24小时从0到1开发阴阳师小程序
序
玩阴阳师的肝帝们都知道,每天早上5点和下午6点会刷新两次封印任务,每次做任务时最蛋疼的就是找各种怪物对应的副本以及神秘线索。 阴阳师提供了 网易精灵 可以进行一些数据查询,但体验实在太感人,所以大多数人选择使用搜素引擎搜索怪物分布及神秘线索。
而每次使用搜索引擎查找又十分不方便,所以笔者决定写一个查询阴阳师妖怪分布的小程序,力求做到使用快捷体验更快捷,把更多的时间留给狗粮和御魂。
恰好上周末有两天时间,所以立马开写。
1.构思与设计
1.1 构思
1.要做的小程序主要功能就是查询功能,所以主页应该像搜索引擎一样简洁,搜索框是肯定需要的;
2.主页包含热门搜索,缓存最热式神的搜索;
3.搜索支持完整匹配或者单字匹配;
4.点击搜索结果直接跳转到式神详情页;53. 式神详情页应该包含式神的图鉴、名称、稀有度、出没地点,并且出没地点按妖怪数量从多到少排序;
5.加入数据报错及提建议的功能;
6.支持用户个人的搜索历史;
7.小程序的名字,综合考虑小程序的功能最后决定叫做 式神猎手 ( 其实这是最后开发完成后才想好的 );
1.2 设计
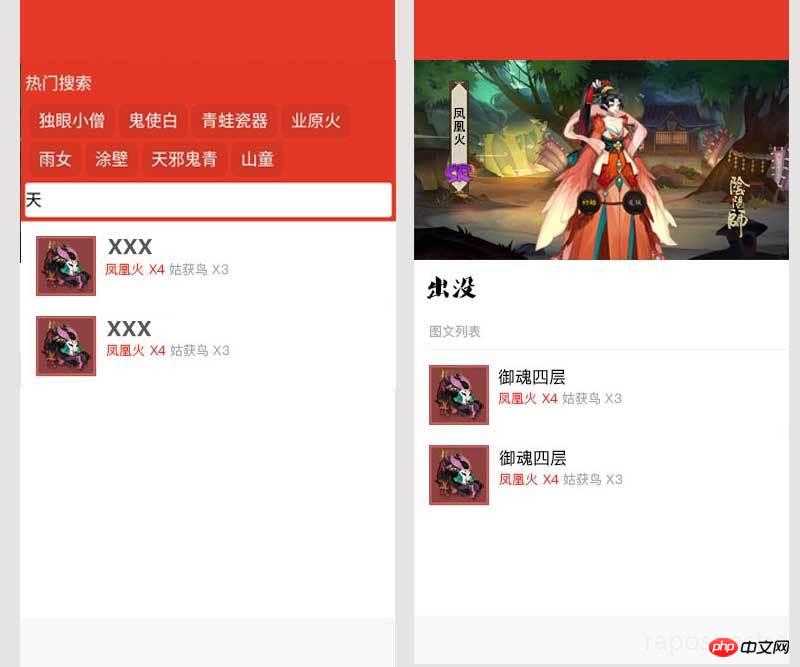
构思好后笔者就开始用笔者半吊子的 PS 水平设计了下草图,大概是这个样子:

嗯,最主要的首页和详情页设计好就行,然后就可以开始具体考虑怎么做了!
