成为JavaScript开发者的小技巧图文介绍
如果你想要成为JavaScript开发人员,那么在跳入战斗之前你需要先考虑一些事情。无论你是在前端(用于Web浏览器或其他客户端)开发,还是使用Node.js工作在服务器端,你都需要学习一些东西,来帮助自己成为一个专业的JavaScript开发人员。
了解基础知识
首先,你需要学习语言的基础知识。然而,大多数项目(无论是在Node中还是在前端)都要求你至少必须熟悉(甚至通常多半是要精通)网页的主要构建块:HTML和CSS。
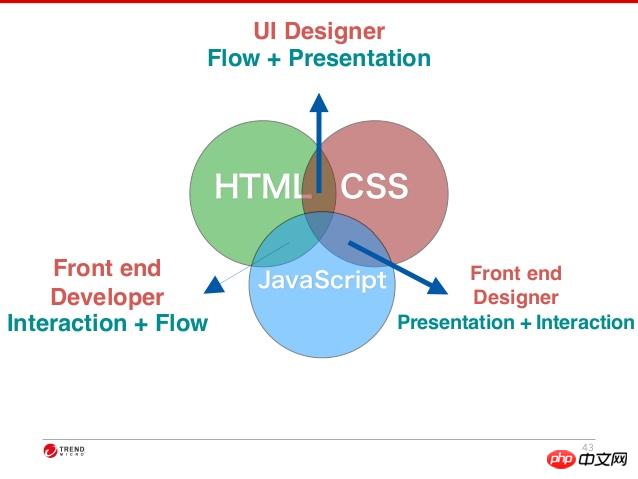
下图显示了HTML,CSS和JavaScript对于前端开发者而言的所有交叉路径。你可能需要对这三种语言有一个很好的理解,因为JavaScript会使用其他两种技术并与它们的元素相互交互。例如,JavaScript可用于来识别需要更新的HTML元素,或用来改变HTML元素的CSS样式。

因此,你需要学习HTML和CSS,然后学习JavaScript的基本知识,如果你需要涉及其他两种语言来解决问题的话。
了解Web浏览器和控制台
当涉及到在前端开发时,你就必须知道如何在所有可能需要支持给定项目的web浏览器中测试。这可能不仅包括任意给定浏览器(例如,Chrome、Firefox、IE、Safari)的最新版本,也可能包括需要进一步测试或制定权变措施以确保正常工作的旧版本。

除此之外,了解如何使用每个浏览器自带的开发工具/控制台也很有帮助,它可以让你更快速地识别和调试问题。
了解相关的库和技术
虽然知道语言本身就很棒,但你会发现了解一些相关的库更是如虎添翼。例如,jQuery被广大的程序和app所使用,可帮助减轻你可能会面临的众多浏览器不一致的问题。了解如何使用库不仅可以取得那些优势,同时也能在项目不再使用它因此要将相同代码转变回为普通JavaScript的时候提供帮助。
此外,学习技术,如Node.js,这种技术允许通过JavaScript在服务器上I / O,同时也能为你的简历增色不少。如果你希望的话,它可以让你(同时学习使用和与数据库交互)过渡成为一个后端或全栈的开发人员。不再赘述了,JavaScript可以为你提供无数的机会,还不赶快学习成为JavaScript开发人员!
以上就是成为JavaScript开发者的小技巧图文介绍的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 天猫精灵云云接入服务升级:免费开发者收费
Jan 09, 2024 pm 10:06 PM
天猫精灵云云接入服务升级:免费开发者收费
Jan 09, 2024 pm 10:06 PM
本站1月9日消息,天猫精灵日前发布云云接入服务升级的公告,升级后的云云接入服务从1月1日起从免费模式变更为付费。本站附新增功能和优化:优化云端协议,提升设备连接的稳定性;优化重点品类的语音控制;账号授权升级:新增天猫精灵中开发者三方App的展示功能,帮助用户更快更方便进行账号绑定,同时新增开发者三方App账号授权支持一键绑定天猫精灵账号;新增终端屏显交互能力,除语音交互外,用户可通过app、带屏音箱控制设备、获取设备状态;新增智能场景联动能力,新建产品的属性、事件,可作为状态或事件上报,定义天猫
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






