详解CSS中的clip-path区域裁剪属性使用方法
clip-path能根据设定的大小将页面的元素划分出所要显示的区域,或者说相当于遮罩而不是真正地裁去某个部分,这里我们就来看一下CSS中的clip-path区域裁剪属性使用教程
CSS中的clip-path能够让你指定一个网页元素的显示区域,而不是缺省的显示全部。
.clip-me {
/* 已被标志为不推荐使用的写法 */
position: absolute; /* 需要 absolute 和 fixed 定位 */
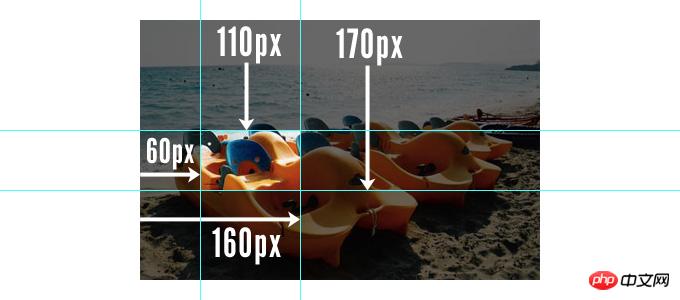
clip: rect(110px, 160px, 170px, 60px); /* 或 "auto" */
/* 值描述的是一个 top/left 点和一个 bottom/right 点 */
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}登录后复制
在clip-path的属性值中的inset()函数中有四个值,分别表达着top/left和bottom/right四个点,圈出一个矩形面积。这个矩形面积外的部分都将被裁剪隐藏掉。
需要注意的是,数值中间是用空格分割的,而老式的是用逗号。
例子:
看这个效果,对这个p进行了裁剪。
代码如下:
<p class="haorooms-small" style="background-image: url('http://sandbox.runjs.cn/uploads/rs/216/0y89gzo2/idtga8h3.png');"> </p>
登录后复制
.haorooms-small {
background-size: cover;
width: 300px;
height: 300px;
-webkit-clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
clip-path: polygon(0% 50%, 25% 0%, 75% 0%, 100% 50%, 75% 100%, 25% 100%);
}登录后复制
clip-path的inset属性应用
<img class="clip-me" src="thing-to-be-clipped.png">
.clip-me {
/* 最新规范写法 (没有定位要求), */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* 值指的是 top, right, bottom, left 四个点 */
}登录后复制
在clip-path的属性值中的inset()函数中有四个值,分别表达着top/left和bottom/right四个点,圈出一个矩形面积。这个矩形面积外的部分都将被裁剪隐藏掉。
clip-path的其他属性应用
.clip-me {
/* 引用一个内联的 SVG <clipPath> 路径*/
clip-path: url(#c1);
/* 引用一个外部的 SVG 路径*/
clip-path: url(path.svg#c1);
/* 多边形 */
clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* 圆形 */
clip-path: circle(30px at 35px 35px);
/* 椭圆 */
clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() 将会替代 inset() ? */
/* rectangle() 有可能出现于 SVG 2 */
/* 圆角 */
clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}登录后复制
SVG 裁剪路径样例:
<clipPath id="clipping"> <circle cx="150" cy="150" r="50" /> <rect x="150" y="150" width="100" height="100" /> </clipPath>
登录后复制
以上是详解CSS中的clip-path区域裁剪属性使用方法的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡
Mar 15, 2025 am 11:08 AM
Svelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。













