[html5游戏开发]数独游戏-完整算法-开源讲座
开言:
本次讲一下数独游戏的开发,数独游戏是一个填数字的游戏,在一个9x9的方格内,这个9x9的大格子又可以分为9个3x3的小的九宫格,在这些格子内填写上1至9的数字,使得每一行,每一列,并且每个小的九宫格内的数字都不重复,游戏玩法简单,数字组合千变万化,所以玩起来特别有意思。
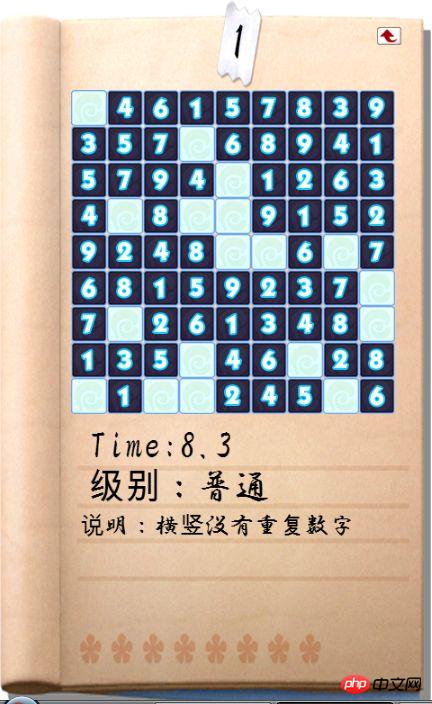
在中国数独游戏似乎没那么流行,但是在日本这个游戏非常受欢迎,在通勤的电车上,经常能看到一些人一个手拿着一本数独游戏的书,另一个手拿着一支铅笔,就这么一路计算着。现在我用lufylegend.js引擎来将这款游戏搬到浏览器上来,游戏界面如下图所示。

图1
游戏分为两个阶段,第一个阶段,是比较简单的玩法,只需要横,竖,没有重复的数字就可以了,另一个高级阶段,还需要保证每一个小的九宫格内的数字也不重复。想挑战一下的朋友,可以点击下面的游戏链接试一下自己能通过几关。
http://lufylegend.com/demo/sudoku
和之前的推箱子游戏一样,一共6关,游戏里也有排名系统,每过一关可以上传自己的成绩,跟大家比拼一下。
制作开始
一,首先,你需要下载lufylegend.js引擎
下面是我在博客的lufylegend-1.6发布帖
http://blog.csdn.net/lufy_legend/article/details/8593968
下面一步步来进入开发正题。
二,游戏算法
这个游戏,我们首先要解决的就是数字如何打乱的问题,因为不但要把数字打乱,还要保证这些数字被打乱后,依然符合数独的规则,然后在打乱的数字中隐藏一部分,就可以开始游戏了。
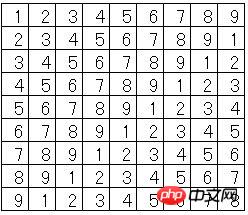
我们先来看一组数字

图2
可以看到,在这组数字中,它的横,竖列上的数字都是不重复的。我们如何来把它的顺序打乱呢?不难看出,如果我们只把它的每一行打乱,那么它的完整性是不受影响的。同样,我们只把它的每一列进行打乱,它也是不会受到影响的。所以,要打乱它只需要以行和列为单位进行打乱就行了,算法如下。
function randomNum01(lv){
var i,j,list = new Array(),result = new Array();
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;});
var rand = new Array(0,1,2,3,4,5,6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;});
for(i=0;i<9;i++){
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}上面的函数,我首先生成了一组有规律的数字,然后按照行和咧进行打乱,最后,随机拿掉一些数字。
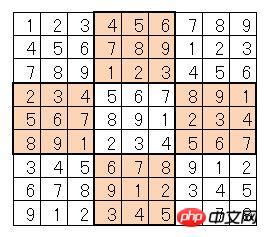
下面再看另一组数字。

图3
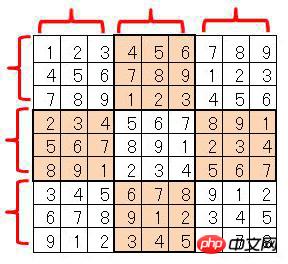
这种情况下,我们还要保证每个小九宫格内的数字的完整性,又要怎么做呢?在这里我有一种偷懒的算法,看下面的图4。

