js下拉菜单效果
本文主要介绍了js实现下拉菜单效果的实例,具有很好的参考价值,下面跟着小编一起来看下吧
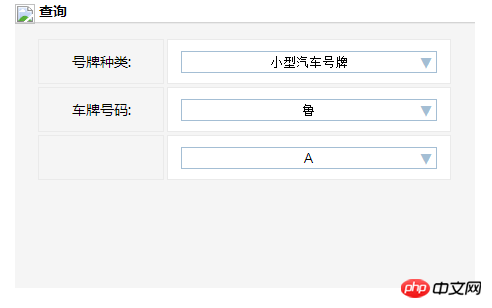
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body {
width: 460px;
margin: 0 auto;
font-family: "微软雅黑";
}
.search{
height: 23px;
line-height: 23px;
border-bottom: 1px solid #d4d4d4;
font-weight: 600;
}
.search img{
float: left;
display: inline-block;
margin-top: 5px;
}
.search span{
float: left;
font-size: 14px;
margin-left: 4px;
}
.content1{
height: 254px;
width: 100%;
background: #f5f5f5;
border-top: 1px solid #eaeaea;
padding-top: 10px;
}
.content1 .content1_p{
width: 90%;
height: 43px;
margin: 5px auto;
}
.left{
width: 30%;
height: 43px;
border: 1px solid #eaeaea;
font-size: 14px;
text-align: center;
line-height: 43px;
float: left;
}
.right{
width: 68%;
height:43px;
border: 1px solid #eaeaea;
font-size: 14px;
text-align: center;
line-height: 43px;
float: left;
background: #fff;
margin-left: 3px;
}
.right .right_select{
display: inline-block;
width: 90%;
height: 20px;
border: none;
border: 1px solid #a4bed4;
text-align: center;
direction: center;
}
.right_select option{
text-align: center;
}
.hecha{
text-align: center;
margin-top: 15px;
}
.jdcxx{
height: 146px;
font-size: 14px;
background: #ebebeb;
background-size:cover;
padding-top: 20px;
}
.jdcxx p,.jdcsyrxx p{
margin-left: 20px;
font-weight: 600;
line-height: 33.6px;
font-size: 14px;
}
.jdcxx .xx,.jdcsyrxx .xx{
font-weight: 100;
}
.jdcsyrxx{
margin-top: 20px;
padding-top: 20px;
height: 146px;
font-size: 20px;
background:#ebebeb;
background-size:cover;
}
.hcr,.hcsj{
height: 30px;
font-size: 14px;
line-height: 30px;
border-bottom: 1px solid #d4d4d4;
}
.hcr_left{
display: block;
float: left;
height: 28px;
width: 2px;
margin-top: 1px;
background: #226ed2;
}
.zc{
width: 100px;
display: block;
float: left;
text-align: right;
margin-left: 10px;
margin-right: 10px;
}
.xm,.sj{
font-weight: 600;
}
.xiala_p{
top: 33px;
display: none;
z-index: 600;
border: 1px solid #A4BED4;
width: 253px;
left: 13px;
}
.xiala_input{
line-height: 21px;
width: 253px;
border: none;
outline: none;
margin: 0;
text-align: center;
cursor: default;
background: #fff;
color: #000;
}
.xiala_input:hover{
background: #a4bed4;
}
</style>
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_8q2l5tghvcvm42t9.css
"/>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<header>
<p class="search">
<img width="" src="img/img_09.png"/>
<span>查询</span>
</p>
</header>
<p class="content1">
<p class="content1_p">
<p class="left">
号牌种类:
</p>
<p class="right" style="position: relative;">
<input type="text" name="" id="" readonly value="小型汽车号牌" class="right_select"/>
<span style="position: absolute;right: 18px;top: 2px;font-size: 10px; color: #a4bed4;" class="xialaan icon-icon09 iconfont" ></span>
<p class="xiala_p" style="position: absolute;top;line-height: 20px;" >
<input type="text" class="xiala_input" readonly name="" id="" value="小型汽车号牌" />
<input type="text" class="xiala_input" readonly name="" id="" value="大型汽车号牌" />
<input type="text" class="xiala_input" readonly name="" id="" value="中型汽车号牌" />
</p>
</p>
</p>
<p class="content1_p">
<p class="left">
车牌号码:
</p>
<p class="right" style="position: relative;">
<input type="text" name="" id="" readonly value="鲁" class="right_select"/>
<span style="position: absolute;right: 18px;top: 2px;font-size: 10px; color: #a4bed4;" class="xialaan icon-icon09 iconfont" ></span>
<p class="xiala_p" style="position: absolute;top;line-height: 20px;" >
<input type="text" class="xiala_input" readonly name="" id="" value="晋" />
<input type="text" class="xiala_input" readonly name="" id="" value="京" />
<input type="text" class="xiala_input" readonly name="" id="" value="豫" />
</p>
</p>
</p>
<p class="content1_p">
