详细介绍XML Web Service图文代码实例
对于初识XML Web Service并想快速上手的人,可能希望快速了解它的创建和调用方法。本文将用一个小例子来讲述如何用Visual Studio 2008来创建Web Service以及如何来调用它。例子中的Web Service将根据客户程序的请求来返回一幅图像。
1. 创建Web Service项目
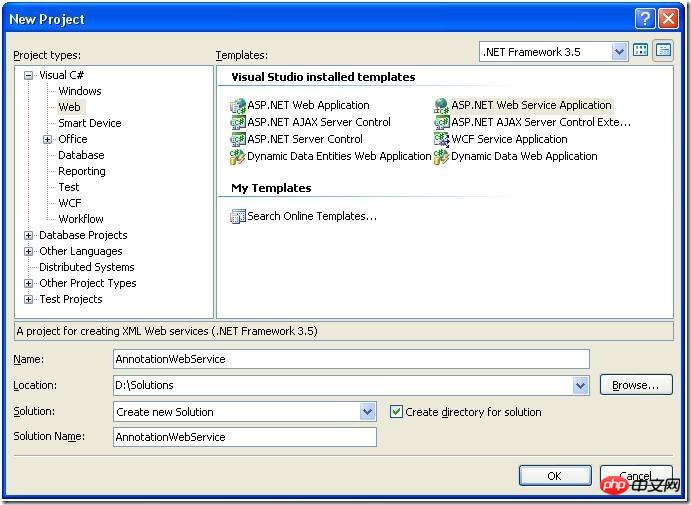
打开VS2008,选择File/New/Project菜单项,在打开的New Project对话框中,依次选择Visual C# -> Web -> ASP.NET Web Service Application,然后输入项目名称(Name),存放位置(Position)和解决方案名称(Solution Name),点击“OK”生成项目。此例中我们用AnnotationWebService作为项目和解决方案的名称(见图1)。

图 1:New Project对话框
2. 增加一个Web Service
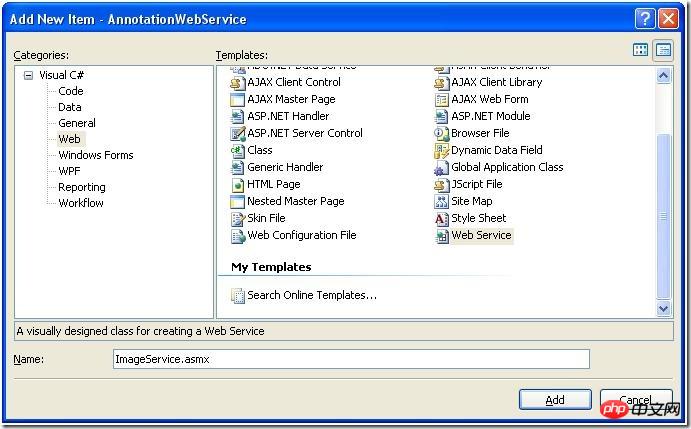
在VS2008的Solution Explorer中点击AnnotationWebService项,选择Project/Add new item菜单项,在打开的Add New Item对话框中,依次选择Web/Web Service,然后输入Web Service的名称(Name),点击“Add”来增加一个Web Service。此例中我们用ImageService作为Web Service的名称(见图2)。

图 2:Add New Item对话框
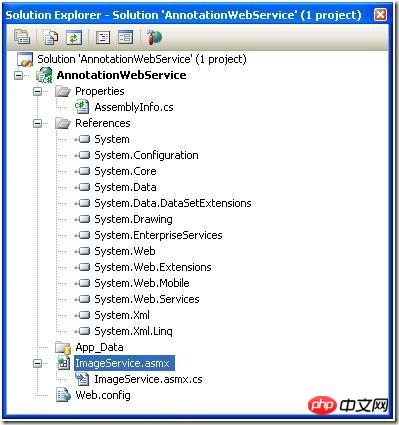
之后,我们在Solution Explorer中会看到这样的项目目录(见图3)。(注意:系统在创建项目时会缺省地增加一个Web Service,名字为Service1,可以点击其右键菜单中的Delete项将其删除。)

