对于有相同父元素的相邻HTML元素查找便可以使用CSS的相邻兄弟选择器,这里我们就来看一下CSS的相邻兄弟选择器用法简单讲解:
可选择紧接在另一个元素后的元素,且二者有相同的父级元素 下面代码中,item2和item3会有效果,而item1不会有
HTML代码:
1 2 3 4 5 | <ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
|
登录后复制
CSS代码:
1 | li+li { font-size: 50px; }
|
登录后复制
1、如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。
2、相邻兄弟选择器使用加号“+”做为连接符。
示例
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html>
<head>
<style type="text/css">
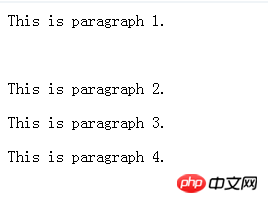
#p1 + p {
margin-top: 50px;
}
</style>
</head>
<body>
<p id='p1'>This is paragraph 1.</p>
<p id='p2'>This is paragraph 2.</p>
<p id='p3'>This is paragraph 3.</p>
<p id='p4'>This is paragraph 4.</p>
</body>
</html>
|
登录后复制

更多CSS的相邻兄弟选择器用法示例讲解相关文章请关注PHP中文网!