CSS3实现文字波浪线效果
前言
css的设计之巧妙,实现之精妙,细细寻味,其妙非凡,妙不可言。这波浪线,取巧的运用了linear-gradient属性,合角度、颜色、位置于一体,配合background-size,background-repeat,化一为多,平滑过渡。哇,这最后的效果太巧秒了!尘世间没有词来形容了……
实现方法
语法:linear-gradient(direction, color-stop 1, color-stop 2,……)

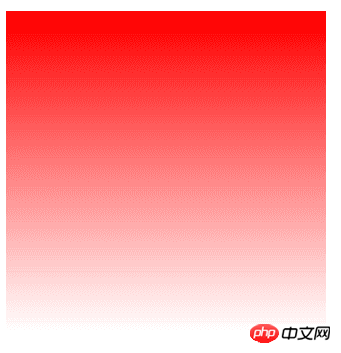
简单用法:background-image: linear-gradient(red, transparent);

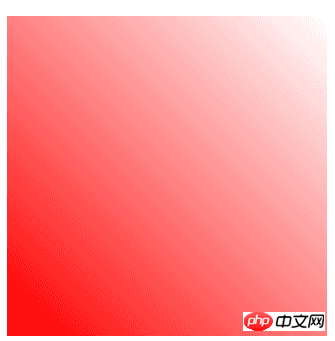
增加角度,linear-gradient(45deg, red, transparent)

加个position:linear-gradient(45deg, red, transparent 45%)

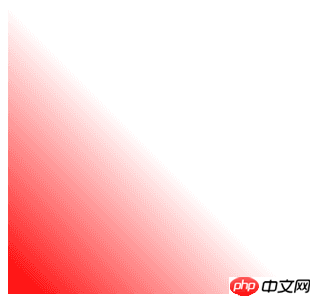
加个colorlinear-gradient(45deg, red, transparent 45%,red)
不知道大家看到这里,有没有如看到一番明镜,顿悟了。

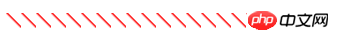
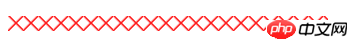
linear-gradient(45deg, transparent 45%, red 55%, transparent 60%)

linear-gradient(135deg, transparent 45%, red 55%, transparent 60%)
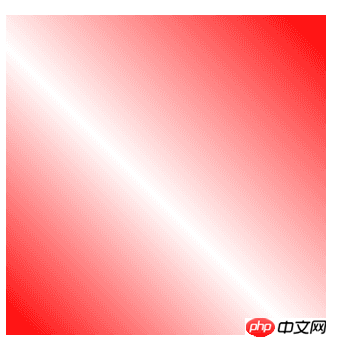
把这两个线结合。

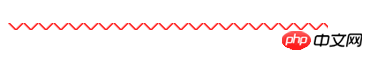
结合
看到这里,你知道怎么达到波浪线效果了么?^_^

高度为原来的1/2
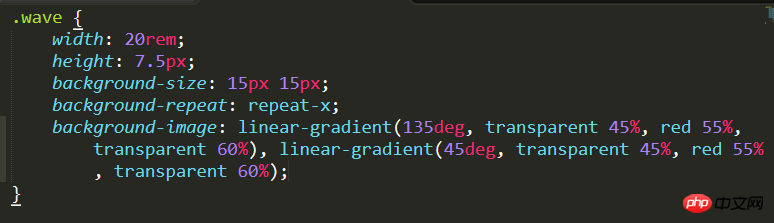
最终代码:

文字波浪线效果
总结
好了,这样就实现了,以上就是这篇文章的全部内容了,希望对大家学习或者使用CSS3能有所帮助,如果有疑问大家可以留言交流。
更多CSS3实现文字波浪线效果相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
ppt怎么做圆形的图片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中绘制一个圆圈,然后插入一个文本框,输入文字内容。最后,设置文本框的填充和轮廓为无,即可完成圆形图片和文字的制作。
 word中怎么给文字加点?
Mar 19, 2024 pm 08:04 PM
word中怎么给文字加点?
Mar 19, 2024 pm 08:04 PM
我们在日常制作Word文档时,有时需要给文档中的某些文字下方加点,尤其是出试题的时候。来用于重点突出这部分内容,小编给大家分享下word中怎么给文字加点的技巧,希望能帮助到您。1.打开一个空白word文档。 2.举个例子比如给“如何给文字加点”几个字的下面加上点。 3.我们先把“如何给文字加点”几个字用鼠标左键选择了,注意以后你想给那个字加点就先用鼠标的左键选择哪个字。今天我们给这几个字都加点,所以几个字都选择了。选中这几个字后右击,在弹出来的功能框中点击字体。 4.然后就会出现一个这样的
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 Golang图片处理:学习如何添加水印和文字
Aug 17, 2023 am 08:41 AM
Golang图片处理:学习如何添加水印和文字
Aug 17, 2023 am 08:41 AM
Golang图片处理:学习如何添加水印和文字引言:在现代数字化和社交媒体的时代,图片处理已经成为了一项重要的技能。无论是个人使用还是商务运营,添加水印和文字都是常见的需求。在本文中,我们将探讨使用Golang进行图片处理的方法,学习如何添加水印和文字。背景:Golang是一门开源的编程语言,以其简洁的语法、高效的性能和强大的并发能力而闻名。它已经成为许多开发
 如何修改图片上的文字
Aug 29, 2023 am 10:29 AM
如何修改图片上的文字
Aug 29, 2023 am 10:29 AM
修改图片上的文字可以通过使用图片编辑软件、在线工具或截图工具来实现。其具体步骤为:1、打开图片编辑软件并导入需要修改文字的图片;2、选择文字工具;3、单击图片上的文字区域,以创建一个文本框;4、在文本框中输入您想要的新文字;5、如果只是想删除图片上的文字,可以使用橡皮擦工具或选择工具来选择并删除文字区域。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。







