详细介绍7 款华丽的 HTML5 Loading 动画特效
我们在进行大数据的传输或者复杂操作的等待时,最好能有一个Loading等待的小动画提示用户。本文将为大家分享一些超华丽的基于HTML5的Loading加载动画特效,希望你会喜欢。
1、HTML5 Canvas实现超酷Loading动画
这次我们来看一款非常酷的Loading动画加载效果,和纯CSS3实现齿轮Loading加载动画类似,也是利用几何的特性来模拟的,它是一些类似旋转的动画效果。

在线演示 源码下载
2、HTML5 Canvas发光Loading动画
之前我们分享过很多基于CSS3的Loading动画效果,相信大家都很喜欢。今天我们要来分享一款基于HTML5 Canvas的发光Loading加载动画特效。Loading旋转图标是在canvas画布上绘制的,整个loading动画是发光3D的视觉效果,HTML5非常强大。

在线演示 源码下载
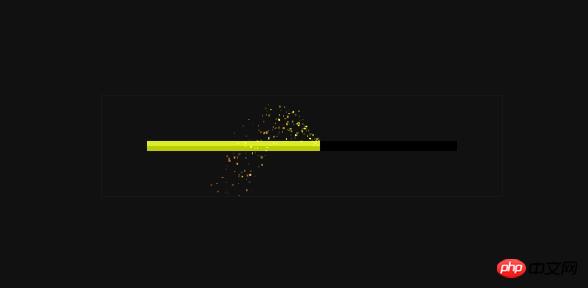
3、HTML5/CSS3粒子效果进度条
今天我再来分享一款很有特色的HTML5/CSS3进度条应用。这款进度条插件在播放进度过程中出现粒子效果,就像一些小颗粒从进度条上散落下来,是一款别具特色的HTML5进度条插件。

在线演示 源码下载
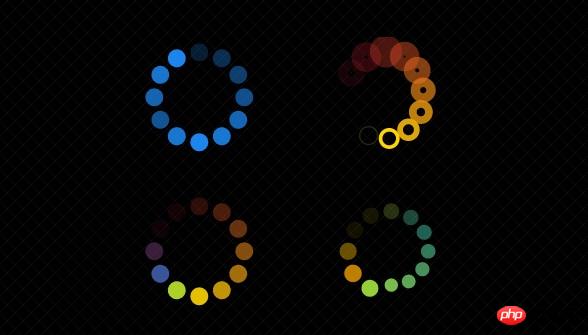
4、HTML5 SVG Loading 动画加载特效
这是一款基于HTML5/CSS3和SVG的Loading加载动画特效,一共有4种不同的动画效果。每一组Loading动画都非常可爱,他们都非常欢快的转圈,同时又有颜色渐变的动画效果。另外,回顾之前分享的一款CSS3 Loading动画HTML5 Canvas实现超酷Loading动画。

在线演示 源码下载
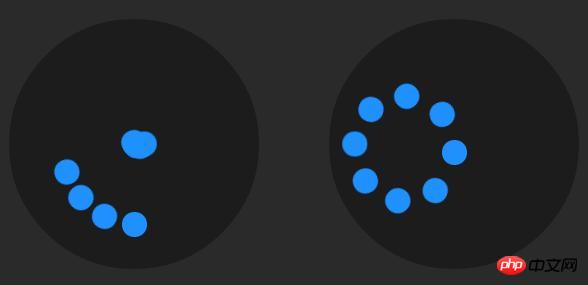
5、四组欢乐的CSS3 Loading加载动画
还记得前段时间分享过的一款CSS3 Loading加载动画么,那是相当的欢乐,就是这款HTML5超具喜感的加载提示 转圈的胖娃娃。今天我们又要再分享4组欢乐的CSS3 Loading加载动画,这4款动画是同一种模式,都是一群小球在大球里面形成各种排列从而达到Loading加载动画的效果。

在线演示 源码下载
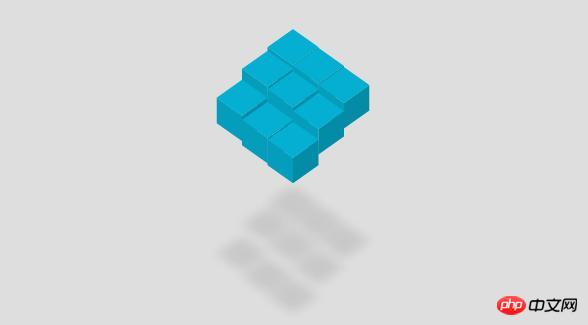
6、CSS3 3D立方体Loading加载动画特效
之前我们分享过一些HTML5和CSS3的3D立方体特效,他们都是可以旋转来展示3D立体的效果。这次分享的这款CSS3 3D立方体确是用来做Loading加载动画的,9个小立方体上下浮动,呈现波浪的效果,并且,这个Loading动画还利用了CSS3的阴影属性让这些立方体更充满3D色彩。

在线演示 源码下载
7、CSS3 Loading进度条加载动画特效 3款绚丽风格
今天我要分享一款更加炫酷的CSS3进度条加载动画特效,该动画特效有3个不同的风格,注意,IE6,7,8是不支持该进度条动画的。

在线演示 源码下载
以上就是详细介绍7 款华丽的 HTML5 Loading 动画特效的内容,更多相关内容请关注PHP中文网(www.php.cn)!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















