《ASP.NET》数据的绑定—Repeater图文详解
前面学习了HTML静态的网页编程,了解了其中的一些语法,但是自己感觉对Web编程掌握的还不够过瘾,于是跟着计划,开始了ASP.NET之旅。在写这篇ASP.NET博客之前之前,我想先将先比较一下ASP.NET与HTML的区别与联系。
一、联系与区别:HTML是在客户端编程,通常生成的是静态网页;ASP.NET是在服务器端编程,通常能生成动态网页。ASP.NET中的控件是HTML中的控件重新设计、封装起来的,也就是说ASP.NET中的控件是以HTML中的控件为基础。ASP.NET控件具有回送功能,够用ViewState维持控件的状态, HTML控件则不能,当点击页面的操作,其状态就会丢失。
在ASP.NET的学习过程中,其控件的学习和使用占了很大的一部分,今天,我说一下控件Repeater控件的使用,用它来绑定后台数据,然后在客户端(浏览器)上显示出来!
二、 Repeater控件
1、用途:使用模板循环显示数据。
2、包含的模板:
三、示例
我用vs2012的ASP.NET Web窗体应用程序编写的实例。
1、内容介绍
将数据库中Person表中的信息选出来,然后用Repeater控件在客户端显示出来。下图是我Sqlser数据库中person表中的信息。

1:将数据库中的信息选出来并在后台绑定: 新建Web窗体应用程序,添加窗体,在窗体的Page_Load事件中添加如下代码。
1 2 3 4 5 6 7 8 9 10 11 |
|
2:用控件Repeater的模板
1 2 3 4 5 6 7 8 9 |
|
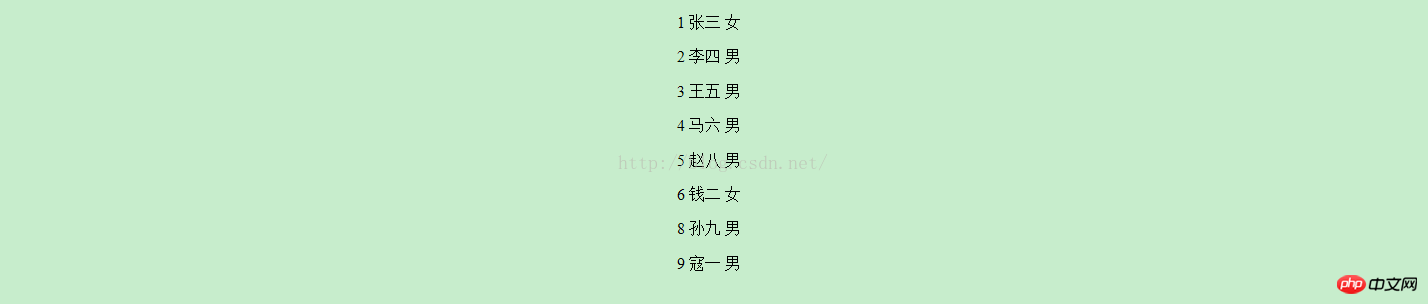
3:显示效果如下

4:
1 2 3 4 5 6 7 8 9 |
|
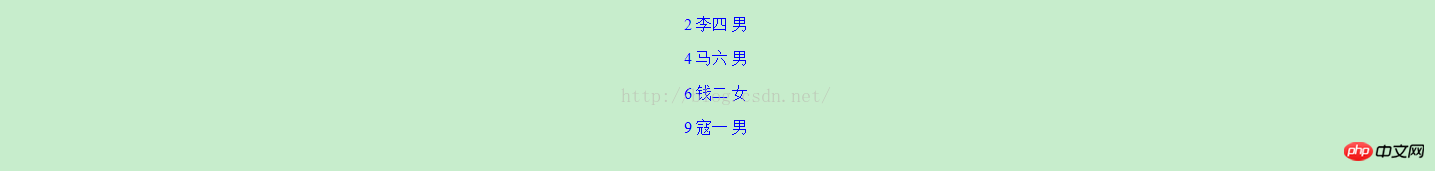
显示效果如下,结构只显示2、4、6、9列,这就是所谓的交叉显示。