1.3 技术架构
1.前端毫无疑问就是微信小程序咯;
2.后端使用 Django 提供 Restful API 服务;
3.当前最热搜索用 redis 做缓存服务器进行缓存;
个人搜索记录就使用微信小程序提供的 localstorage ;
4.式神分布信息使用爬虫爬取清洗,格式化为 json , 入库前再做人工检查;
5.式神图片及图标直接爬取官方资料;
6.自己制作爬不到的式神图片及图标;
7.小程序要求 HTTPS 连接,恰好笔者之前搞过,可以直接看这里 HTTPS 免费部署指南
8.到此,正式开发前的准备得当后,我们就可以开始正式开发了
2. API 服务开发
Django 的 API 服务开发笔者之前经常做,所以有比较完整的解决方案,可以参考这里 django-simple-serializer
之所以花了 5 个小时是因为近 4 个小时在增加 django-simple-serializer 对 Django ManyToManyField 中 through 特性的支持。
简而言之, through 特性就是可以使多对多关系的中间表增添一些额外的字段或属性,例如: 怪物副本和怪物之间的多对多关系就需要增加一个储存每个副本有多少只相应怪物数量的字段 count。
搞定 through 支持后 API 的构建就很快啦,主要有五个 API :
1.搜索接口;
2.式神详情接口;
3.式神副本接口;
4.热门搜索接口;
5.反馈接口;
写好接口后添加一些 mock data 以供测试;
3. 前端开发
前端花了最久的时间。
一方面笔者真的是个后端工程师,前端属于半路出家,另一方面小程序有一些坑。 当然,最主要的是一直在调整界面效果,这里花了大量时间。
写小程序的整体体验笔者感觉就和写 vue.js 一摸一样,只不过一些 html 标签没办法使用,而是需要按小程序官方提供的组件进行书写, 这里有一点感受就是,小程序本身组件化的设计思路应该是借鉴了 React 而语法之类的应该是借鉴了 vue.js 。
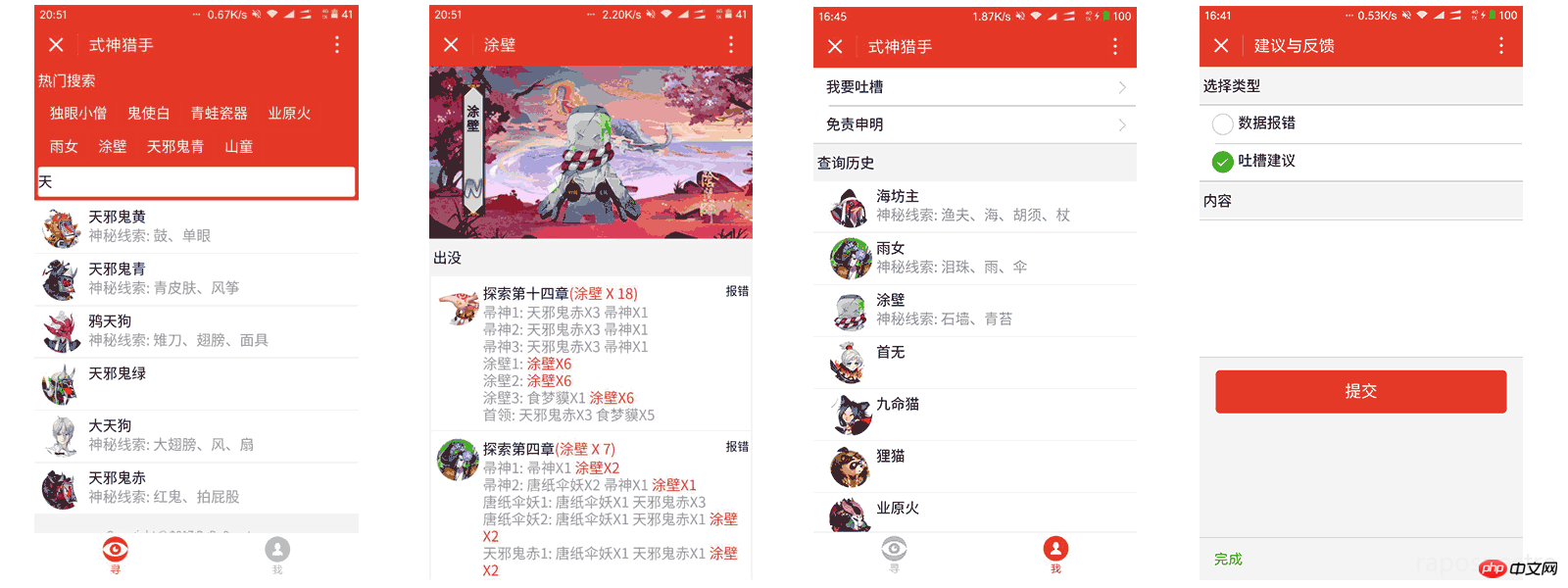
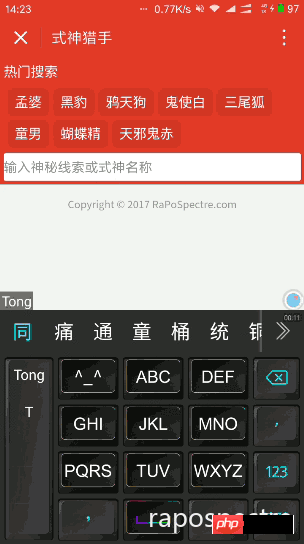
最后前端开发完毕后主要分为这几个页面:
1.主页 ( 搜索页 );
2.式神详情页;
3.我的页面 ( 主要是放搜索历史和免责申明等等东西 );
4.反馈界面;
5.声明界面 ( 为何需要这个界面? 因为所有图片及一些资源都是直接抓取阴阳师官方的资源,所以这里需要申明只是非盈利性质的使用,版权乱七八糟的都还是阴阳师的 )。
哎,丑媳妇早晚要见公婆,这里不得不放最后开发出来的界面图了

对于微信小程序的入门及基础,笔者就不在这里多讲了,相信到现在对微信小程序有关注的开发者或多或少自己写个简单的 demo 肯定是没问题的,我就主要讲一讲我在开发中遇到的坑:
3.1 background-image 属性
在写式神详情页的时候两个地方需要用到 background-image 属性设置背景图,在微信开发者工具中一切显示正常,但一到真机调试就没有办法显示,最后发现小程序的 background-image 在真机不支持引用本地资源,解决方案有两种:
1.使用网络图片: 考虑到背景图的大小,笔者放弃了这种方案;
2.使用 base64 编码图片。
正常来讲,css 中的 background-image 就支持 base64 ,这种方案相当于把图片直接用 base64 编码成一段 base64 码进行储存,在使用时这样使用即可:
