在上篇随笔后,经过对整个微信框架的完善和重构,已经完成了对微信支付、企业付款、现金红包、代金券及各种卡劵进行了封装完成,并把其中微信支付及摇一摇红包部分等内容作为公众号和企业号通用的部分,这些支付相关的接口在公众号和企业号里面,都可以进行调用的,在经过一系列的优化整理后,把这些内容逐一进行介绍,希望大家喜欢支持。
1)使用场景
微信支付现金红包向微信支付商户开发,具体能力如下:
◆ 商户调用接口时,通过指定发送对象以及发送金额的方式发放红包,这样的方式,允许商户灵活的应用于各种各样丰富的活动场景
◆ 领取到红包后,用户的资金直接进入微信零钱,避免繁复的领奖流程,带给用户微信支付原生的流畅体验
2)微信红包发送规则
发送频率规则
◆ 每分钟发送红包数量不得超过1800个;
◆ 同一个商户号,每分钟最多给同一个用户发送一个红包;
红包规则
◆ 单个红包金额介于[1.00元,200.00元]之间;
◆ 同一个红包只能发送给一个用户;(如果以上规则不满足您的需求,请发邮件至wxhongbao@tencent.com获取升级指引)
◆ 红包发放后72小时未被领取将进行退款
3) 微信红包接口调用流程
◆ 后台API调用:待进入联调过程时与开发进行详细沟通;
◆ 告知服务器:告知服务器接收微信红包的用户openID,告知服务器该用户获得的金额;
◆ 从商务号扣款:服务器获取信息后从对应的商务号扣取对应的金额;
◆ 调用失败:因不符合发送规则,商务号余额不足等原因造成调用失败,反馈至调用方;
◆ 发送成功:以微信红包公众账号发送对应红包至对应用户;

用于企业向微信用户个人发现金红包,目前支持向指定微信用户的openid发放指定金额红包。
虽然可以通过微信的商户后台进行现金红包的发放,但我们也可以利用微信提供的接口API进行现金红包的发送。
| 请求Url | https://api.mch.weixin.qq.com/mmpaymkttransfers/sendredpack |
|---|---|
| 是否需要证书 | 是(证书及使用说明详见商户证书) |
| 请求方式 | POST |
| 字段名 | 字段 | 必填 | 示例值 | 类型 | 说明 |
|---|---|---|---|---|---|
| 随机字符串 | nonce_str | 是 | 5K8264ILTKCH16CQ2502SI8ZNMTM67VS | String(32) | 随机字符串,不长于32位 |
| 签名 | sign | 是 | C380BEC2BFD727A4B6845133519F3AD6 | String(32) | 详见签名生成算法 |
| 商户订单号 | mch_billno | 是 | 10000098201411111234567890 | String(28) |
商户订单号(每个订单号必须唯一) 组成:mch_id+yyyymmdd+10位一天内不能重复的数字。 接口根据商户订单号支持重入,如出现超时可再调用。 |
| 商户号 | mch_id | 是 | 10000098 | String(32) | 微信支付分配的商户号 |
| 公众账号appid | wxappid | 是 | wx8888888888888888 | String(32) | 微信分配的公众账号ID(企业号corpid即为此appId)。接口传入的所有appid应该为公众号的appid(在mp.weixin.qq.com申请的),不能为APP的appid(在open.weixin.qq.com申请的)。 |
| 商户名称 | send_name | 是 | 天虹百货 | String(32) | 红包发送者名称 |
| 用户openid | re_openid | 是 | oxTWIuGaIt6gTKsQRLau2M0yL16E | String(32) |
接受红包的用户 用户在wxappid下的openid |
| 付款金额 | total_amount | 是 | 1000 | int | 付款金额,单位分 |
| 红包发放总人数 | total_num | 是 | 1 | int |
红包发放总人数 total_num=1 |
| 红包祝福语 | wishing | 是 | 感谢您参加猜灯谜活动,祝您元宵节快乐! | String(128) | 红包祝福语 |
| Ip地址 | client_ip | 是 | 192.168.0.1 | String(15) | 调用接口的机器Ip地址 |
| 活动名称 | act_name | 是 | 猜灯谜抢红包活动 | String(32) | 活动名称 |
| 备注 | remark | 是 | 猜越多得越多,快来抢! | String(256) | 备注信息 |
数据示例:
<xml><xml> <sign><![CDATA[E1EE61A91C8E90F299DE6AE075D60A2D]]></sign> <mch_billno><![CDATA[0010010404201411170000046545]]></mch_billno> <mch_id><![CDATA[888]]></mch_id> <wxappid><![CDATA[wxcbda96de0b165486]]></wxappid> <send_name><![CDATA[send_name]]></send_name> <re_openid><![CDATA[onqOjjmM1tad-3ROpncN-yUfa6uI]]></re_openid> <total_amount><![CDATA[200]]></total_amount> <total_num><![CDATA[1]]></total_num> <wishing><![CDATA[恭喜发财]]></wishing> <client_ip><![CDATA[127.0.0.1]]></client_ip> <act_name><![CDATA[新年红包]]></act_name> <remark><![CDATA[新年红包]]></remark> <nonce_str><![CDATA[50780e0cca98c8c8e814883e5caa672e]]></nonce_str> </xml>
上面是接口及输入参数的说明,一般情况下,我们需要根据这些来决定如何实现C#代码的封装,首先我们来定义我们需要的接口和类,如下所示。

