在样式布局中,我们经常碰到需要将元素居中。通过css实现元素的水平居中较为简单:对文本,只需要对其父级元素设置text-align: center;,而对p等块级元素,只需要设置其left和right的margin值为auto。要实现元素的垂直居中,有人会想到css中的vertical-align属性,但是它只对拥有valign特性的元素才生效,例如表格元素中的
、这样的元素是没有valign特性的,因此使用vertical-align对它们不起作用。因此我们需要通过别的方法去实现元素的垂直居中,下面我总结了几种了常用垂直居中方法。
单行文本垂直居中
对于单行文本,我们只需要将文本行高(line-height)和所在区域高度(height)设为一致即可:
<!--html代码-->
<p id="p1">
这是单行文本垂直居中
</p>
/*css代码*/
#p1{
width: 300px;
height: 100px;
margin: 50px auto;
border: 1px solid red;
line-height: 100px; /*设置line-height与父级元素的height相等*/
text-align: center; /*设置文本水平居中*/
overflow: hidden; /*防止内容超出容器或者产生自动换行*/
}
多行文本垂直居中
多行文本垂直居中分为两种情况,一个是父级元素高度不固定,随着内容变化;另一个是父级元素高度固定。
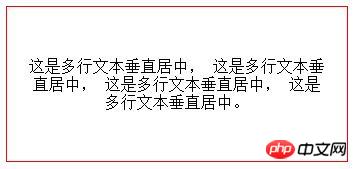
父级元素高度不固定
父级高度不固定的时,高度只能通过内部文本来撑开。这样,我们可以通过设置内填充(padding)的值来使文本看起来垂直居中,只需设置padding-top和padding-bottom的值相等:
<!--html代码-->
<p id="p1">
这是多行文本垂直居中,
这是多行文本垂直居中,
这是多行文本垂直居中,
这是多行文本垂直居中。
</p>
/*css代码*/
#p1{
width: 300px;
margin: 50px auto;
border: 1px solid red;
text-align: center; /*设置文本水平居中*/
padding: 50px 20px;
}
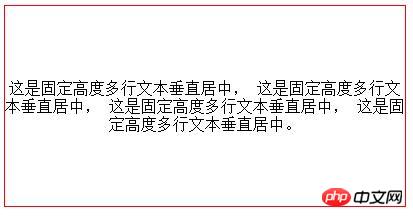
父级元素高度固定
本文一开始就提到css中的vertical-align属性,但是它只对拥有valign特性的元素才生效,结合display: table;,可以使得p模拟table属性。因此我们可以设置父级p的display属性:display: table;;然后再添加一个p包含文本内容,设置其display:table-cell;和vertical-align:middle;。具体代码如下:
<!--html代码-->
<p id="outer">
<p id="middle">
这是固定高度多行文本垂直居中,
这是固定高度多行文本垂直居中,
这是固定高度多行文本垂直居中,
这是固定高度多行文本垂直居中。
</p>
</p>
/*css代码*/
#outer{
width: 400px;
height: 200px;
margin: 50px auto;
border: 1px solid red;
display: table;
}
#middle{
display:table-cell;
vertical-align:middle;
text-align: center; /*设置文本水平居中*/
width:100%;
}
但是,在IE7中显示效果如下:

这是因为IE7及以下的版本并不能很好的支持display:table和display:table-cell属性,当然,如果你不考虑IE7以下的版本的浏览器,上述方法是可以实现垂直居中。如果把IE7及以下版本考虑进去,我们可以通过用到CSS hack的知识来设置针对不同浏览器的属性。
<!--html代码-->
<p id="outer">
<p id="middle">
<p id="content">
这是固定高度多行文本垂直居中(兼容IE7),
这是固定高度多行文本垂直居中(兼容IE7),
这是固定高度多行文本垂直居中(兼容IE7),
这是固定高度多行文本垂直居中(兼容IE7)。
</p>
</p>
</p>
/*css代码*/
#outer{
width: 400px;
height: 200px;
margin: 50px auto;
border: 1px solid red;
display: table;
*position:relative; //兼容IE7及以下版本
}
#middle{
display:table-cell;
vertical-align:middle;
text-align: center; /*设置文本水平居中*/
width:100%;
*position:absolute; //兼容IE7及以下版本
*top:50%;
}
#content {
*position:relative; //兼容IE7及以下版本
*top:-50%;
}子p垂直居中
1、根据子p具体大小设置偏移
如果子p固定大小,设定水平和垂直偏移父元素的50%,再根据实际长度将子元素向上和向左挪回一半大小
<!--html代码-->
<p id="outer">
<p id="middle">
子p(固定大小)垂直居中
</p>
</p>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
position: relative;
}
#middle{
background-color: #E41627;
width: 100px;
height: 100px;
margin: auto;
position: absolute;
left: 50%;
top: 50%;
margin-left: -50px;
margin-top: -50px;
}
该方法兼容IE7、IE6,但是只针对子p大小的固定的情况下才有效。大部分时候,子p的大小是不固定的,下面介绍子p大小不固定时的方法。由于显示效果与这个效果基本一样,效果图就不一一贴出来,读者可以自行复制代码验证。
2、利用translate
针对第一种方法中水平和垂直偏移父元素的50%后,不设置margin值,而是利用除css3中的transform属性设置translate的值,css代码部分改成如下:
#middle{
background-color: #E41627;
width: 100px;
height: 100px;
margin: auto;
position: absolute;
left: 50%;
top: 50%;
transform: translateX(-50%) translateY(-50%);
-webkit-transform: translateX(-50%) translateY(-50%);
}这种方法需要注意transform是css3中的属性,使用时注意浏览器的兼容性,IE9之前的版本不支持。
3、利用绝对布局absolute
<!--html代码-->
<p id="outer">
<p id="middle">
利用绝对定位实现子p大小不固定垂直居中
</p>
</p>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
position: relative;
}
#middle{
background-color: #E41627;
width: 100px; //子p大小可随意设置
height: 100px;
margin: auto;
position: absolute;
top: 0;left: 0;right: 0;bottom: 0;
}4、利用vertical-align
<!--html代码-->
<p id="outer">
<p id="middle">
利用vertical-align属性实现子p大小不固定垂直居中
</p>
</p>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
}
#middle{
background-color: #E41627;
width: 100px;
height: 100px;
margin: 0 auto;
}5、利用display: flex
<!--html代码-->
<p id="outer">
<p id="middle">
利用display: flex实现子p大小不固定垂直居中
</p>
</p>
/*css代码*/
#outer{
background-color: #13CDF4;
width: 300px;
height: 200px;
display: flex;
justify-content: center;/*实现水平居中*/
align-items:center; /*实现垂直居中*/
}
#middle{
background-color: #E41627;
width: 100px;
height: 100px;
}这种方法只需要在父级p中加上这三句话就行,但是在IE中兼容性不好,IE9及以下IE浏览器版本都不支持。
以上是我总结的一些常用到的垂直居中的设计方法,大家可以根据自己的需要选择合适的设计方式。
以上是CSS文本和div垂直居中方法示例分析的详细内容。更多信息请关注PHP中文网其他相关文章!