background-image: url(data:image/image-format;base64,XXXX);
image-format 为图片本身的格式,而 xxxx 就是图片经过 base64 后得到的编码。这种方式其实是一种变相引用本地资源的方式,好处在于可以减少请求图片的次数,而缺点则是会增大 css 文件并使其不是那么好看。
最后笔者选择第二种方式主要还是考虑到图片的大小以及 wxss 的增大在可接受范围内。
3.2 template
小程序支持模版,但要注意模板拥有自己的作用域,只能使用data传入的数据。
另外,在传入数据时需要将相关数据解构传入,在模版内部是直接以 {{ xxxx }} 的形式进行访问,而不是像在循环中 {{ item.xxx }} 这种访问形式;
关于解构:
<template is="xxx" data="{{...object}}"/>三个 . 就是解构操作;
一般 template 都会放在 单独的 template 文件中让其他文件进行调用,而不会直接写在正常的 wxml 中。 比如笔者目录大概是这样的:
├── app.js ├── app.json ├── app.wxss ├── pages │ ├── feedback │ ├── index │ ├── my │ ├── onmyoji │ ├── statement │ └── template │ ├── template.js │ ├── template.json │ ├── template.wxml │ └── template.wxss ├── static └── utils
关于其他文件调用 template,直接使用 import 即可:
<import src="../template/template.wxml" />
然后在需要引用模版的地方:
<template is="xxx" data="{{...object}}"/>这里遇到另一个问题,template 对应的样式写在 template 对应的 wxss 中并没有作用,需要写在调用 template 的文件的 wxss 中,比如 index 需要使用 template 则需要将对应的 css 写在 my/my.wxss 中。
4. 爬取图片资源
式神的图标及形象图基本上阴阳师官网都有,这里自己做也不现实,所以果断写爬虫爬下来然后存到自己的 cdn 。
大图和小图都在 http://yys.163.com/shishen/index.html 这里可以找到。 一开始考虑爬取网页然后 beautiful soup 提取数据,后面发现式神数据竟然是异步加载的,那就更简单了,分析网页得到 https://g37simulator.webapp.163.com/get_heroid_list 直接返回了式神信息的 json 信息,所以很容易写个爬虫就可以搞定了:
# coding: utf-8
import json
import requests
import urllib
from xpinyin import Pinyin
url = "https://g37simulator.webapp.163.com/get_heroid_list?callback=jQuery11130959811888616583_1487429691764&rarity=0&page=1&per_page=200&_=1487429691765"