图4
我们将行和列每3个作为一个单位进行打乱,就很简单的达到了目的了,当然这只是一种偷懒的算法,如果你有更好的算法,欢迎一起讨论,我的算法如下。
function randomNum02(lv){
var i,j,k,list = [],result = [],rand;
for(i=0;i<9;i++){
list.push([1,2,3,4,5,6,7,8,9]);
for(j=0;j.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
for(i=0;i<9 i="" result="" push="" list="" rand="" i="" list="result;" rand="new" array="" 0="" 1="" 2="" sort="" function="" a="" b="" return="" math="" random="">.5?-1:1;}).concat(
new Array(3,4,5).sort(function(a,b){return Math.random()>.5?-1:1;}),
new Array(6,7,8).sort(function(a,b){return Math.random()>.5?-1:1;})
);
result = [];
for(i=0;i<9;i++){
result.push([]);
for(j=0;j<9;j++){
result[i].push(list[i][rand[j]]);
}
}
for(i=0;i<9;i++){
for(j=0;j>> 0;
result[i][ran1] = 0;
ran1 = Math.random()*9 >>> 0;
result[ran1][i] = 0;
}
}
return result;
}三,判断数字的正确性
当玩家将所有被取走的数字都恢复了之后,就要判断一下他们填写的数字是否正确,是不是符合数独的游戏规则,方法很简单,就是验证每一行,每一列,以及高级阶段的时候每个九宫格内的数字,是不是没有重复,下面是代码
function checkWin(){
var check01,check02;
for(var i=0;i<9;i++){
check01 = [];
check02 = [];
for(var j=0;j<9 j="" if="" stagenumlist="" i="" j="" value=""> 0)check01.push(stageNumList[i][j].value);
if(stageNumList[j][i].value > 0)check02.push(stageNumList[j][i].value);
}
check01 = deleteEleReg(check01);
check02 = deleteEleReg(check02);
if(check01.length < 9)return false;
if(check02.length < 9)return false;
}
var stage = stageMenu[stageIndex];
if(stage.flag){
return checkWin02();
}
return true;
}
function checkWin02(){
for(var i=0;i<3;i++){
for(var j=0;j<3;j++){
if(!check_mini(i,j))return false;
}
}
return true;
}
function check_mini(i2,j2){
var check_arr = [];
for(var i=i2*3;i<i2*3+3;i++){
for(var j=j2*3;j<j2*3+3;j++){
if(check_arr[stageNumList[i][j].value])return false;
check_arr[stageNumList[i][j].value] = 1;
}
}
return true;
}这个游戏很简单,以上,整个游戏的核心算法都已经解决了。
四,建一个开始画面
如下。

图4
上次我也说了,使用lufylegend.js引擎做个界面,可以说毫无难度,代码如下。
function GameLogo(){
base(this,LSprite,[]);
var self = this;
var logolist = [[1,1,1,1],[1,2,4,1],[1,4,2,1],[1,1,1,1]];
var bitmap,logoLayer;
logoLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["logo"]));
bitmap.scaleX = bitmap.scaleY = 2;
logoLayer.addChild(bitmap);
self.addChild(logoLayer);
var social = new Social();
social.x = 60;
social.y = 500;
self.addChild(social);
labelText = new LTextField();
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 650;
labelText.text = "- Html5 Game Engine lufylegend.js";
self.addChild(labelText);
labelText = new LTextField();
labelText.color = "#006400";
labelText.font = "HG行書体";
labelText.size = 14;
labelText.x = 50;
labelText.y = 700;
labelText.text = "http://www.lufylegend.com/lufylegend";
self.addChild(labelText);
self.addEventListener(LMouseEvent.MOUSE_UP,menuShow);
};这一次我用了一张图片做界面,代码就更简单了,文字显示依然是LTextField对象,使用方法请参考官方API文档。
五,建一个选择画面
如下。

图5
代码如下。
function GameMenu(){
base(this,LSprite,[]);
var self = this;
var menuLayer;
menuLayer = new LSprite();
bitmap = new LBitmap(new LBitmapData(imglist["menu_back"]));
bitmap.scaleX = bitmap.scaleY = 2;
menuLayer.addChild(bitmap);
self.addChild(menuLayer);
labelText = new LTextField();
labelText.color = "#B22222";
labelText.font = "HG行書体";
labelText.size = 40;
labelText.x = 30;
labelText.y = 700;
labelText.stroke = true;
labelText.lineWidth = 4;
labelText.text = "Please select !!";
menuLayer.addChild(labelText);
for(var i=0;i<stageMenu.length;i++){
self.stageVsMenu(stageMenu[i]);
}
};
GameMenu.prototype.stageVsMenu = function(obj){
var self = this;
var menuButton = new LSprite();
var bitmap = new LBitmap(new LBitmapData(imglist["menu_stage"]));
menuButton.addChild(bitmap);
menuButton.x = obj.x * 220 + 30;
menuButton.y = obj.y * 200 + 50;
self.addChild(menuButton);
if(obj.open){
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 50;
labelText.y = 90;
menuButton.addChild(labelText)
labelText.text = "第"+(obj.index+1)+"关";
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 12;
labelText.x = 30;
labelText.y = 30;
menuButton.addChild(labelText)
labelText.text = "times:"+obj.times;
menuButton.obj = obj;
menuButton.addEventListener(LMouseEvent.MOUSE_UP,function(event,self){
gameStart(self.obj.index);
});
}else{
labelText = new LTextField();
labelText.color = "#ffffff";
labelText.font = "HG行書体";
labelText.size = 20;
labelText.x = 60;
labelText.y = 40;
menuButton.addChild(labelText)
labelText.text = "???";
};
}好了,游戏基本的代码已经都贴出来了。
源码
下面提供完整游戏源代码,想研究一下的朋友可以点击下面的连接下载。
http://lufylegend.com/lufylegend_download/sudoku.rar
注意:该附件只包含本次文章源码,lufylegend.js引擎请到http://www.php.cn/进行下载。
以上就是[html5游戏开发]数独游戏-完整算法-开源讲座的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















