微信小程序0.11.122100 版本更新详情介绍
0.11.122100 更新概述
新增 4 个新 API, 2个新组件
拓展了 10 个组件属性,新增 6 个组件事件
修复数十个 API 以及组件 bug,优化部分交互体验
开发者工具增加新 API 及组件的调试支持
开发者工具增加微信支付的调试支持
基础库更新
A 新增 API wx.switchTab 详情
A 新增 API wx.scanCode
A 新增 API wx.createMapContext
A 新增 API wx.createCanvasContext
A 新增 API wx.showToast 调用参数 mask
A 新增 页面方法 Page.onShareAppMessage 用于自定义分享内容
A 新增 框架方法 App.onError
A 新增 页面配置 disabelScroll
A 新增
组件 A 新增
组件,用于显示客服会话按钮 A 新增
组件属性 openType A 新增
组件属性 color A 新增 组件属性 objectFit
A 新增 组件属性 markers polyline circles include-points controls show-location
A 新增
组件属性 circular 控制衔接滑动 A 新增 组件属性 cursor-spacing
A 新增 组件属性 cursor-spacing
A 新增
组件属性 disabled A 新增
组件属性 hover-class A 新增
组件属性 scroll-x, scroll-y 动态修改支持 A 新增 组件事件 bindtap bindmarkertap bindcontrolstap bindregionchange
A 新增 组件事件 bindconfirm
A 新增 组件事件 bindtimeupdate
A 新增 组件事件 bindconfirm
A 新增 组件事件 bindinput
A 新增 组件事件 bindlongtap
A 新增 AudioContext.setSrc() 上下文 API
A 新增 CanvasContext 上下文
A 新增 CanvasContext.arc() 上下文 API
A 新增 CanvasContext.fillRect() 上下文 API
A 新增 CanvasContext.strokeRect() 上下文 API
A 新增 CanvasContext.createLinearGradient() 上下文 API
A 新增 CanvasContext.createCircularGradient() 上下文 API
A 新增
组件表现 滚动时禁止将页面滚动 U 更新 API wx.getSystemInfo 新增 platform 返回参数
U 更新 API wx.downloadFile 当 HTTP 状态码为 200 或 304 的时候会返回 tmpFilePath
U 更新 API wx.showModal 调用参数 confirmText cancelText 的字数限制
U 更新 WXML dataset 返回 支持 Object 和 Array
U 更新
组件属性 mode 可选 widthFix U 更新
组件属性 range 增加 ObjectArray 类型支持 U 更新
默认样式 U 更新 CanvasContext.save() CanvasContext.restore() 上下文 API 保存画笔 style
U 更新 CanvasContext.arc() 上下文 API 参数调整,新增 eAngle, counterclockwise,去除 sweepAngle
U 优化
滑动体验 U 优化
在 交互体验 U 优化
组件点击体验 F 修复 wx.request 在 Android 上 method 只能用大写值的问题
F 修复 wx.uploadFile 在 iOS 上无法设置 header 的问题
F 修复 wx.getLocation type=gcj02 在 iOS 上不生效的问题
F 修复 wx.showToast 退出小程序后依然显示的问题
F 修复 wx.showModal 返回参数在 Android 和 iOS 不一致的问题
F 修复 wx.showModal content 太长时或 title 为空时,布局错乱的问题
F 修复 wx.showModal cancelText 和 confirmText 为空时,没有显示默认值的问题
F 修复 wx.showModal 期间,键盘弹出,无法收起键盘的问题
F 修复 wx.getImageInfo 在 Android 无法获取 http 链接图片的问题
F 修复 wx.getSystemInfo 因为 tabbar 出现导致获取的屏幕高度不一致的问题
F 修复 wx.downloadFile 在 Android 上下载后图片无法显示的问题
F 修复 wx.request 没有对请求数据正确 encode 的问题
F 修复 wx.login 在 iOS 中 App.onLaunch 没有回调的问题
F 修复 wx.createAnimationContext 设置 transformOrigin 异常及动画不能进行下一步的问题
F 修复 wx.navigateTo wx.redirectTo 在 iOS 上,Page.onLoad 无法调用的问题
F 修复 catch 阻止事件的默认行为失效的问题
F 修复 setInterval 在 iOS 传参错误导致页面卡死的问题
F 修复 onReachBottom 触发多次的问题
F 修复
拥有文本节点后代时出错的问题 F 修复
hidden 属性不生效的问题 F 修复
label 无法生效的问题 F 修复
滑动到顶部或底部闪屏的问题 F 修复 在 iOS 上事件不生效的问题
