简单地效果图如下:

CSS实现进度条:
html结构:
<p id="progress">
<span>70%</span>
</p>css样式:
#progress{
width: 50%;
height: 30px;
border:1px solid #ccc;
border-radius: 15px;
margin: 50px 0 0 100px;
overflow: hidden;
box-shadow: 0 0 5px 0px #ddd inset;
}
#progress span {
display: inline-block;
width: 70%;
height: 100%;
background: #2989d8; /* Old browsers */
background: -moz-linear-gradient(45deg, #2989d8 33%, #7db9e8 34%, #7db9e8 59%, #2989d8 60%); /* FF3.6+ */
background: -webkit-gradient(linear, left bottombottom, rightright top, color-stop(33%,#2989d8), color-stop(34%,#7db9e8), color-stop(59%,#7db9e8), color-stop(60%,#2989d8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* Opera 11.10+ */
background: -ms-linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* IE10+ */
background: linear-gradient(45deg, #2989d8 33%,#7db9e8 34%,#7db9e8 59%,#2989d8 60%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#2989d8', endColorstr='#2989d8',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
background-size: 60px 30px;
text-align: center;
color:#fff;
}
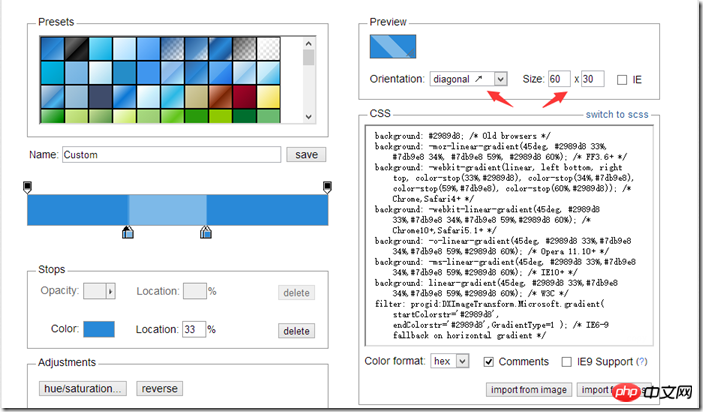
对于进度条,其中的进度颜色也可以是纯色,若想要用渐变的话,可以到此网站:http://www.php.cn/ ,这样完成渐变效果就变得非常简单,跟用PS的操作是一样一样的。将背景设置为渐变后,还需要设置background-size,这样才能实现重复效果:

css实现订单进度条:
html结构:
<p id="progressBar">
<!-- 进度条 -->
<p>
<span></span>
</p>
<!-- 五个圆 -->
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</p>css样式:
#progressBar{
width: 80%;
height: 50px;
position: relative;
margin: 50px 0 0 100px;
}
#progressBar p{
width: 100%;
height: 10px;
position: absolute;
top:50%;
left: 0;
margin-top:-20px;
border:1px solid #ddd;
background: #ccc;
}
#progressBar p span{
position: absolute;
display: inline-block;
background: green;
height: 10px;
width: 25%;
}
#progressBar>span{
position: absolute;
top:0;
margin-top: -10px;
width: 40px;
height: 40px;
border:2px solid #ddd;
border-radius: 50%;
background: green;
margin-left: -20px;
color:#fff;
}
#progressBar>span:nth-child(1){
left: 0%;
}
#progressBar>span:nth-child(2){
left: 25%;
background:green;
}
#progressBar>span:nth-child(3){
left: 50%;
background:#ccc;
}
#progressBar>span:nth-child(4){
left: 75%;
background:#ccc;
}
#progressBar>span:nth-child(5){
left: 100%;
background:#ccc;
}然后用JS就能实现动态的进度条啦!
PS:CSS样式没怎么优化,然后调试CSS代码时发现第一个圆的样式不起作用,所以才将默认背景色改成绿色,希望能帮我解决这个小BUG
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多CSS实现进度条和订单进度条的方法相关文章请关注PHP中文网!