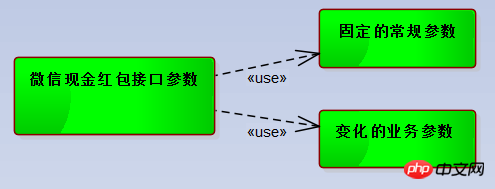
通过分析上面的接口说明,我们可以发现,其中接口有部分是固定的常规参数,也就是一般公众号或者企业号的身份信息,有部分是业务参数,因此我们把它们分别分离出来,这样有利于我们对接口的封装和使用,那些常规的参数我们通过公众号身份获取就可以了,业务信息,我们可以定义一个实体类来进行数据的存储交换即可。

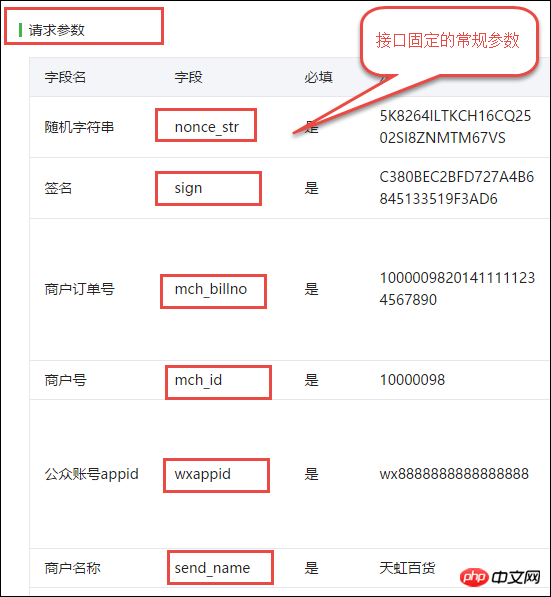
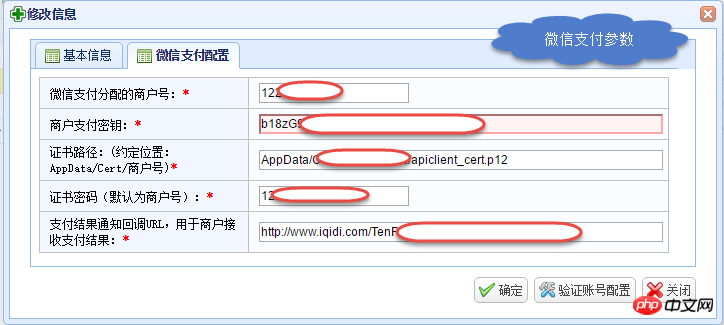
对应上图的固定的常规参数,在接口说明中如下所示。

