详细介绍JavaScript 开发者调查报告(图)
详细介绍JavaScript 开发者调查报告(图)
我们关于JavaScript开发者的调查也已经结束。本次调查收到的答复超过预期。我很高兴能与大家分享成果!
答复超过5000,准确的说是5350,我已经迫不及待地想要分享调查的详细内容了。不过,在此之前,我要感谢各位的参与,这是JavaScript社区的一个伟大时刻,让我们一起期待吧!
我没有预料到会得到这么激烈的回应,下一次我会做一些改进。也就是说,我会先把调查放到GitHub上,这样社区就可以启动调查之前,用几个星期的时间来集合相关的问题和选项。这样一来,就可以产出更精确的结果,并避免类似“我很惊讶你居然没有包括Emacs!”的抱怨。

下面,轮到调查结果了。在公布结果的时候我会保持公正,以便于大家自己得出没有偏见的结论。
1.你写的是什么类型的JavaScript?
97.4%的受调查者编写适用于Web浏览器的JavaScript,这些人中的37%同时还写移动Web应用程序。超过3000人——大概56.6%——编写服务器端的JavaScript。在这些人中,5.5%的人在某种嵌入式环境使用JavaScript,如Tessel或Raspberry Pi。
一些参与者说他们在其他一些地方使用JavaScript,比较明显地是在开发CLI和桌面应用程序的时候。有几个还提到Pebble 和Apple TV。这些都被划分在Other类中,占了2.2%的投票。

2.你在哪里使用JavaScript?
不出所料,94.9%的投票者在工作中使用JavaScript。不过,统计中还有很大一部分——82.3%——在业余项目中也用JavaScript。其他的回复包括教学和学习,因为兴趣,或为非营利组织。

3.你写JavaScript有多久了?
超过33%的受调查者已经写了超过6年的JavaScript代码。此外,5.2%在一年前开始写JavaScript,12.4%两年前,15.1%三年前。也就是说有32.7%的人是近年来才开始写JavaScript的。

4.你使用哪种编译到JavaScript的语言?
85%的人答复说他们编译ES6到ES5。同时15%仍然使用CoffeeScript,15.2%使用TypeScript,还有少得可怜的1.1%使用Dart。
这是其中一个我希望能够有更多人参与合作的问题,因为有13.8%选择了“Other”的回答。在这13.8%中,绝大多数的答案是ClojureScript,elm,Flow和JSX。

5.你更喜欢什么JavaScript格式选择?
绝大多数投票的JavaScript开发人员似乎更喜欢分号,达到79.9%。与此相反,11%的人表示他们不喜欢使用分号。说到逗号,44.9%的人赞成用在表达式后面,而4.9%的人希望使用逗号优先的语法。还有空格缩进,65.5%的人喜欢空格键,而29.1%更愿意使用tab。

6.你使用哪种ES5特性?
在79.2%的受调查者赞同函数的Array方法的同时,76.3%的人表示他们使用的是strict mode,30%采用Object.create,使用getter and setters的只有28%。

7.你使用哪种ES6特性?
值得注意的是,箭头功能是本次调查中最常用的ES6特性:79.6%。使用Let和const关键字的有77.8%,promise也很强劲,为74.4%。不出所料,只有4%的受访者使用proxies。只有13.1%的用户表示他们使用的是symbols,超过30%的人说他们使用iterators。

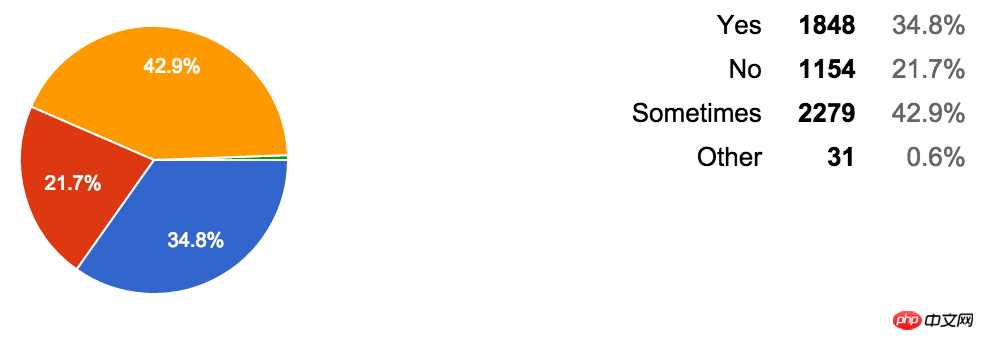
8.你是否写测试?
虽然有21.7%表示从来不写任何测试,但大多数人都写过一些测试,34.8%时常在写测试。

9.你是否运行连续集成测试?
CI也是如此,虽然不使用CI服务器的人更多——超过40%。近60%的受访者至少偶尔使用CI,其中32%时常在CI服务器上运行测试。

10.你如何运行测试?
59%喜欢用PhantomJS或类似运行自动化的浏览器测试,51.3%喜欢在web浏览器上执行手动测试。服务器端的自动化测试收获了53.5%的得票率。

11.你使用什么单元测试库?
似乎大多数受访者倾向于要么Mocha要么Jasmine来运行JavaScript测试,而Tape得到了9.8%的投票。

12.你使用什么代码质量工具?
似乎受调查者要么选ESLint,要么在JSHint阵营,但JSLint经过这么多年之后意外强劲,有近30%。

13.你怎么处理客户端的依赖?
npm以60%的投票成为了客户端依赖管理体系的首选。Bower依然有20%的份额,而旧的

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 天猫精灵云云接入服务升级:免费开发者收费
Jan 09, 2024 pm 10:06 PM
天猫精灵云云接入服务升级:免费开发者收费
Jan 09, 2024 pm 10:06 PM
本站1月9日消息,天猫精灵日前发布云云接入服务升级的公告,升级后的云云接入服务从1月1日起从免费模式变更为付费。本站附新增功能和优化:优化云端协议,提升设备连接的稳定性;优化重点品类的语音控制;账号授权升级:新增天猫精灵中开发者三方App的展示功能,帮助用户更快更方便进行账号绑定,同时新增开发者三方App账号授权支持一键绑定天猫精灵账号;新增终端屏显交互能力,除语音交互外,用户可通过app、带屏音箱控制设备、获取设备状态;新增智能场景联动能力,新建产品的属性、事件,可作为状态或事件上报,定义天猫
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






