详细介绍12个效果奇特的HTML5动画图文赏析
本文将为大家分享12个效果奇特的HTML5动画,HTML5强大的动画特性可以让你的网页变得更加生动和富有活力,交互性也会进一步得到提高。一起来看看下面的这些HTML5动画案例,没个案例都提供源代码下载。
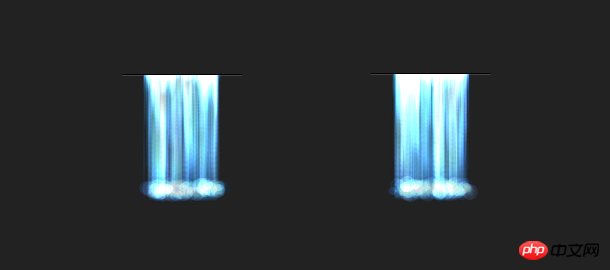
1、HTML5 Canvas瀑布动画 超逼真
这次我们来分享一款很酷的HTML5 Canvas瀑布动画,瀑布动画非常逼真。整个瀑布动画像是从石头缝里流出来的溪水,然后沿着悬崖飞落下来,效果非常不错。

在线演示 源码下载
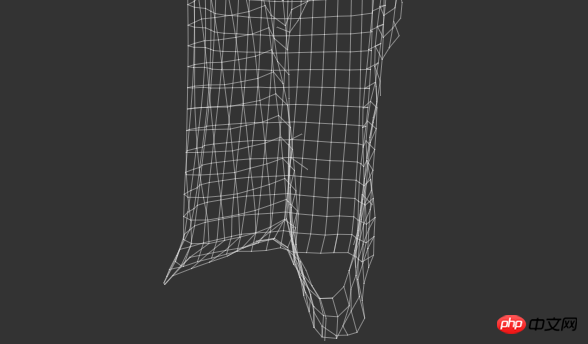
2、3D版HTML5模拟衣服撕扯动画
还记得很早以前向大家分享的这款HTML5 Canvas模拟衣服撕扯动画吗?这绝对是一款非常具有创意而且很好玩的HTML5动画。今天我们来分享一下它的3D版本,在原来的基础上,衣服布料呈3D环形显示,你同样可以用鼠标拖拽衣服,不过和之前不同的是,鼠标左键用来拖拽衣服,鼠标右键用来切割衣服,失去了之前鼠标用力程度和衣服破碎程度的关系,似乎功能上有所缺失,但是HTML5 3D功能还是不错的。

在线演示 源码下载
3、HTML5 SVG 3D蝴蝶飞舞动画
这次我们要分享的这款HTML5动画简直就是逆天,利用SVG制作的3D蝴蝶飞舞动画,蝴蝶飞舞动画非常逼真,蝴蝶飞舞的路线是利用SVG构造的。另外,动画使用了一张立体感很强的天空背景图,让蝴蝶飞舞时更加显得立体逼真。

在线演示 源码下载
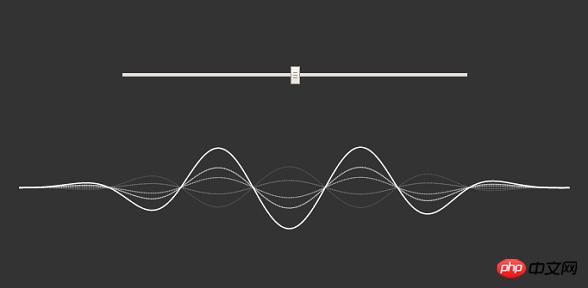
4、HTML5 Canvas波浪动画
还记得之前我们分享的超酷的HTML5 Canvas波浪墙吗,是的,只要你的浏览器支持HTML5 WebGL,就可以观看强大的HTML5波浪效果。今天我们要分享的这款波浪动画也是基于HTML5 Canvas的,特点是可以控制滑杆来调节波浪的高度。

在线演示 源码下载
5、jQuery滑过头像图片展示个人信息效果
这是一款经典的jQuery图片插件,同时,也可以是一款jQuery提示框插件。这款jQuery插件的功能是当你把鼠标滑过头像图片缩略图时,即可弹出头像对应用户的详细个人信息,弹出的标签虽然不大,但是还是能容纳很多个人信息的。

