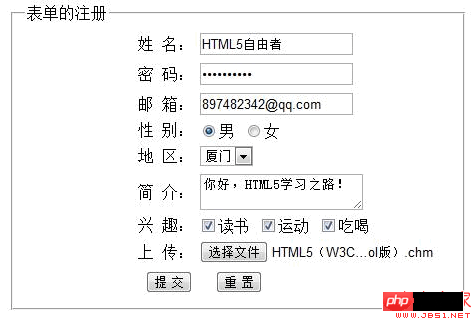
表单Form元素实现代码以注册为例的示例
这篇文章主要介绍了表单Form元素的一些简单实现代码以注册为例,需要的朋友可以参考下
代码实现方式:
代码如下:
<!DOCTYPE html>
<head>
<title> New Document </title>
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<meta charset="utf-8">
<style type="text/css">
p{ width:35%;margin-left:32%;}
</style>
</head>
<body >
<p>
<form class="f1" action="http://www.baidu.com" method="get" >
<fieldset >
<legend>表单的注册</legend>
<table width=100% >
<tbody>
<tr ><td class=“left” width=40% align="right"><label for="t1">姓 名:</label></td>
<td class="right"><input type="text" id="t1" name="Name"></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="Password1">密 码:</label></td>
<td class="right"><input id="Password1" type="password" name="Password" /></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="e1">邮 箱:</label></td>
<td class="right"><input type="email" id="e1" name="youxiang" ></td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="1">性 别:</label></td>
<td class="right"><input type="radio" id="1" name="ssex" value="nan" />男<!-- name设置成一样的就行了-->
<input type="radio" id="2" name="ssex" value="nv" />女
</td>
</tr>
<tr><td class=“left” width=40% align="right">地 区:</td>
<td><select id="selc" name="place">
<option value="quanzhou">泉州</option>
<option value="xiamen">厦门</option>
<option value="zhangzhou" >漳州</option>
</select>
</td>
</tr>
<tr><td class=“left” width=40% align="right"><label for="txtarea">简 介:</label></td>
<td><textarea id="txtarea"></textarea></td>
</tr>
<tr><td class=“left” width=40% align="right">兴 趣:</td>
<td><input type="checkbox" id="cbox1" name="dushu" value="c1">读书
<input type="checkbox" id="cbox2" name="yundong" value="c2">运动
<input type="checkbox" id="cbox3"name="chihe" value="c3">吃喝
</td>
</tr>
<tr><td class=“left” width=40% align="right">上 传:</td>
<td> <input type="file" id="f1" name="shangchuan" value="File1" /></td>
</tr>
<tr><td class=“left” width=40% align="right" rowspan=2>
<input id="Submit1" type="submit" value="提 交" />
</td>
<td> <input id="Reset1" type="reset" value="重 置" />
</td>
</tr>
</tbody>
</table>
</fieldset>
</form>
</p>
</body>
</html>
注意其中的代码label实现的功能是使鼠标在点击文本的时候自动聚焦在文本框里!
代码如下:
<label for="t1">姓 名:</label>
更多表单Form元素实现代码以注册为例的示例相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 &gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML&lt; Progress&gt;元素,其目的,样式和与&lt; meter&gt;元素。主要重点是使用&lt; progress&gt;为了完成任务和LT;仪表&gt;对于stati
 &lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html&lt; datalist&gt;元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 &lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML&lt; meter&gt;元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了&lt; meter&gt;从&lt; progress&gt;和前
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 &lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了&lt; iframe&gt;将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。