result = requests.get(url).content.replace('jQuery11130959811888616583_1487429691764(', '').replace(')', '')
json_data = json.loads(result)
hellspawn_list = json_data['data']
p = Pinyin()
for k, v in hellspawn_list.iteritems():
file_name = p.get_pinyin(v.get('name'), '')
print 'id: {0} name: {1}'.format(k, v.get('name'))
big_url = "https://yys.res.netease.com/pc/zt/20161108171335/data/shishen_big/{0}.png".format(k)
urllib.urlretrieve(big_url, filename='big/{0}@big.png'.format(file_name))
avatar_url = "https://yys.res.netease.com/pc/gw/20160929201016/data/shishen/{0}.png".format(k)
urllib.urlretrieve(avatar_url, filename='icon/{0}@icon.png'.format(file_name))然而,爬完数据后发现一个问题,网易官方的图片都是无码高清大图,对于笔者这种穷 ds 大图放在 cdn 上两天就得破产,所以需要批量将图片转成既不太大又能看的过去。嗯,这里就可以用到 ps 的批处理能力了。
1.打开 ps ,然后选择爬到的一张图片;
2.选择菜单栏上的“窗口”然后选择“动作;
3.在“动作”选项下,新建一个动作;
4.点击圆形录制按钮开始录制动作;
5.按正常处理图片等顺序将一张图片存为 web 格式;
6.点击方形停止按钮停止录制动作;
7.选择菜单栏上的 文件-自动-批处理-选择之前录制的动作-配置好输入文件夹和输出文件夹;
8.点击确定就可以啦;
等批处理结束,期间刷个御魂啥的应该就好了,然后将得到的所有图片上传到静态资源服务器,图片这里就处理完啦。
5. 式神数据爬取 ( 4小时 )
式神分布数据网上比较杂并且数据很多有偏差,所以斟酌再三决定采用半人工半自动的方式,爬到的数据输出为 json:
{
"scene_name": "探索第一章",
"team_list": [{
"name": "天邪鬼绿1",
"index": 1,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "天邪鬼绿2",
"index": 2,
"monsters": [{
"name": "天邪鬼绿",
"count": 1
},{
"name": "提灯小僧",
"count": 2
}]
},{
"name": "提灯小僧1",
"index": 3,
"monsters": [{
"name": "天邪鬼绿",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "提灯小僧2",
"index": 4,
"monsters": [{
"name": "灯笼鬼",
"count": 2
},{
"name": "提灯小僧",
"count": 1
}]
},{
"name": "首领",
