CSS3中的box-flex弹性盒属性布局的示例介绍
flex布局毫无疑问是当今Web页面的最强大布局方式,box-flex弹性盒模型是其中的一个代表,这里我们就来以实例讲解CSS3中的box-flex弹性盒模型布局
box-flex是css3新添加的盒子模型属性,它的出现打破了我们经常使用的浮动布局,实现垂直等高、水平均分、按比例划分。但是它有一定的局限性,在firefox、chrome这浏览器下需要使用它们的私有属性来定义:firefox(-moz)、chrome(-webkit)。
一、box-flex属性
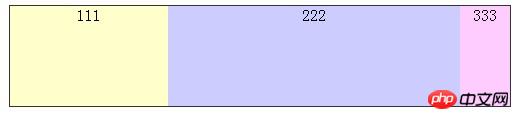
box-flex主要让子容器针对父容器的宽度按一定规则进行划分。
<p class="box">
<p class="col_1">111</p>
<p class="col_2">222</p>
<p class="col_3">333</p>
</p>
<style type="text/css">
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
height:100px;
border:1px solid #333;
margin:0 auto;
}
.col_1 {
box-flex:1;
-moz-box-flex:1;
-webkit-box-flex:1;
background-color:#ffc;
}
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
.col_3 {
background-color:#fcf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
</style>
注意:
父容器必须定义为display:box,其子容器才可以进行划分(如果定了display:box则该容器为内联元素,使用margin:0 auto让其居中在firefox下无效,需要通过父容器的text-align:center;来控制。但在chrome下是可以的)
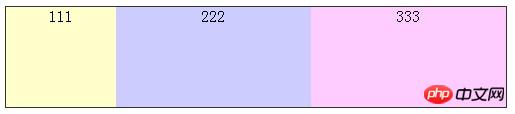
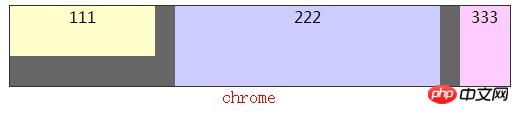
上面所讲到的例子中,三个子块分别设置了1、2、2,也就是把这个父容器分成5份,分别占据了父结构宽度的1/5(100px)、2/5(200px)、2/5(200px)。
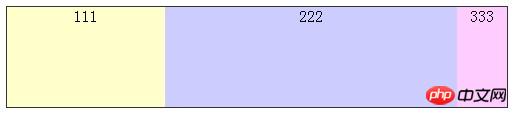
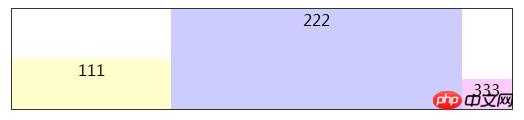
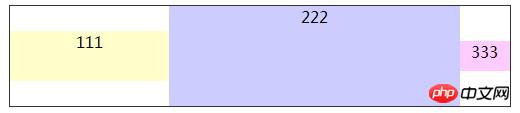
以上是按比例数来进行划分的,如果其中一个或多个子容器设置了固定宽度,其它子容器没有设置,那么设置宽度的按宽度来算,剩下的部分再按上面的方法来计算。
.col_3 {
background-color:#fcf;
width:50px;/*设置宽度为50px*/
}
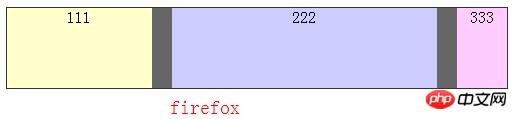
当子容器中需要有间隔的时候,他们平分的宽度需要减去中间的margin,然后再按比例平分。
.col_2 {
background-color:#ccf;
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
margin:0 20px;
}
二、box属性
上面讲到的是如何将box-flex如何对父容器的宽度进行划分,现在来说一下父容器里面的box属性包括哪些。
box-orient, box-direction, box-align, box-pack, box-lines
1、box-orient
box-orient用来确定父容器里子容器的排列方式是水平还是垂直,可选属性如下:
horizontal | vertical | inline-axis | block-axis | inherit
horizontal和inline-axis属性其效果表现一致,都可以将容器水平排列,在默认情况下也呈现水平排列的样式。当父容器设置高度时,在firefox下面其子容器的高度无效,但chroma下面则有效。
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}
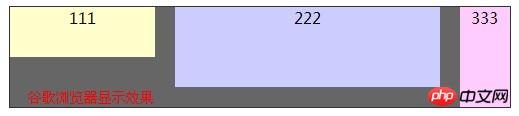