在线演示 源码下载
6、HTML5 3D图片阴影翻转动画
今天我们要分享一款很酷的HTML5 3D动画特效,这款3D特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现3D翻转的动画效果。这和之前分享的HTML5 3D动画HTML5 3D正方体旋转动画有着类似的效果,大家也可以看看。

在线演示 源码下载
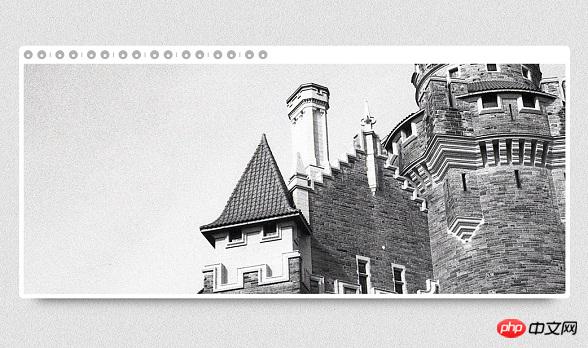
7、CSS3/jQuery简易焦点图
今天要再来分享一款简易的CSS3焦点图应用,这款焦点图应用的图片切换方式非常丰富,而且焦点图的切换按钮比较小,图片篇幅占据比较大,因此总体比较大气。

在线演示 源码下载
8、jQuery实现3D图片翻牌切换
今天我们要来分享一款利用jQuery实现的3D图片翻牌切换效果,当你点击上一张下一张按钮或者滚动滚轮的时候图片就能够以淡入淡出的方式切换,类似翻牌的效果,非常酷。

在线演示 源码下载
9、HTML5图片切换焦点图应用 3D投影效果
利用HTML5和CSS3技术制作一个图片焦点图特效非常简单,但是如果我们要让这款焦点图足够的精致,那就要花上比较大的力气。今天要分享的这款HTML5 3D焦点图切换应用就非常酷,图片下方有一道投影,使得焦点图有立体的视觉效果。另外,图片切换的方式也有多种,每种切换方式都有不同的3D立体效果。

在线演示 源码下载
10、HTML5粒子效果的文字动画特效
今天要分享的也是一款基于HTML5的粒子效果的文字动画特效,并且它可以实现每个文字的逐帧播放,形成一句很浪漫的诗句。

在线演示 源码下载
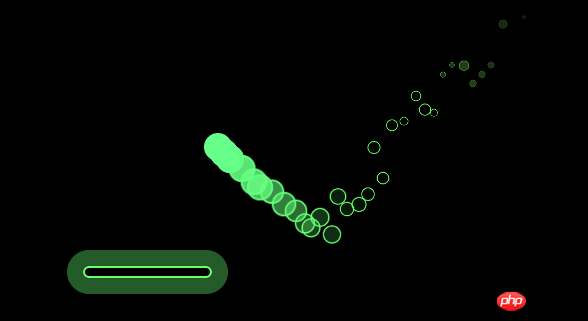
11、HTML5火球挡板碰撞动画游戏
今天我们要再来分享一款超酷的HTML5火球挡板碰撞动画游戏。屏幕上有一个火球在不停的运动,你可以移动鼠标滑动屏幕下方的挡板,火球碰撞到挡板后,即可反弹出去,这是个很有特色的HTML5游戏。

在线演示 源码下载
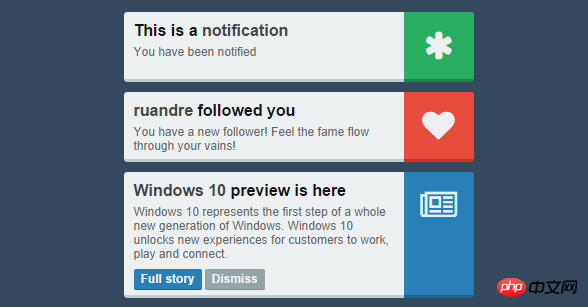
12、CSS3带图标的消息提示框
之前我们分享过一款CSS3和jQuery带进度条的消息提示框,今天我们再来分享一款CSS3带图标的消息提示框,提示框的右侧有一个代表性的小图标,非常漂亮。CSS3技术的应用,可以让消息框的四个角都实现圆角效果。

在线演示 源码下载
以上就是详细介绍12个效果奇特的HTML5动画图文赏析的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