"index": 5,
"monsters": [{
"name": "九命猫",
"count": 3
}]
}]
}然后再人工检查一遍,当然还是会有遗漏,所以数据报错的功能就很重要啦。
这一部分实际写代码的时间可能只有半个多小时,剩下时间一直在检查数据;
一切检查结束后写个脚本直接将 json 导入到数据库中,检查无误后用 fabric 发布到线上服务器进行测试;
6. 测试
最后一步基本上就是在手机上体验查错,修改一些效果,关闭调试模式准备提交审核;
不得不说,小程序团队审核速度很快啊,周一下午就审核通过了,然后果断上线。
最后放效果图:


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 《阴阳师》全新生日系统活动玩法介绍
Jul 17, 2024 am 04:25 AM
《阴阳师》全新生日系统活动玩法介绍
Jul 17, 2024 am 04:25 AM
阴阳师全新生日系统活动怎么玩?游戏即将给大家带来全新的生日系统,伴随而来的还有大量的游戏玩法,到时候大家可以前往游戏活动获取大量的游戏奖励,小编给大家带来了阴阳师全新生日系统活动玩法介绍,感兴趣的玩家们千万不要错过哦!《阴阳师》全新生日系统活动玩法介绍☆全新生日系统降临平安京☆“烛光闪烁许美好愿望,睁开双眼好友伴身旁~”在蛋糕甜香中,崽崽们美好的生日祝福也已送达——玩家生日系统将在7月17日维护后上线!等级≥30级的阴阳师大人们,可点击庭院内的生日蛋糕小纸人,或在庭院内点击头像前往「设置」界面,
 《阴阳师》八岐大蛇新皮肤百绘罗衣获取方法
Jul 29, 2024 pm 10:55 PM
《阴阳师》八岐大蛇新皮肤百绘罗衣获取方法
Jul 29, 2024 pm 10:55 PM
阴阳师八岐大蛇新皮肤百绘罗衣获取方法。在阴阳师这款游戏当中是有很多式神可以获取的,也有非常多好看的皮肤,而就在近期游戏新上线了八岐大蛇的新皮肤百绘罗衣,很多小伙伴都想知道这个皮肤要怎么获取,今天就带大家一起来看看详细的介绍吧。阴阳师八岐大蛇新皮肤百绘罗衣获取方式墨珰金饰,莹彩交错成诗;琉璃照愿,清梦蓦然觉醒。百绘罗衣系列「八岐大蛇新皮肤·琉璃愿境」皮肤,将于7月31日维护后-8月13日23:59限时上架皮肤商店,售价210皮肤券。玩家还可选择购买「百绘罗衣·妙手生花」系列皮肤,解锁获得皮肤对应的
 《阴阳师》桌面版怎么全屏玩
Jul 15, 2024 am 11:14 AM
《阴阳师》桌面版怎么全屏玩
Jul 15, 2024 am 11:14 AM
阴阳师桌面版怎么全屏玩?相信很多小伙伴都有在玩阴阳师这款手游,其实游戏是有桌面版的,可以用电脑玩,而很多小伙伴在玩桌面版的时候都不知道全屏要怎么设置,没法很好的游玩,今天就带大家一起来看看相关的解决方法吧,小希望能对大家有所帮助。阴阳师桌面版怎么全屏要在阴阳师桌面版中实现全屏显示,可以按照以下步骤操作:登录游戏到主界面,点击个人头像进入设置。进入设置后,往下翻找到屏幕显示选项。将屏幕显示选项从默认的窗口显示切换到全屏显示。切换到全屏后,游戏将自动全屏显示并返回到游戏主界面。要退出全屏并切换回窗口
 《阴阳师》面灵气手鞠戏皮肤介绍
Jul 16, 2024 am 07:52 AM
《阴阳师》面灵气手鞠戏皮肤介绍
Jul 16, 2024 am 07:52 AM
