轻松掌握css3阴影、倒影、渐变小技巧
下面小编就为大家带来一篇5分钟让你掌握css3阴影、倒影、渐变小技巧(小编推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
做:
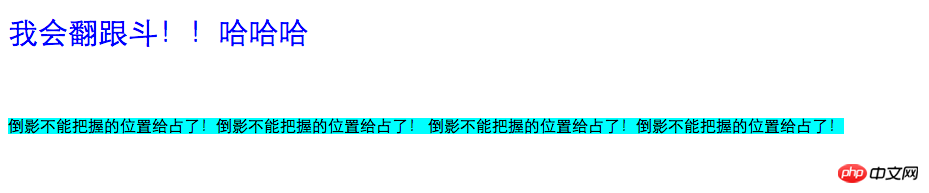
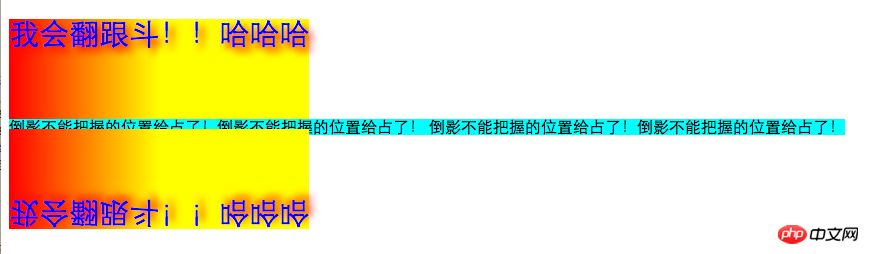
二、先是建立两个文本不做处理运行如图
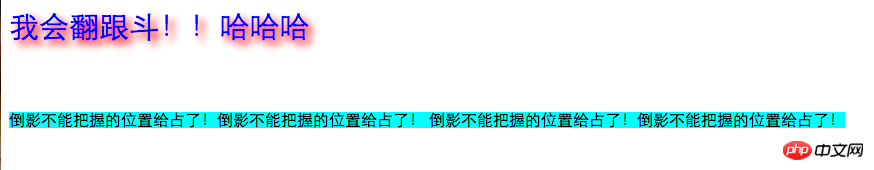
三、给第一个p字体加上阴影
text-shadow: 5px 5px 10px red;
text-shadow: 5px 5px 5px red,5px -5px 10px yellow;
box-shadow:用法与text-shadow类似,只不过它是对盒子,比如p
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...前两个值可以是负数,第三个不能使负数,可以是0(无效果)

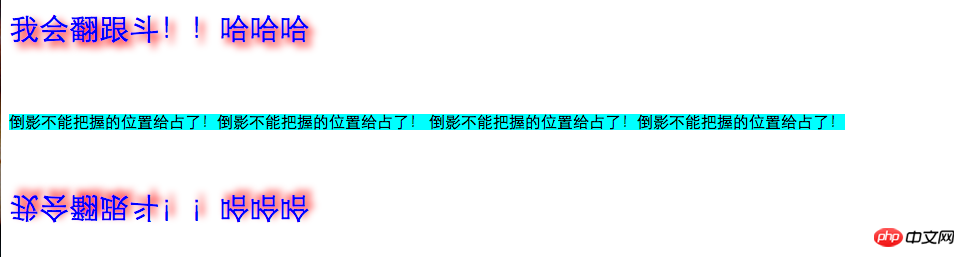
四、给第一个p加上倒影
-webkit-box-reflect:below 10px ;
方向 (above上 below下 左右left right) 间距。
注意:倒影不占文档流的空间,层级高于文档流倒影是针对标签(宽高)进行的
五、加上渐变
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
第一个百分数是从0%到这个百分数全是这种颜色,最后一个百分比是从这个百分数到100%全是这种颜色,中间如果不同百分数就是渐变,一样就是分界线。

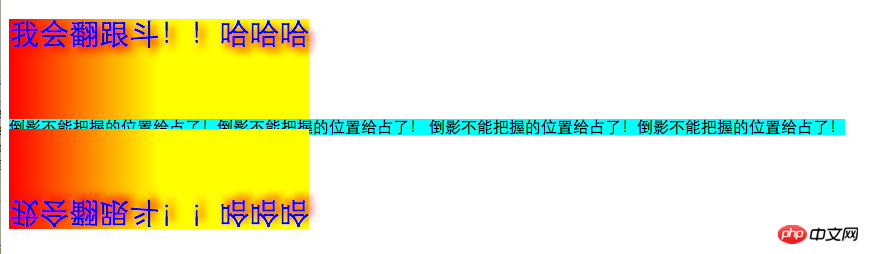
六、所有代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3</title>
<style type="text/css">
p{
font-size: 30px;
width: 300px;
height: 100px;
background-image: -webkit-linear-gradient(left, red 0%, yellow 50% );
/*渐变*/
color: blue;
-webkit-box-reflect:below 10px ;
/*倒影*/
text-shadow: 5px 5px 10px red;
/*阴影*/
}
span{
background: aqua;
}
</style>
</head>
<body>
<p>
<p>我会翻跟斗!!哈哈哈</p>
</p>
<span>
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
倒影不能把握的位置给占了!倒影不能把握的位置给占了!
</span>
</body>
</html>以上这篇5分钟让你掌握css3阴影、倒影、渐变小技巧(小编推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多轻松掌握css3阴影、倒影、渐变小技巧相关文章请关注PHP中文网!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript创建动画倒计时计时器
Apr 11, 2025 am 11:29 AM
您是否曾经在项目上需要一个倒计时计时器?对于这样的东西,可以自然访问插件,但实际上更多
 我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
我们如何创建一个在SVG中生成格子呢模式的静态站点
Apr 09, 2025 am 11:29 AM
格子呢是一块图案布,通常与苏格兰有关,尤其是他们时尚的苏格兰语。在Tartanify.com上,我们收集了5,000多个格子呢