F 修复 在 iOS 被移除了声音会继续存在的问题
F 修复
内嵌不会动态更新 class 和 style 的问题 F 修复 disabled 时文字颜色不对的问题
F 修复 focus 属性无效的问题
F 修复 在 iOS9 使用 display:flex 的时候,第一次输入不显示的问题
F 修复 初始值为 undefined 时显示异常的问题
F 修复 placeholder 重影的问题
F 修复
聚焦前后颜色异常的问题 F 修复 position:fixed 定位异常的问题
F 修复 在打开 picker 后不触发 blur 事件的问题
F 修复 设置 auto-height 时高度变化的问题
F 修复 销毁异常的问题
F 修复 在 Android 全屏按钮点击两次才能生效的问题
F 修复 在多个页面中使用相同 id 冲突的问题
F 修复 drawImage 无法正常显示的问题
F 修复
在 bindload 事件里面 setData 会出现死循环的问题 F 修复
scroll-into-view 失效的问题 F 修复
submit 取不到 input 的内容的问题D 即将移除
redirect 属性 D 即将移除 wx.createContext 接口
D 即将移除 auto-focus 属性,直接使用 focus 属性即可
D 即将移除 covers 属性
开发者工具基础功能
A 新增 wx.switchTab 的调试支持
A 新增 wx.startRecord wx.stopRecord wx.playVoice wx.pauseVoice wx.stopVoice API 调试支持
A 新增 微信支付调试支持
A 新增 二维码扫码调试支持
A 新增 app.json 重复定义页面文件导致提交预览错误的提示
A 新增 模拟器加载图片网络错误的提示信息
A 新增 编译时候设置初始化页面以及参数的功能
A 新增 提交预览时候设置初始化页面以及参数的功能
F 优化 appdata panel 分页面查看数据,支持动态更新以及 code 模式显示
F 修复 wx.getBackgroundAudioPlayerState 在没有音乐播放的时候无返回的问题
F 修复 wx.getBackgroundAudioPlayerState 获取 status 不正确的问题
F 修复 wxml panel 某些情况下白屏的问题
F 修复 wxml panel 属性无法复制,并且复制带有回车的问题
F 修复 wxml panel 单一文本节点展示没有对齐的问题
F 修复 app.json 中 tabbar 的 position 设置为 top 时模拟器显示错误的问题
F 修复 devtools 和编辑器中点击外部链接错误的问题
F 修复 wx.requst 因为缓存无法发送请求的问题
wx.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
OBJECT 参数说明:
[tr]参数类型必填说明[/tr]
| url | String | 是 | 需要跳转的 tabBar 页面的路径(需在 app.json 的 字段定义的页面),路径后不能带参数 |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
{ "tabBar": { "list": [{ "pagePath": "index", "text": "首页" },{ "pagePath": "other", "text": "其他" }] }}wx.switchTab({ url: '/index'})
wx.scanCode(OBJECT)
调起客户端扫码界面,扫码成功后返回对应的结果
Object 参数说明:
[tr]参数类型必填说明[/tr]
| success | Function | 否 | 接口调用成功的回调函数,返回内容详见返回参数说明。 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
[tr]参数说明[/tr]
| result | 码的内容 |
wx.scanCode({ success: (res) => { console.log(res) }})
onShareAppMessage
在 Page 中定义 onShareAppMessage 函数,设置该页面的分享信息。
只有定义了此事件处理函数,右上角菜单才会显示“分享”按钮
用户点击分享按钮的时候会调用
此事件需要 return 一个 Object,用于自定以分享内容
[tr]字段说明默认值[/tr]
| title | 分享标题 | 当前小程序名称 |
| desc | 分享描述 | 当前小程序名称 |
| path | 分享路径 | 当前页面 path ,必须是以 / 开头的完整路径 |
Page({ onShareAppMessage: function () { return { title: '自定义分享标题', desc: '自定义分享描述', path: '/page/user?id=123' } }})
wx.showToast(OBJECT)
显示消息提示框
OBJECT参数说明:
[tr]参数类型必填说明[/tr]
| title | String | 是 | 提示的内容 |
| icon | String | 否 | 图标,只支持"success"、"loading" |
| duration | Number | 否 | 提示的延迟时间,单位毫秒,默认:1500, 最大为10000 |
| mask | Boolean | 否 | 是否显示透明蒙层,防止触摸穿透,默认:false |
| success | Function | 否 | 接口调用成功的回调函数 |