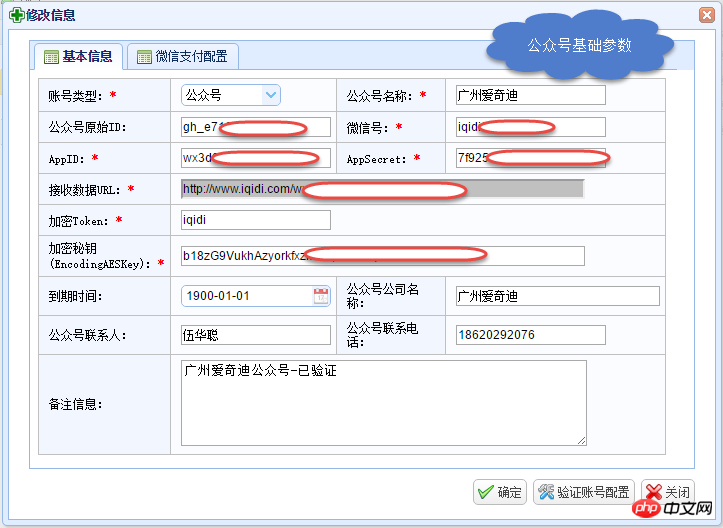
因此,这些信息我们从账号里面设置及获取即可,我们可以在管理后台对它们进行配置,然后在代码逻辑里面取出来使用即可。


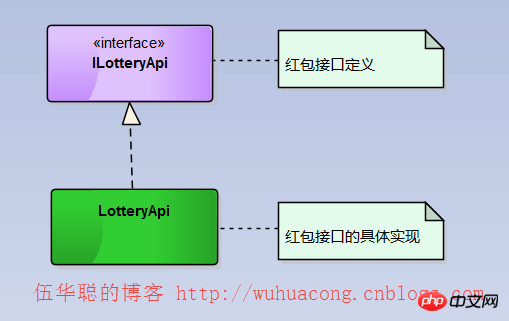
根据上面的介绍,我们可以定义红包接口代码如下所示。
/// <summary>
/// 微信红包(摇一摇红包)操作API
/// </summary>
public interface ILotteryApi
{
/// <summary>
/// 用于企业向微信用户个人发现金红包。需要商户证书
/// 目前支持向指定微信用户的openid发放指定金额红包。
/// </summary>
/// <returns></returns>
SendRedPackResult SendRedPack(SendRedPackJson json);其中的 SendRedPackJson 是我们变化的业务参数,我们定义了一个类来进行信息的承载,方便想接口传递信息。
/// <summary>
/// 现金红包和裂变红包的基础信息
/// </summary>
public class BaseRedPackJson
{
/// <summary>
/// 接受红包的用户
/// 用户openid
/// </summary>
public string re_openid { get; set; }
/// <summary>
/// 付款金额,单位分
/// </summary>
public int total_amount { get; set; }
/// <summary>
/// 红包发放总人数
/// </summary>
public int total_num { get; set; }
/// <summary>
/// 红包祝福语
/// </summary>
public string wishing { get; set; }
/// <summary>
/// 活动名称
/// </summary>
public string act_name { get; set; }
/// <summary>
/// 备注信息
/// </summary>
public string remark { get; set; }
}
/// <summary>
/// 发送红包的数据信息
/// </summary>
public class SendRedPackJson :BaseRedPackJson
{
/// <summary>
/// 调用接口的机器Ip地址
/// </summary>
public string client_ip { get; set; }
public SendRedPackJson()
{
this.total_num = 1;//红包发放总人数
}
}根据上面参数的定义,我们在现金红包的接口实现里面,具体代码如下所示,里面的逻辑内容,主要就是传入常规参数和业务参数两部分,然后调用接口的地址进行数据的提交(POST),获取返回结果并进行解析即可。
/// <summary>
/// 用于企业向微信用户个人发现金红包。需要商户证书
/// 目前支持向指定微信用户的openid发放指定金额红包。
/// </summary>
/// <returns></returns>
public SendRedPackResult SendRedPack(SendRedPackJson json)
{
CheckAccount();//检查AccountInfo的对象属性值
//加入常规的参数
WxPayData data = new WxPayData();
data.SetValue("wxappid", AccountInfo.UniteAppId);//公众账号appid
data.SetValue("mch_id", AccountInfo.MchID);//商户号
data.SetValue("nonce_str", data.GenerateNonceStr());//随机字符串
data.SetValue("send_name", AccountInfo.Name);// 红包发送者名称
//商户订单号(每个订单号必须唯一) 组成:mch_id+yyyymmdd+10位一天内不能重复的数字。
//接口根据商户订单号支持重入,如出现超时可再调用。
data.SetValue("mch_billno", data.GenerateOutTradeNo(AccountInfo.MchID));
data.SetValue("re_openid", json.re_openid);
data.SetValue("total_amount", json.total_amount);
data.SetValue("total_num", json.total_num);
data.SetValue("wishing", json.wishing);
data.SetValue("client_ip", json.client_ip);
data.SetValue("act_name", json.act_name);
data.SetValue("remark", json.remark);
data.SetValue("sign", data.MakeSign(AccountInfo.PayAPIKey));//最后生成签名
var url = "https://api.mch.weixin.qq.com/mmpaymkttransfers/sendredpack";
return Helper.GetPayResultWithCert<SendRedPackResult>(data, url, AccountInfo.CertPath, AccountInfo.CertPassword);
}其中发送红包操作是需要证书的,因此需要添加对应的证书,证书是从微信的商户平台上进行下载的。
在商户后台的【API安全】项目上下载证书供我们开发环境使用。

