$_GET 变量
预定义的 $_GET 变量用于收集来自 method="get" 的表单中的值。
从带有 GET 方法的表单发送的信息,对任何人都是可见的(会显示在浏览器的地址栏),并且对发送信息的量也有限制。
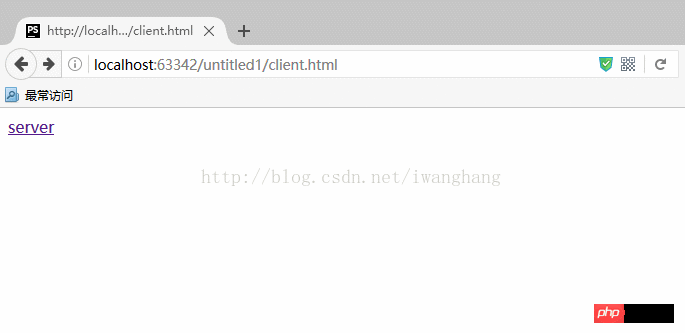
我们直观的看一下FIG动图,然后看下这个Demo如何实现:

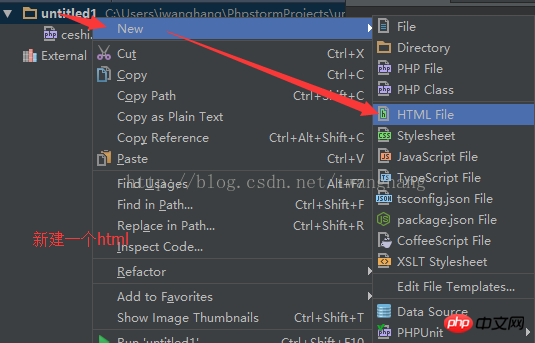
第一步:


client.html(只有一行代码):
1 | <a href="server.php?name=iwanghang&age=18">server</a>
|
登录后复制
第二步:


server.php:
1 2 3 4 5 | <?php
var_dump($_GET);
echo "<br>";
echo $_GET['name']."<br>";
echo $_GET['age']."<br>";
|
登录后复制
--------------------------------------------------------------------------------------------------------------
表单提交:

server.php:
1 2 3 4 5 6 7 8 | <!--<a href="server.php?name=iwanghang&age=18">server</a>-->
<!--form 表单-->
<form action="server.php" method="get">
username:<input type="text" name="name"><br>
age:<input type="text" name="age"><br>
<input type="submit" value="提交">
</form>
|
登录后复制
以上就是Android程序员学PHP开发(11)- 表单提交-PhpStorm的内容,更多相关内容请关注PHP中文网(www.php.cn)!