| fail | Function | 否 | 接口调用失败的回调函数 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.showToast({ title: '成功', icon: 'success', duration: 2000})
onShareAppMessage
在 Page 中定义 onShareAppMessage 函数,设置该页面的分享信息。
只有定义了此事件处理函数,右上角菜单才会显示“分享”按钮
用户点击分享按钮的时候会调用
此事件需要 return 一个 Object,用于自定以分享内容
[tr]字段说明默认值[/tr]
| title | 分享标题 | 当前小程序名称 |
| desc | 分享描述 | 当前小程序名称 |
| path | 分享路径 | 当前页面 path ,必须是以 / 开头的完整路径 |
Page({ onShareAppMessage: function () { return { title: '自定义分享标题', desc: '自定义分享描述', path: '/page/user?id=123' } }})
wx.createCanvasContext(canvasId)
定义
创建 canvas 绘图上下文(指定 canvasId)
Tip: 需要指定 canvasId,该绘图上下文只作用于对应的
参数
[tr]参数类型说明[/tr]
| canvasId | String | 画布表示,传入定义在 的 canvas-id |
新增组件:
audioContext
audioContext 通过 audioId 跟一个 组件绑定,通过它可以操作对应的 组件。
audioContext 对象的方法列表:
[tr]方法参数说明[/tr]
| setSrc | src | 音频的地址 |
| play | 无 | 播放 |
| pause | 无 | 暂停 |
| seek | position | 跳转到指定位置,单位 s |
// audio.jsPage({ onReady: function (e) { // 使用 wx.createAudioContext 获取 audio 上下文 context this.audioCtx = wx.createAudioContext('myAudio') this.audioCtx.setSrc('http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46') this.audioCtx.play() }, data: { src: '' }, audioPlay: function () { this.audioCtx.play() }, audioPause: function () { this.audioCtx.pause() }, audio14: function () { this.audioCtx.seek(14) }, audioStart: function () { this.audioCtx.seek(0) }})

picker-view
嵌入页面的滚动选择器
[tr]属性名类型默认值说明[/tr]
| value | Number Array | 数组中的数字依次表示 picker-view 内的 picker-view-colume 选择的第几项(下标从 0 开始),数字大于 picker-view-column 可选项长度时,选择最后一项。 | |
| indicator-style | String | 设置选择器中间选中框的样式 | |
| bindchange | EventHandle | 当滚动选择,value 改变时触发 change 事件,event.detail = {value: value};value为数组,表示 picker-view 内的 picker-view-column 当前选择的是第几项(下标从 0 开始) |
picker-view-column
仅可放置于
示例代码:
Canvas增强
A 新增 CanvasContext 上下文
A 新增 CanvasContext.arc() 上下文 API
A 新增 CanvasContext.fillRect() 上下文 API
A 新增 CanvasContext.strokeRect() 上下文 API
A 新增 CanvasContext.createLinearGradient() 上下文 API
A 新增 CanvasContext.createCircularGradient() 上下文 API
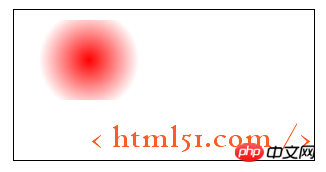
createCircularGradient
定义
创建一个圆形的渐变颜色。
Tip: 起点在圆心,终点在圆环。
Tip: 需要使用 addColorStop() 来指定渐变点,至少要两个。
参数
[tr]参数类型定义[/tr]
| x | Number | 圆心的x坐标 |
| y | Number | 圆心的y坐标 |
| r | Number | 圆的半径 |
例子
const ctx = wx.createCanvasContext('myCanvas')// Create circular gradientconst grd = ctx.createCircularGradient(75, 50, 50)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)ctx.fillRect(10, 10, 150, 80)ctx.draw()

createLinearGradient
定义
创建一个线性的渐变颜色。
Tip: 需要使用 addColorStop() 来指定渐变点,至少要两个。
参数
