HTML5开源游戏引擎lufylegend1.8.0发布
HTML5开源引擎lufylegend1.8.0版发布,下载包内含开发示例已超过30个。
lufylegend.js引擎官网
http://lufylegend.com/lufylegend
lufylegend.js引擎在线API文档链接
http://lufylegend.com/lufylegend/api
github项目地址
https://github.com/lufylegend/lufylegend.js
一,1.8.0版更新内容
引擎部分
1,解决了android4.0智能手机loading页面无法清除的bug
2,增加了LAnimation的子类LAnimationTimeline,并提供了setLabel,play,stop,gotoAndPlay,gotoAndStop函数
3,增加了LTweenLite删除
4,增加了连续缓动
5,完善了全屏效果,增加了EXACT_FIT,SHOW_ALL等全屏时的缩放模式,详细用法请看API文档
6,增加了LGlobal.setStageSize,将canvas缩放为规定大小
7,为LSprite对象增加了getChildIndex和setChildIndex函数
8,为LSprite对象和LBitmap对象增加了blendMode属性
9,增加了2个loading效果
引擎目前的几个loading效果如下




10,增加了LTransitionManager,内含9钟画面切换效果
效果连接http://lufylegend.com/demo/examples/LTransitionManager.html
11,完善了LSprite类的getWidth和getHeight函数
12,优化了LMedia的事件
13,整理了引擎结构LObject和LSprite之间,增加了LEventDispatcher,LDisplayObject,LInteractiveObject等类,为LEventDispatcher类增加了dispatchEvent函数,利用dispatchEvent可以方便实现自定义事件
14,重写了LSprite类和LTextField的缩放,透明,旋转的核心部分代码,修改了三种效果逻辑上的一些bug,使得三种效果更完善。
15,考虑到canvas位置,将手机的touchmove对象变换为canvas,之前是document
16,将非核心部分代码与引擎分离,提供了多种版本
UI部分
1,增加了可拖动窗口
2,增加了range
目前引擎自带UI共有如下几种
最后,完善了API文档
二,lufylegend.js引擎开发举例
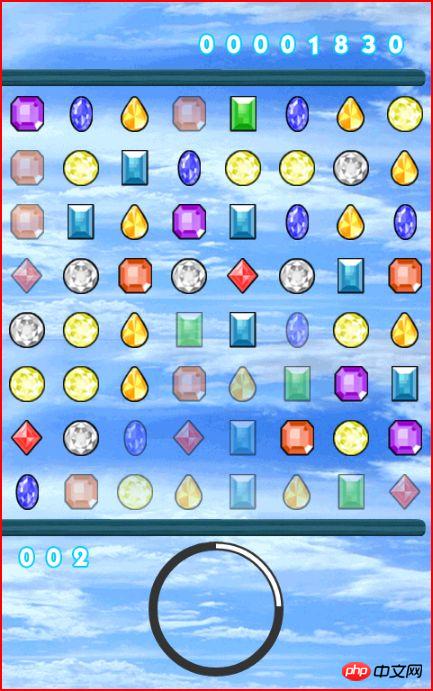
1,GemGem宝石碰碰
http://lufylegend.com/demo/GemGem

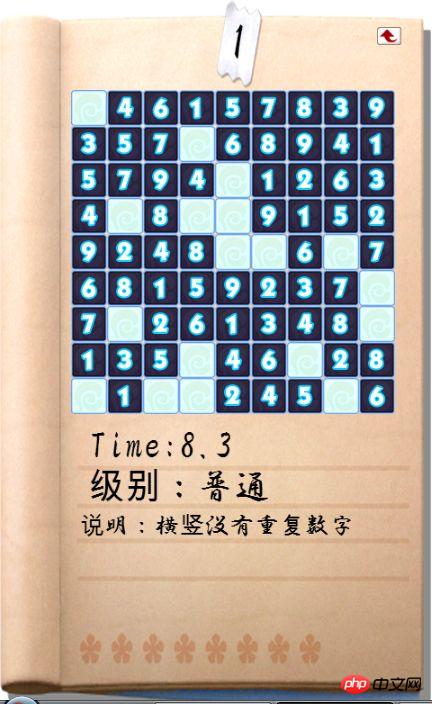
2,数独游戏
http://lufylegend.com/demo/sudoku

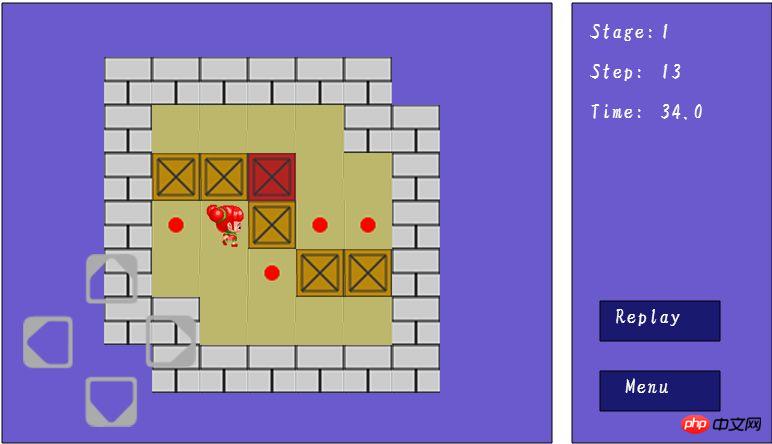
3,推箱子游戏
http://lufylegend.com/demo/box

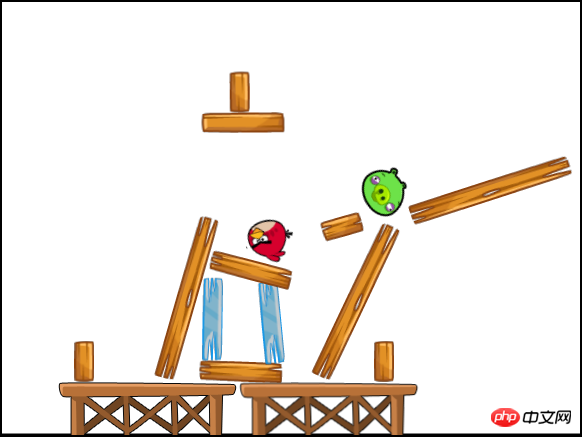
4,愤怒的小鸟
http://lufylegend.com/demo/AngryBirds/index.html

5,接水果小游戏
http://lufylegend.com/demo/getFruit/index.html

6,RPG
http://lufylegend.com/demo/rpg/index.html

更多游戏demo请看下面的连接
http://lufylegend.com/lufylegend/demo
三,讨论交流
如果你在使用该引擎的时候发现了问题,或者对引擎有什么好的建议,欢迎到官方论坛发帖,或者通过博客跟我留言
以上就是HTML5开源游戏引擎lufylegend1.8.0发布的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