<p class="left">
</p>
<p class="right" style="position: relative;">
<input type="text" name="" id="" value="A" readonly class="right_select"/>
<span style="position: absolute;right: 18px;top: 2px;font-size: 10px; color: #a4bed4;" class="xialaan icon-icon09 iconfont" ></span>
<p class="xiala_p" style="position: absolute;top;line-height: 20px;" >
<input type="text" class="xiala_input" readonly name="" id="" value="A" />
<input type="text" class="xiala_input" readonly name="" id="" value="B" />
<input type="text" class="xiala_input" readonly name="" id="" value="C" />
</p>
</p>
</p>
</p>
<script type="text/javascript">
var xialakuang = $(".xialaan");
var right_select = $(".right_select");
var xiala_p = $(".xiala_p")
for( var i=0;i<xialakuang.length;i++ ){
xialakuang[i].index = i;
var onOff = true;
var This =i;
xialakuang[i].onclick = function(){
if(onOff) {
for( var j=0;j<xiala_p.length;j++ ){
if( this.index == j ){
xiala_p[j].style.display = 'block';
var xiala_input = xiala_p[j].getElementsByClassName("xiala_input");
if(j==0){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[0].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==1){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[1].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==2){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[2].value=value;
$(".xiala_p").css("display", "none")
}
}
}
}else{
xiala_p[j].style.display = 'none';
}
}
}else{
$(".xiala_p").css("display", "none")
}
onOff=!onOff
}
}
for( var i=0;i<right_select.length;i++ ){
right_select[i].index = i;
var onOff = true;
var This =i;
right_select[i].onclick = function(){
if(onOff) {
for( var j=0;j<xiala_p.length;j++ ){
if( this.index == j ){
xiala_p[j].style.display = 'block';
var xiala_input = xiala_p[j].getElementsByClassName("xiala_input");
if(j==0){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[0].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==1){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[1].value=value;
$(".xiala_p").css("display", "none")
}
}
}
if(j==2){
for(var k=0;k<xiala_input.length;k++){
xiala_input[k].index = k;
xiala_input[k].onclick=function(){
var value = xiala_input[this.index].value;
right_select[2].value=value;
$(".xiala_p").css("display", "none")
}
}
}
}else{
xiala_p[j].style.display = 'none';
}
}
}else{
$(".xiala_p").css("display", "none")
}
onOff=!onOff
}
}
</script>
</body>
</html>更多js下拉菜单效果相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
如何在浏览器中优化JavaScript代码以进行性能?
Mar 18, 2025 pm 03:14 PM
本文讨论了在浏览器中优化JavaScript性能的策略,重点是减少执行时间并最大程度地减少对页面负载速度的影响。
 如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
如何使用浏览器开发人员工具有效调试JavaScript代码?
Mar 18, 2025 pm 03:16 PM
本文讨论了使用浏览器开发人员工具的有效JavaScript调试,专注于设置断点,使用控制台和分析性能。
 谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
谁得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript开发者的薪资没有绝对的高低,具体取决于技能和行业需求。1.Python在数据科学和机器学习领域可能薪资更高。2.JavaScript在前端和全栈开发中需求大,薪资也可观。3.影响因素包括经验、地理位置、公司规模和特定技能。
 如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
如何使用源地图调试缩小JavaScript代码?
Mar 18, 2025 pm 03:17 PM
本文说明了如何使用源地图通过将其映射回原始代码来调试JAVASCRIPT。它讨论了启用源地图,设置断点以及使用Chrome DevTools和WebPack之类的工具。
 开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
开始使用Chart.js:PIE,DONUT和BUBBLE图表
Mar 15, 2025 am 09:19 AM
本教程将介绍如何使用 Chart.js 创建饼图、环形图和气泡图。此前,我们已学习了 Chart.js 的四种图表类型:折线图和条形图(教程二),以及雷达图和极地区域图(教程三)。 创建饼图和环形图 饼图和环形图非常适合展示某个整体被划分为不同部分的比例。例如,可以使用饼图展示野生动物园中雄狮、雌狮和幼狮的百分比,或不同候选人在选举中获得的投票百分比。 饼图仅适用于比较单个参数或数据集。需要注意的是,饼图无法绘制值为零的实体,因为饼图中扇形的角度取决于数据点的数值大小。这意味着任何占比为零的实体
 console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
console.log输出结果差异:两次调用为何不同?
Apr 04, 2025 pm 05:12 PM
深入探讨console.log输出差异的根源本文将分析一段代码中console.log函数输出结果的差异,并解释其背后的原因。�...








