css3 盒模型以及box-sizing属性了解
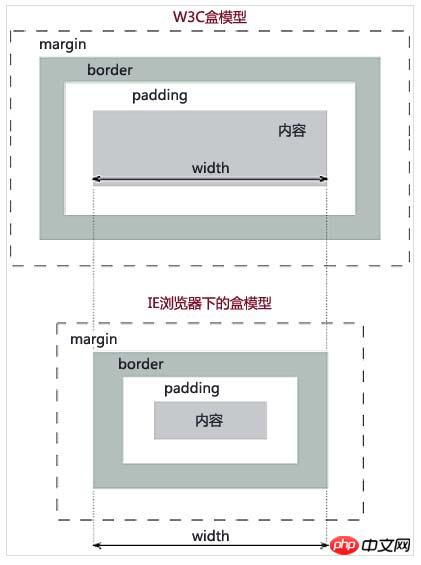
文档中的每个元素被描绘为矩形盒子。渲染引擎的目的就是判定大小,属性——比如它的颜色、背景、边框方面——及这些盒子的位置。在CSS中,这些矩形盒子用标准盒模型来描述。这个模型描述了一个元素所占用的空间。每一个盒子有四条边界:外边距边界margin, 边框边界border, 内边距边界padding与内容边界content。

在W3C模型中: 总宽度 = margin-left + border-left + padding-left + width + padding-right + border-right + margin-right
在IE模型中: 总宽度 = margin-left + width + margin-right
在CSS3中引入了box-sizing属性, 它可以允许改变默认的CSS盒模型对元素宽高的计算方式.
共包括两个选项:
content-box:标准盒模型,CSS定义的宽高只包含content的宽高。(默认)
border-box:IE盒模型,CSS定义的宽高包括了content,padding和border
实例:
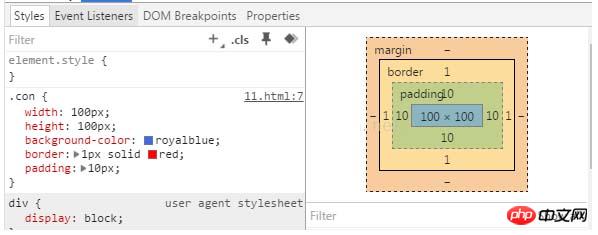
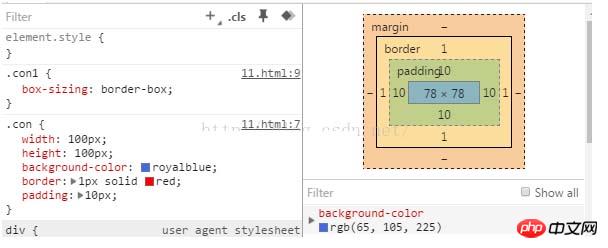
(con1设置为box-sizing:border-box,con为默认的content-box)
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.con{width: 100px; height: 100px;background-color:royalblue;
border:1px solid red; padding: 10px;}
.con1{box-sizing: border-box;}
</style>
</head>
<body>
<p class="con"></p>
<p class="con con1"></p>
</body>在控制台可以一目了然的看出两个盒子的区别
第一个p的盒子模型如下:content-box

第二个p的盒子模型如下:border-box

以上就是小编为大家带来的css3 盒模型以及box-sizing属性全面了解的全部内容了,希望对大家有所帮助,多多支持PHP中文网~
更多css3 盒模型以及box-sizing属性了解相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性
Mar 24, 2025 am 10:37 AM
前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及