[tr]参数类型定义[/tr]
| x0 | Number | 起点的x坐标 |
| y0 | Number | 起点的y坐标 |
| x1 | Number | 终点的x坐标 |
| y1 | Number | 终点的y坐标 |
例子
const ctx = wx.createCanvasContext('myCanvas')// Create linear gradientconst grd = ctx.createLinearGradient(0, 0, 200, 0)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')// Fill with gradientctx.setFillStyle(grd)ctx.fillRect(10, 10, 150, 80)ctx.draw()

strokeRect
定义
画一个矩形(非填充)。
Tip: 用 setFillStroke() 设置矩形线条的颜色,如果没设置默认是黑色。
参数
[tr]参数类型范围说明[/tr]
| x | Number | 矩形路径左上角的x坐标 | |
| y | Number | 矩形路径左上角的y坐标 | |
| width | Number | 矩形路径的宽度 | |
| height | Number | 矩形路径的高度 |
例子
const ctx = wx.createCanvasContext('myCanvas')ctx.setStrokeStyle('red')ctx.strokeRect(10, 10, 150, 75)ctx.draw()

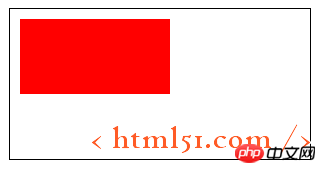
fillRect
定义
填充一个矩形。
Tip: 用 setFillStyle() 设置矩形的填充色,如果没设置默认是黑色。
参数
[tr]参数类型说明[/tr]
| x | Number | 矩形路径左上角的x坐标 |
| y | Number | 矩形路径左上角的y坐标 |
| width | Number | 矩形路径的宽度 |
| height | Number | 矩形路径的高度 |
例子
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 75)ctx.draw()

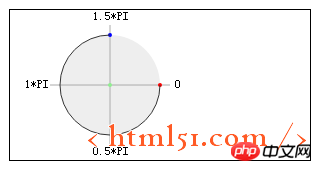
arc
定义
画一条弧线。
Tip: 创建一个圆可以用 arc() 方法指定其实弧度为0,终止弧度为 2 * Math.PI。
Tip: 用 stroke() 或者 fill() 方法来在 canvas 中画弧线。
参数
[tr]参数类型说明[/tr]
| x | Number | 圆的x坐标 |
| y | Number | 圆的y坐标 |
| r | Number | 圆的半径 |
| sAngle | Number | 起始弧度,单位弧度(在3点钟方向) |
| eAngle | Number | 终止弧度 |
| counterclockwise | Boolean | 可选。指定弧度的方向是逆时针还是顺时针。默认是false,即顺时针。 |
例子
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)ctx.setFillStyle('#EEEEEE')ctx.fill()ctx.beginPath()ctx.moveTo(40, 75)ctx.lineTo(160, 75)ctx.moveTo(100, 15)ctx.lineTo(100, 135)ctx.setStrokeStyle('#AAAAAA')ctx.stroke()ctx.setFontSize(12)ctx.setFillStyle('black')ctx.fillText('0', 165, 78)ctx.fillText('0.5*PI', 83, 145)ctx.fillText('1*PI', 15, 78)ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath()ctx.arc(100, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('lightgreen')ctx.fill()ctx.beginPath()ctx.arc(100, 25, 2, 0, 2 * Math.PI)ctx.setFillStyle('blue')ctx.fill()ctx.beginPath()ctx.arc(150, 75, 2, 0, 2 * Math.PI)ctx.setFillStyle('red')ctx.fill()// Draw arcctx.beginPath()ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)ctx.setStrokeStyle('#333333')ctx.stroke()ctx.draw()
针对 arc(100, 75, 50, 0, 1.5 * Math.PI)的三个关键坐标如下:

绿色: 圆心 (100, 75)
红色: 起始弧度 (0)
蓝色: 终止弧度 (1.5 * Math.PI)
在Canvas上画图
所有在 中的画图必须用 JavaScript 完成:
WXML:(我们在接下来的例子中如无特殊声明都会用这个 WXML 为模板,不再重复)
JS:(我们在接下来的例子中会将 JS 放在 onLoad 中)
const ctx = wx.createCanvasContext('myCanvas')ctx.setFillStyle('red')ctx.fillRect(10, 10, 150, 75)ctx.draw()