阴阳师面灵气手鞠戏皮肤怎么样?游戏中不同的游戏角色都有着自己的专属精美皮肤。在这次的游戏维护结束后,即将上线面灵气典藏皮肤·手鞠戏。小编给大家带来了阴阳师面灵气手鞠戏皮肤介绍。《阴阳师》面灵气手鞠戏皮肤介绍☆面灵气全新典藏皮肤上线☆循着声音的指引,跟随手鞠的方向一路前行,戴上狐面的少女步入这场虚幻的盛宴,每个人脸上洋溢着幸福的笑容。少女沉醉在这场荒诞的狂欢中,编织着独属于她的梦境。「新的游戏,开始了。」△面灵气典藏皮肤·手鞠戏将于6月19日维护后上架皮肤商店,售价128魂玉。△绮裳礼活动时间:6
 《阴阳师》伊邪那美诡梦蝶魇皮肤介绍
Aug 01, 2024 pm 12:09 PM
《阴阳师》伊邪那美诡梦蝶魇皮肤介绍
Aug 01, 2024 pm 12:09 PM
阴阳师伊邪那美诡梦蝶魇皮肤怎么样?游戏即将给大家带来全新的精美皮肤,小编给大家带来了阴阳师伊邪那美诡梦蝶魇皮肤介绍,感兴趣的玩家们千万不要错过哦!《阴阳师》伊邪那美诡梦蝶魇皮肤介绍☆伊邪那美花合战新皮肤情报☆金蛇游弋于纹鳞飘带,腕臂间万象流转。蝴蝶振翅翩落眸间,子民的万千祈祷与哀愿,顷刻皆向母神倾诉。蛇魔嘶鸣垂首,两三幽蝶悬停舒翼,虚无的哀歌随蝶语回响,翅纹中映射寰宇幽光。伊邪那美新皮肤·诡梦蝶魇将于8月1日0:00上线!可通过花合战·叶月活动获取,参与活动达到指定条件即可获得限定头像框「虚无回
 《烟雨江湖》100级阴阳王打法攻略
Jul 16, 2024 am 05:13 AM
《烟雨江湖》100级阴阳王打法攻略
Jul 16, 2024 am 05:13 AM
烟雨江湖100级阴阳王怎么打?烟雨江湖手游中,很多玩家在挑战100级阴阳王的时候,属于弱势。那么我们在面对100级阴阳王的时候,如何搭配呢?这里为大家带来详细的搭配详情介绍,想了解的玩家快一起来看看吧!《烟雨江湖》100级阴阳王打法攻略刚100级版本的时候,王剑被各种武学打的满地乱爬,无暇商棍子都抡冒火也打不动的天刀主、寒汐南、邪剑主,门派不如野外的神奇小丑轻功逍遥游,一度产生无暇王已死的念头,但经过与擂台恶霸安卓19区羽无尘大佬(现姜祁书)的讨论,与我自己擂台实践,发现王剑无暇还是有出路的,传
 《阴阳师》百花杀上线时间一览
Aug 20, 2024 pm 07:38 PM
《阴阳师》百花杀上线时间一览
Aug 20, 2024 pm 07:38 PM
《阴阳师》百花杀属于浮世浪行客系列的新皮肤,玩家可以在届时前往皮肤商店购买获得,具体的上线时间可能会很多小伙伴还不清楚,下面小编将为大家详细介绍一下,感兴趣的不要错过了。阴阳师百花杀什么时候出将于2024年8月21日正式上线。详细介绍1、百花杀是SSR天照即将上线的新皮肤,属于浮世浪行客系列的菊。2、皮肤价格:售价210皮肤券(98魂玉)。3、SSR天照·百花杀的中文CV是黄莺,日文CV是中原麻衣。4、皮肤细节:鎏金菊瓣层叠交错、琉璃明珠嵌于额间,金菊璀璨,点缀于暗色衣袍。5、皮肤介绍:黎明的曦
 《阴阳师》夏夜花火活动玩法介绍
Jul 30, 2024 am 01:53 AM
《阴阳师》夏夜花火活动玩法介绍
Jul 30, 2024 am 01:53 AM
阴阳师夏夜花火活动玩法介绍。相信很多小伙伴都有在玩阴阳师这款游戏,而游戏近期又要开启新的活动了,本次夏夜花火活动将在7.31日游戏更新后上线,参与活动有非常多的福利可以获得,今天就带大家一起来看看相关的介绍吧。阴阳师夏夜花火怎么玩?☆夏夜花火活动即将开启☆皎皎明月穿透云朵,在庭中洒下光辉。青嫩的树苗沐浴在月光下,它会开出怎样的花朵呢?扫地工邀请大人一同浇灌~△活动时间:7月31日维护后-8月13日23:59△活动介绍:※活动期间,等级≥15级的阴阳师大人可通过点击庭院右侧小纸人参与活动。※花树培






