.drawImage(image,50,50); context.transform(-Math.sin(Math.PI/4),Math.cos(Math.PI/4),Math.cos(Math.PI/4),Math.sin(Math.PI/4),150,50); context.drawImage(image,0,0);
两组参数分别为负的sin旋转角,cos旋转角,cos旋转角,sin旋转角。
顺时针旋转,效果如下:

代码如下;
context.drawImage(image,50,50); context.transform(Math.cos(Math.PI/4),Math.sin(Math.PI/4),-Math.sin(Math.PI/4),Math.cos(Math.PI/4),150,50); context.drawImage(image,0,0);
两组参数分别为cos旋转角,sin旋转角,负的sin旋转角,cos旋转角。
以上就是Html5 Canvas初探学习笔记(13) -图片变换的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