如果你容器不设置高度,子容器的高度值才生效,在firefox下面他们的高度取其中的最大值。而chrome下面设置高度的子容器为自己的高度,未设置的其高度和最大值的高度一样,其实就是和父容器的高度一致。
.box {
/*未设置高度*/
}
.col_1 {
height:50px;
}
.col_2 {
height:80px;
}
.col_3 {
/*未设置高度*/
}

vertical和block-axis属性效果表现一致,都可将子容器垂直排列。他们是对父容器的高度进行分配。如果子容器设置了宽度,也是谷歌下面有效,火狐无效,其它都与horizontal表现一致。

2、box-direction
box-direction用来确定父容器里面的子容器排列顺序,具有以下属性:
normal | reverse | inherit
normal是默认值,如上面测试结果。
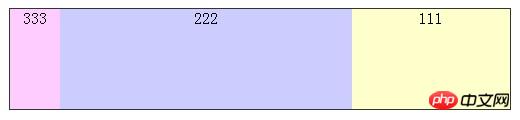
reverse表示反转,其表现方式跟normal相反,呈现为3、2、1
3、box-align
box-align表示父容器里面子容器的垂直对齐方式,属性值为:
start | end | center | baseline | stretch
start、baseline展示效果
end展示效果
center展示效果
stretch展示效果,(谷歌下面如start)
4、box-pack
box-pack表示父容器里面子容器的水平对齐方式,可选参数如下所示:
start | end | center | justify
css代码
.box {
display:box;
display:-webkit-box;
display:-moz-box;
background-color:#fff;
width:500px;
border:1px solid #333;
margin:0 auto;
height:100px;
-webkit-box-pack:start;
-moz-box-pack:start;
box-pack:start;
}
.col_1,.col_2,.col_3{
width:100px;
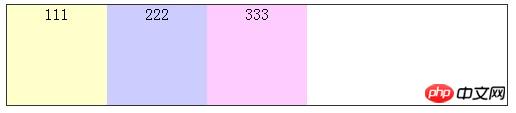
}start:在box-pack表示水平居左对齐,如下所示:
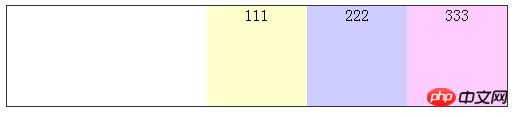
end:在box-pack表示水平居右对齐,如下图所示
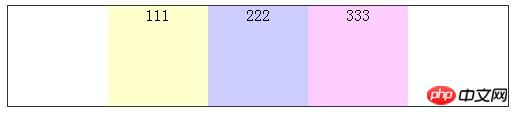
center:在box-pack表示水平居中对齐,如下图所示
justify:在box-pack表示两边对齐试
以上是CSS3中的box-flex弹性盒属性布局的示例介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?(代码示例)
Jun 28, 2022 pm 01:39 PM
纯CSS3怎么实现波浪效果?本篇文章就来给大家介绍一下使用 SVG 和 CSS 动画制作波浪效果的方法,希望对大家有所帮助!
 css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间
Jun 01, 2022 pm 07:15 PM
两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
css3怎么实现花边边框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image属性来实现花边边框。border-image属性可以使用图片来创建边框,即给边框加上背景图片,只需要将背景图片指定为花边样式即可;语法“border-image: url(图片路径) 向内偏移值 图像边界宽度 outset 是否重复;”。
 css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大
Apr 25, 2022 pm 04:52 PM
实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!
Jun 10, 2022 pm 01:00 PM
怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗
Apr 28, 2022 pm 02:20 PM
css3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。