图 3:Solution Explorer
3. 为 Web Service编码
右键点击ImageService.asmx,选择View Markup,可以打开此文件,我们可以看到如下一行:
<%@ WebService Language="C#" CodeBehind="ImageService.asmx.cs" Class="AnnotationWebService.ImageService" %>
它指示ImageService的代码在ImageService.asmx.cs文件中。我们右键点击ImageService.asmx,选择View Code,打开ImageService.asmx.cs文件,增加我们的服务代码,此例中,我们编写一个根据给定的文件名读取图像并返回给客户端的方法GetImage(见下面代码)。
using System.IO;
using System.Web;
using System.Web.Services;
using System.Web.Services.Protocols;
namespace AnnotationWebService
{
/// <summary>
/// Summary description for ImageService
/// </summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line.
// [System.Web.Script.Services.ScriptService]
public class ImageService : System.Web.Services.WebService
{
[WebMethod(Description="Request an image by name")]
public byte[] GetImage(string imageFileName)
{
byte[] imageArray = GetBinaryFile(imageFileName);
if (imageArray.Length < 2)
{
throw new SoapException("Could not open image on server.", SoapException.ServerFaultCode);
}
else
{
return imageArray;
}
}
private byte[] GetBinaryFile(string fileName)
{
string fullPathFileName = HttpContext.Current.Request.PhysicalApplicationPath + fileName;
if (File.Exists(fullPathFileName))
{
try
{
FileStream fileStream = File.OpenRead(fullPathFileName);
return ConvertStreamToByteBuffer(fileStream);
}
catch
{
return new byte[0];
}
}
else
{
return new byte[0];
}
}
public byte[] ConvertStreamToByteBuffer(Stream imageStream)
{
int imageByte;
MemoryStream tempStream = new MemoryStream();
while ((imageByte = imageStream.ReadByte()) != -1)
{
tempStream.WriteByte((byte)imageByte);
}
return tempStream.ToArray();
}
}
}
4. 在IIS中增加虚拟目录(Virtual Directory)
打开IIS控制台程序,右键点击Default Web Site,选择增加New/Virtual Directory菜单项,在打开的Virtual Directory Caption Wizard对话框中输入虚拟目录别名(Alias),此例中我们输入AnnotationWebService,点击“Next”,再选择ImageService.asmx所在的目录,再点击“Next”直到“Finish”。(注:以上描述是基于XP SP3环境。)
5. 为Web Service创建代理(Proxy)
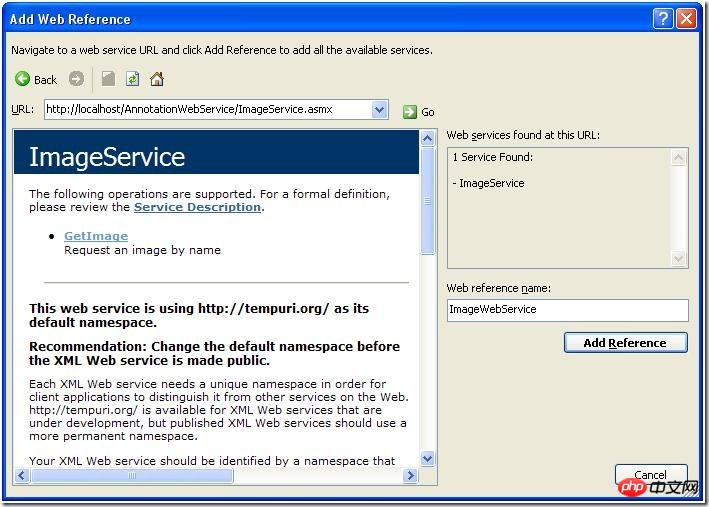
在VS2008中,打开一个Windows应用程序解决方案(.sln),此例中我们打开一个叫做AnnotationApp的解决方案。在要调用Web Service的项目上(比如此例中我们选择用DataLib)点击右键,选择Add Web Reference菜单项(如果从未添加过Web Reference,可能会看不到Add Web Reference菜单项,我们可以先选择Add Service Reference菜单项,在弹出的Add Service Reference对话框中点击“Advanced”,再在弹出的Service Reference Settings对话框里点击“Add Web Reference”),在弹出的Add Web Reference对话框中,输入我们要调用的Web Service的URL,此例中我们输入:
http://localhost/AnnotationWebService/ImageService.asmx
然后点击“Go”,ImageService就会显示在下面的Web Page里,在Web reference name编辑框输入Web引用的名字,为了避免再用ImageService这个名字,这里我们输入ImageWebService(见图4),然后点击“Add Reference”来添加Web引用。

图 4:Add Web Reference对话框
这会在Solution Explorer中增加一个Web Reference(见图5)。

图 5:Web Reference被添加
添加的引用是Image Service的代理代码,其中包括一个与ImageService同名的类,派生于System.Web.Services.Protocols.SoapHttpClientProtocol。这样在客户代码中就可以像调用自己的Assembly里的方法一样调用ImageService的GetImage方法。
6. 客户程序调用Web Service
在客户程序中需要调取图像的地方增加如下代码(注:代码中的Image类不是.Net Framework类库中的Image类,是客户程序中的一个类):
ImageService imageService = new ImageService();
Bitmap bitmap;
try
{
byte[] image = imageService.GetImage("half-bred panthers.jpg");
MemoryStream memoryStream = new MemoryStream(image);
bitmap = new Bitmap(memoryStream);
_image = new Image(_viewportTransformer, bitmap);
}
catch (WebException e)
{
// Exception handling
}
然后,可以将图像显示出来。
7.运行客户程序来测试Web Service调用
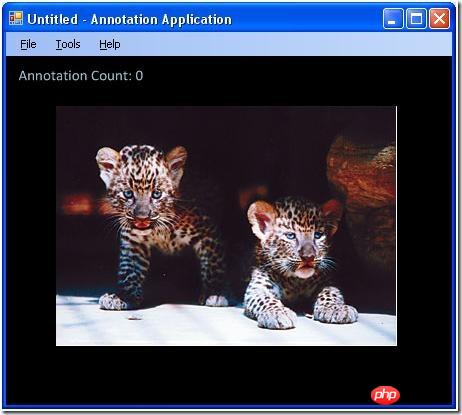
编译运行客户程序,Web Service被成功调用并返回所调用的图像(见图6)。