第一步:创建一个 Canvas 绘图上下文
首先,我们需要创建一个 Canvas 绘图上下文 CanvasContext。
CanvasContext 是小程序内建的一个对象,有一些绘图的方法:
const ctx = wx.createCanvasContext('myCanvas')
第二步:使用 Canvas 绘图上下文进行绘图描述
接着,我们来描述要在 Canvas 中绘制什么内容。
设置绘图上下文的填充色为红色:
ctx.setFillStyle('red')用 fillRect(x, y, width, height) 方法画一个矩形,填充为刚刚设置的红色:
ctx.fillRect(10, 10, 150, 75)
第三步:画图
告诉 组件你要将刚刚的描述绘制上去:
ctx.draw()
以上是微信小程序0.11.122100 版本更新详情介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼微信小程序正式上线
Feb 10, 2024 pm 10:39 PM
闲鱼官方微信小程序悄然上线,在小程序中可以发布闲置与买家/卖家私信交流、查看个人资料及订单、搜索物品等,有用好奇闲鱼微信小程序叫什么,现在快来看一下。闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、想要使用的话必要要开通微信支付才可以购买;
 微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能
Nov 21, 2023 am 09:08 AM
微信小程序实现图片上传功能随着移动互联网的发展,微信小程序已经成为了人们生活中不可或缺的一部分。微信小程序不仅提供了丰富的应用场景,还支持开发者自定义功能,其中包括图片上传功能。本文将介绍如何在微信小程序中实现图片上传功能,并提供具体的代码示例。一、前期准备工作在开始编写代码之前,我们需要先下载并安装微信开发者工具,并注册成为微信开发者。同时,还需要了解微信
 实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果
Nov 21, 2023 pm 03:03 PM
实现微信小程序中的下拉菜单效果,需要具体代码示例随着移动互联网的普及,微信小程序成为了互联网开发的重要一环,越来越多的人开始关注和使用微信小程序。微信小程序的开发相比传统的APP开发更加简便快捷,但也需要掌握一定的开发技巧。在微信小程序的开发中,下拉菜单是一个常见的UI组件,实现了更好的用户操作体验。本文将详细介绍如何在微信小程序中实现下拉菜单效果,并提供具
 使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果
Nov 21, 2023 pm 05:59 PM
使用微信小程序实现轮播图切换效果微信小程序是一种轻量级的应用程序,具有简单、高效的开发和使用特点。在微信小程序中,实现轮播图切换效果是常见的需求。本文将介绍如何使用微信小程序实现轮播图切换效果,并给出具体的代码示例。首先,在微信小程序的页面文件中,添加一个轮播图组件。例如,可以使用<swiper>标签来实现轮播图的切换效果。在该组件中,可以通过b
 实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的图片滤镜效果随着社交媒体应用的流行,人们越来越喜欢在照片中应用滤镜效果,以增强照片的艺术效果和吸引力。在微信小程序中也可以实现图片滤镜效果,为用户提供更多有趣和创造性的照片编辑功能。本文将介绍如何在微信小程序中实现图片滤镜效果,并提供具体的代码示例。首先,我们需要在微信小程序中使用canvas组件来加载和编辑图片。canvas组件可以在页面
 闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼微信小程序叫什么
Feb 27, 2024 pm 01:11 PM
闲鱼官方微信小程序已经悄然上线,它为用户提供了一个便捷的平台,让你可以轻松地发布和交易闲置物品。在小程序中,你可以与买家或卖家进行私信交流,查看个人资料和订单,以及搜索你想要的物品。那么闲鱼在微信小程序中究竟叫什么呢,这篇教程攻略将为您详细介绍,想要了解的用户们快来跟着本文继续阅读吧!闲鱼微信小程序叫什么答案:闲鱼,闲置交易二手买卖估价回收。1、在小程序中可以发布闲置、与买家/卖家私信交流、查看个人资料及订单、搜索指定物品等功能;2、在小程序的页面中有首页、附近、发闲置、消息、我的5项功能;3、
 实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能
Nov 21, 2023 pm 06:22 PM
实现微信小程序中的滑动删除功能,需要具体代码示例随着微信小程序的流行,开发者们在开发过程中经常会遇到一些常见功能的实现问题。其中,滑动删除功能是一个常见、常用的功能需求。本文将为大家详细介绍如何在微信小程序中实现滑动删除功能,并给出具体的代码示例。一、需求分析在微信小程序中,滑动删除功能的实现涉及到以下要点:列表展示:要显示可滑动删除的列表,每个列表项需要包
 实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果
Nov 21, 2023 am 08:26 AM
实现微信小程序中的图片旋转效果,需要具体代码示例微信小程序是一种轻量级的应用程序,为用户提供了丰富的功能和良好的用户体验。在小程序中,开发者可以利用各种组件和API来实现各种效果。其中,图片旋转效果是一种常见的动画效果,可以为小程序增添趣味性和视觉效果。在微信小程序中实现图片旋转效果,需要使用小程序提供的动画API。下面是一个具体的代码示例,展示了如何在小程






