CSS3把图片变成灰色模式的实例
这篇文章给大家分享了如何利用CSS3把图片变成灰色模式的效果,实现起来很简单,有需要的朋友们可以参考借鉴。
实例代码:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<style type="text/css">
.gray {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
img{width:400px;}
</style>
</head>
<body>
<img class="gray" src="<a href="http://b.hiphotos.baidu.com/zhidao/pic/item/1c950a7b02087bf4fbb05256f0d3572c11dfcf35.jpg">http://www.php.cn/;/a>">
<img class="gray" src="<a href="http://c.hiphotos.baidu.com/zhidao/pic/item/03087bf40ad162d9e0c359f214dfa9ec8a13cd2a.jpg">http://www.php.cn/;/a>" />
<img src="<a href="http://b.hiphotos.baidu.com/zhidao/pic/item/1c950a7b02087bf4fbb05256f0d3572c11dfcf35.jpg">http://www.php.cn/;/a>">
<img src="<a href="http://c.hiphotos.baidu.com/zhidao/pic/item/03087bf40ad162d9e0c359f214dfa9ec8a13cd2a.jpg">http://www.php.cn/;/a>" c/>
</body>
</html>总结
以上就是这篇文章的全部内容,希望大家能喜欢,谢谢大家对PHP中文网的支持。
更多CSS3把图片变成灰色模式的实例相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
小红书发布自动保存图片怎么解决?发布自动保存图片在哪里?
Mar 22, 2024 am 08:06 AM
随着社交媒体的不断发展,小红书已经成为越来越多年轻人分享生活、发现美好事物的平台。许多用户在发布图片时遇到了自动保存的问题,这让他们感到十分困扰。那么,如何解决这个问题呢?一、小红书发布自动保存图片怎么解决?1.清除缓存首先,我们可以尝试清除小红书的缓存数据。步骤如下:(1)打开小红书,点击右下角的“我的”按钮;(2)在个人中心页面,找到“设置”并点击;(3)向下滚动,找到“清除缓存”选项,点击确认。清除缓存后,重新进入小红书,尝试发布图片看是否解决了自动保存的问题。2.更新小红书版本确保你的小
 抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
抖音评论里怎么发图片?评论区图片入口在哪里?
Mar 21, 2024 pm 09:12 PM
随着抖音短视频的火爆,用户们在评论区互动变得更加丰富多彩。有些用户希望在评论中分享图片,以更好地表达自己的观点或情感。那么,抖音评论里怎么发图片呢?本文将为你详细解答这个问题,并为你提供一些相关的技巧和注意事项。一、抖音评论里怎么发图片?1.打开抖音:首先,你需要打开抖音APP,并登录你的账号。2.找到评论区:在浏览或发布短视频时,找到想要评论的地方,点击“评论”按钮。3.输入评论内容:在评论区输入你的评论内容。4.选择发送图片:在输入评论内容的界面,你会看到一个“图片”按钮或者“+”号按钮,点
 WPS工具栏灰色不能操作怎么办?WPS工具栏灰色无法使用解决方法
Mar 14, 2024 pm 10:10 PM
WPS工具栏灰色不能操作怎么办?WPS工具栏灰色无法使用解决方法
Mar 14, 2024 pm 10:10 PM
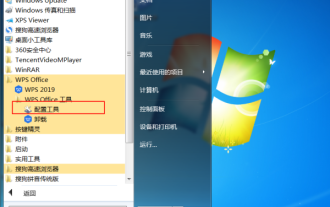
WPS是我们很常用的办公软件之一,有些小伙伴在使用软件编辑文档表格的时候,出现了工具栏无法使用的问题,所有的工具都是显示灰色的不能操作,面对这个问题,大多数人都是不知道解决方法的,针对这个问题,本期小编就来分享解决方法,希望今日的软件教程可以给大伙带来帮助。 WPS工具栏灰色无法使用解决方法: 1、点击任务栏中的开始,在菜单中选择WPS下方的“配置文件”选项。 2、在弹出的窗口中点击“高级”按钮。 3、在新界面中,点击顶部的“重置修复
 在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
在 iPhone 上使图片更清晰的 6 种方法
Mar 04, 2024 pm 06:25 PM
Apple最近的iPhone可以通过清晰的细节、饱和度和亮度来捕捉回忆。但有时,您可能会遇到一些问题,这些问题可能会导致图像看起来不那么清晰。尽管iPhone相机上的自动对焦已经取得了长足的进步,可以让您快速拍照,但相机在某些情况下可能会错误地对焦错误的拍摄对象,从而使照片在不需要的区域更加模糊。如果iPhone上的照片看起来失焦或总体上缺乏清晰度,以下帖子应该可以帮助您使它们更清晰。如何在iPhone上使图片更清晰[6种方法]您可以尝试使用本机的“照片”应用来清理照片。如果您需要更多功能和选项
 ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
ppt怎么让图片一张一张出来
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,让图片逐一显示是一种常用的技巧,可以通过设置动画效果来实现。本指南详细介绍了实现这一技巧的步骤,包括基本设置、图片插入、添加动画、调整动画顺序和时间。此外,还提供了高级设置和调整,例如使用触发器、调整动画速度和顺序,以及预览动画效果。通过遵循这些步骤和技巧,用户可以轻松地在PowerPoint中设置图片逐一出现,从而提升演示文稿的视觉效果并吸引观众的注意力。
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能
Oct 27, 2023 pm 04:36 PM
如何使用HTML、CSS和jQuery实现图片合并展示的高级功能概述:在网页设计中,图片展示是一个重要的环节,而图片合并展示是提高页面加载速度和提升用户体验的常用技巧之一。本文将介绍如何使用HTML、CSS和jQuery来实现图片合并展示的高级功能,并提供具体的代码示例。一、HTML布局:首先,我们需要在HTML中创建一个容器来展示合并后的图片。可以使用di
 福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
福昕PDF阅读器如何将pdf文档转成jpg图片-福昕PDF阅读器将pdf文档转成jpg图片的方法
Mar 04, 2024 pm 05:49 PM
你们是不是也在使用福昕PDF阅读器软件呢?那么你们知道福昕PDF阅读器如何将pdf文档转成jpg图片吗?下面这篇文章就为大伙带来了福昕PDF阅读器将pdf文档转成jpg图片的方法,感兴趣的小伙伴们快来下文看看吧。先启动福昕PDF阅读器,接着在顶部工具栏找到“特色功能”,然后选择“PDF转其他”功能。在接下来,打开一个名为“福昕pdf在线转换”的网页。在页面上方右侧点击“登录”按钮进行登录,然后打开“PDF转图片”功能。之后点击上传按钮并将想要转换成图片的pdf文件添加进来,添加完毕后点击“开始转