最后,我将五个模板一块使用,前台代码如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
显示效果图如下

这就是利用控件将后台数据库中的信息用浏览器显示出来的方法,其实不光Repeater控件,像DataList,GridView,CheckBoxList、DropDownList等等都能将数据库中的信息加以绑定然后再在浏览器中显示出来,后面我会一一介绍,敬请期待!!
以上是《ASP.NET》数据的绑定—Repeater图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 测试C#.NET应用程序:单元,集成和端到端测试
Apr 09, 2025 am 12:04 AM
测试C#.NET应用程序:单元,集成和端到端测试
Apr 09, 2025 am 12:04 AM
C#.NET应用的测试策略包括单元测试、集成测试和端到端测试。1.单元测试确保代码的最小单元独立工作,使用MSTest、NUnit或xUnit框架。2.集成测试验证多个单元组合的功能,常用模拟数据和外部服务。3.端到端测试模拟用户完整操作流程,通常使用Selenium进行自动化测试。
 C#.NET:探索核心概念和编程基础知识
Apr 10, 2025 am 09:32 AM
C#.NET:探索核心概念和编程基础知识
Apr 10, 2025 am 09:32 AM
C#是一种现代、面向对象的编程语言,由微软开发并作为.NET框架的一部分。1.C#支持面向对象编程(OOP),包括封装、继承和多态。2.C#中的异步编程通过async和await关键字实现,提高应用的响应性。3.使用LINQ可以简洁地处理数据集合。4.常见错误包括空引用异常和索引超出范围异常,调试技巧包括使用调试器和异常处理。5.性能优化包括使用StringBuilder和避免不必要的装箱和拆箱。
 c#.net的持续相关性:查看当前用法
Apr 16, 2025 am 12:07 AM
c#.net的持续相关性:查看当前用法
Apr 16, 2025 am 12:07 AM
C#.NET依然重要,因为它提供了强大的工具和库,支持多种应用开发。1)C#结合.NET框架,使开发高效便捷。2)C#的类型安全和垃圾回收机制增强了其优势。3).NET提供跨平台运行环境和丰富的API,提升了开发灵活性。
 从网络到桌面:C#.NET的多功能性
Apr 15, 2025 am 12:07 AM
从网络到桌面:C#.NET的多功能性
Apr 15, 2025 am 12:07 AM
C#.NETisversatileforbothwebanddesktopdevelopment.1)Forweb,useASP.NETfordynamicapplications.2)Fordesktop,employWindowsFormsorWPFforrichinterfaces.3)UseXamarinforcross-platformdevelopment,enablingcodesharingacrossWindows,macOS,Linux,andmobiledevices.
 c#.net适合您吗?评估其适用性
Apr 13, 2025 am 12:03 AM
c#.net适合您吗?评估其适用性
Apr 13, 2025 am 12:03 AM
c#.netissutableforenterprise-levelapplications withemofrosoftecosystemdueToItsStrongTyping,richlibraries,androbustperraries,androbustperformance.however,itmaynotbeidealfoross-platement forment forment forment forvepentment offependment dovelopment toveloperment toveloperment whenrawspeedsportor whenrawspeedseedpolitical politionalitable,
 C#作为多功能.NET语言:应用程序和示例
Apr 26, 2025 am 12:26 AM
C#作为多功能.NET语言:应用程序和示例
Apr 26, 2025 am 12:26 AM
C#在企业级应用、游戏开发、移动应用和Web开发中均有广泛应用。1)在企业级应用中,C#常用于ASP.NETCore开发WebAPI。2)在游戏开发中,C#与Unity引擎结合,实现角色控制等功能。3)C#支持多态性和异步编程,提高代码灵活性和应用性能。
 .NET中的C#代码:探索编程过程
Apr 12, 2025 am 12:02 AM
.NET中的C#代码:探索编程过程
Apr 12, 2025 am 12:02 AM
C#在.NET中的编程过程包括以下步骤:1)编写C#代码,2)编译为中间语言(IL),3)由.NET运行时(CLR)执行。C#在.NET中的优势在于其现代化语法、强大的类型系统和与.NET框架的紧密集成,适用于从桌面应用到Web服务的各种开发场景。
 C#.NET与未来:适应新技术
Apr 14, 2025 am 12:06 AM
C#.NET与未来:适应新技术
Apr 14, 2025 am 12:06 AM
C#和.NET通过不断的更新和优化,适应了新兴技术的需求。1)C#9.0和.NET5引入了记录类型和性能优化。2).NETCore增强了云原生和容器化支持。3)ASP.NETCore与现代Web技术集成。4)ML.NET支持机器学习和人工智能。5)异步编程和最佳实践提升了性能。






