Html5 Canvas初探学习笔记(15) -鼠标事件
本篇完成这样一个例子,让主角随着鼠标移动,效果如下:

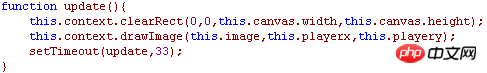
update函数和上一篇一致,代码如下:

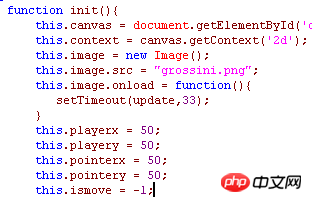
然后来看init的初始化部分,和上一篇的示例一样,代码如下:

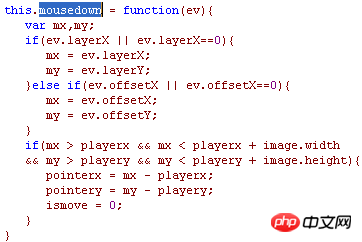
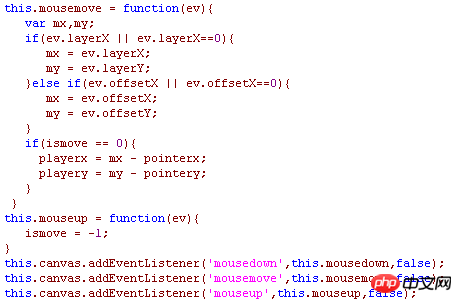
然后分别定义mousedown,mousemove,mouseup,分别对应鼠标按下,移动和抬起。代码分别如下:

首先用如下代码获得坐标,如下代码使用于各种浏览器:
var mx,my;
if(ev.layerX || ev.layerX==0){
mx = ev.layerX;
my = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mx = ev.offsetX;
my = ev.offsetY;
}登录后复制
然后检测鼠标坐标是否在图片的范围内,如果在范围内获得坐标偏移。

如果mousedown在图片范围内,在move中重新获得图片坐标,在抬起函数时释放,然后把函数注册到canvas中,完成本示例/
以上就是Html5 Canvas初探学习笔记(15) -鼠标事件的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
节省R.E.P.O.解释(并保存文件)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