图 6:运行结果
以上是详细介绍XML Web Service图文代码实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 能否用PowerPoint打开XML文件
Feb 19, 2024 pm 09:06 PM
能否用PowerPoint打开XML文件
Feb 19, 2024 pm 09:06 PM
XML文件可以用PPT打开吗?XML,即可扩展标记语言(ExtensibleMarkupLanguage),是一种被广泛应用于数据交换和数据存储的通用标记语言。与HTML相比,XML更加灵活,能够定义自己的标签和数据结构,使得数据的存储和交换更加方便和统一。而PPT,即PowerPoint,是微软公司开发的一种用于创建演示文稿的软件。它提供了图文并茂的方
 使用Python实现XML数据的合并和去重
Aug 07, 2023 am 11:33 AM
使用Python实现XML数据的合并和去重
Aug 07, 2023 am 11:33 AM
使用Python实现XML数据的合并和去重XML(eXtensibleMarkupLanguage)是一种用于存储和传输数据的标记语言。在处理XML数据时,有时候我们需要将多个XML文件合并成一个,或者去除重复的数据。本文将介绍如何使用Python实现XML数据的合并和去重的方法,并给出相应的代码示例。一、XML数据合并当我们有多个XML文件,需要将其合
 使用Python实现XML数据的筛选和排序
Aug 07, 2023 pm 04:17 PM
使用Python实现XML数据的筛选和排序
Aug 07, 2023 pm 04:17 PM
使用Python实现XML数据的筛选和排序引言:XML是一种常用的数据交换格式,它以标签和属性的形式存储数据。在处理XML数据时,我们经常需要对数据进行筛选和排序。Python提供了许多有用的工具和库来处理XML数据,本文将介绍如何使用Python实现XML数据的筛选和排序。读取XML文件在开始之前,我们需要先读取XML文件。Python有许多XML处理库,
 Python中的XML数据转换为CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML数据转换为CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML数据转换为CSV格式XML(ExtensibleMarkupLanguage)是一种可扩展标记语言,常用于数据的存储和传输。而CSV(CommaSeparatedValues)则是一种以逗号分隔的文本文件格式,常用于数据的导入和导出。在处理数据时,有时需要将XML数据转换为CSV格式以便于分析和处理。Python作为一种功能强大
 使用PHP将XML数据导入数据库
Aug 07, 2023 am 09:58 AM
使用PHP将XML数据导入数据库
Aug 07, 2023 am 09:58 AM
使用PHP将XML数据导入数据库引言:在开发中,我们经常需要将外部数据导入到数据库中进行进一步的处理和分析。而XML作为一种常用的数据交换格式,也经常被用来存储和传输结构化数据。本文将介绍如何使用PHP将XML数据导入数据库。步骤一:解析XML文件首先,我们需要解析XML文件,提取出需要的数据。PHP提供了几种解析XML的方式,其中最常用的是使用Simple
 Python实现XML和JSON之间的转换
Aug 07, 2023 pm 07:10 PM
Python实现XML和JSON之间的转换
Aug 07, 2023 pm 07:10 PM
Python实现XML和JSON之间的转换导语:在日常的开发过程中,我们常常需要将数据在不同的格式之间进行转换。XML和JSON是常见的数据交换格式,在Python中,我们可以使用各种库来实现XML和JSON之间的相互转换。本文将介绍几种常用的方法,并附带代码示例。一、XML转JSON在Python中,我们可以使用xml.etree.ElementTree模
 使用Python处理XML中的错误和异常
Aug 08, 2023 pm 12:25 PM
使用Python处理XML中的错误和异常
Aug 08, 2023 pm 12:25 PM
使用Python处理XML中的错误和异常XML是一种常用的数据格式,用于存储和表示结构化的数据。当我们使用Python处理XML时,有时可能会遇到一些错误和异常。在本篇文章中,我将介绍如何使用Python来处理XML中的错误和异常,并提供一些示例代码供参考。使用try-except语句捕获XML解析错误当我们使用Python解析XML时,有时候可能会遇到一些
 Python解析XML中的特殊字符和转义序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字符和转义序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字符和转义序列XML(eXtensibleMarkupLanguage)是一种常用的数据交换格式,用于在不同系统之间传输和存储数据。在处理XML文件时,经常会遇到包含特殊字符和转义序列的情况,这可能会导致解析错误或者误解数据。因此,在使用Python解析XML文件时,我们需要了解如何处理这些特殊字符和转义序列。一、特殊字符和