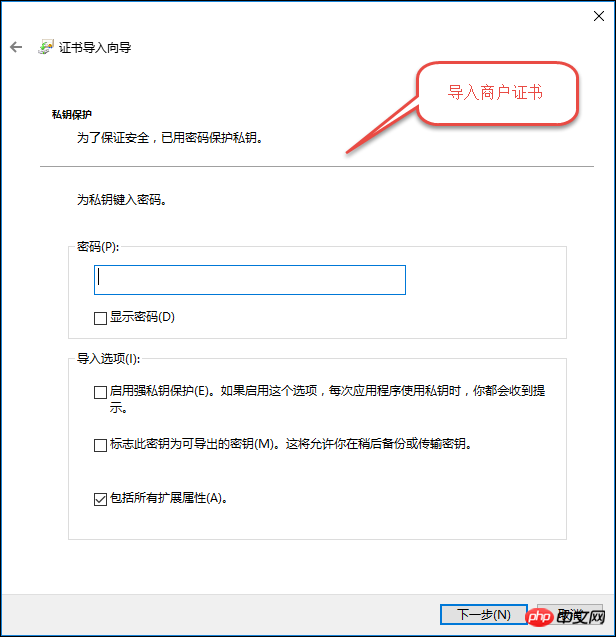
下载证书后,在Windows环境,我们一般需要双击安装,输入所需的商户号作为密码即可。

在代码里面,我们可以使用证书类进行添加
HttpHelper helper = new HttpHelper(); helper.ClientCertificates = new X509CertificateCollection(); certPath = Path.Combine(System.Environment.CurrentDirectory, certPath); helper.ClientCertificates.Add(new X509Certificate2(certPath, certPassword)); string response = helper.GetHtml(url, xml, true);
例如,我们在测试例子里面调用代码如下所示。
//现金红包
SendRedPackJson packJson = new SendRedPackJson()
{
act_name = "恭喜发财",
client_ip = NetworkUtil.GetIPAddress(),
remark = "企业红包",
wishing = "企业红包",
total_amount = 100,
total_num = 1,
re_openid = tosendOpenId //发送给用户的OpenID
};
var result = hbApi.SendRedPack(packJson);
var message = string.Format("企业发送红包:{0} {1}", result.Success ? "成功" : "失败", result.Message);
Console.WriteLine(message);
Console.WriteLine(result.ToJson());其中的hbApi是上面接口的构造,如下代码所示。
AccountInfo accountInfo = new AccountInfo()
{
Name = this.SendName,
AppID = this.AppId,
AppSecret = this.AppSecret,
MchID = this.MchID,
PayAPIKey = this.PayAPIKey,
CertPath = this.CertPath,
CertPassword = this.CertPassword,
PayNotifyUrl = this.PayNotifyUrl
};
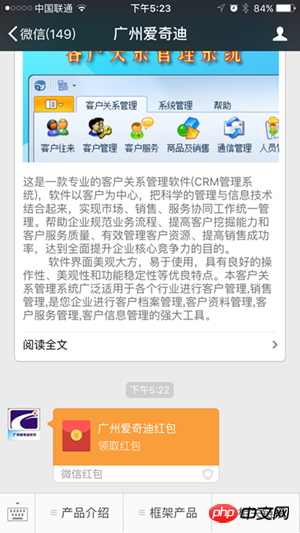
ILotteryApi hbApi = new LotteryApi(accountInfo);成功调用后,我们可以在公众号的对话里面看到红包的信息结果,如下是整个红包发送及拆开的过程。



更多C#开发微信门户及应用微信现金红包的封装及使用 相关文章请关注PHP中文网!




