H5移动端各种各样的列表的制作方法(七最终章)
H5移动端各种各样的列表的制作方法(七最终章)
如果你是先看到的这篇文章,建议您先去上面的链接,把对应的内容给看一下,这样上下文连贯,更容易理解本文的内容.
通过数个章节,从最简单的一行文字的列表,到各种图文列表.事实上,绝大多数列表的形式,都可以在我这六章的博文里找到相对应的方法.方法就是这些方法,只是如何去灵活运用的事情了.
因此,最终章,将不再给任何代码,而是通过几个看上去好像没说到的案例,分析其中的实现方法.给出思路.具体的实现,是各位自己去思考的问题了.
分析一些案例吧
我个人在撰写博文的时候,不喜欢给代码中加上过多的装饰性的代码.所给的示例也都是比较朴素的示例.不是我不会.而是为了让看官在看代码的时候,能够直达核心,了解到我想表达的核心意涵.更多的什么颜色啦,阴影啦,都是可以自己去任意发挥的.
单行图文列表

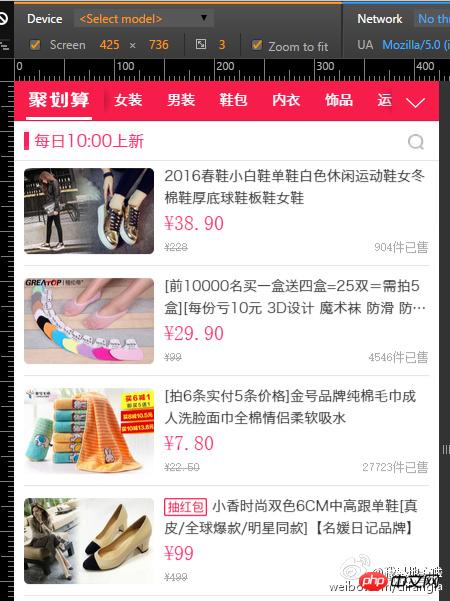
淘宝的H5的设计,有很多值得学习的内容.而我上面的截图,就是来自于淘宝的聚划算
如上图所示,好像这个列表比较复杂.而事实上,这个列表一点都不复杂.我们在第三章中,介绍了如何实现列表前面有小图标的做法.
而这个案例,其实就是一个大号的图标嘛.把图标,换成图片,就OK了.图片的宽度是固定的,而后面的文字的宽度是不固定的.这个和图标列表的思路是一模一样的.
而后面的文字,有多种元素,这些元素,可以使用各种方法来进行排版布局.我看了一下淘宝的代码.淘宝的前端工程师使用了高超的文档流布局的方式实现了这个布局.而我个人,还是喜欢使用定位布局的方式去实现.实现上,并没有什么太大的差异,区别的是,各自的思路而已.
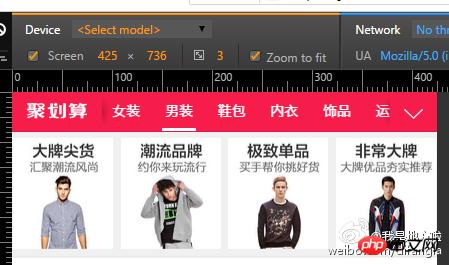
四列图片布局

如上图所示,这是一个四列布局的图文混排.而事实上,我们在双列图文混排的教程里,已经有类似的教程了.无非是把50%换成了25%而已.
由此可知,三列布局,五列布局,爱几列几列,都是根据比例来做的事情.原理上,那是大同小异的.
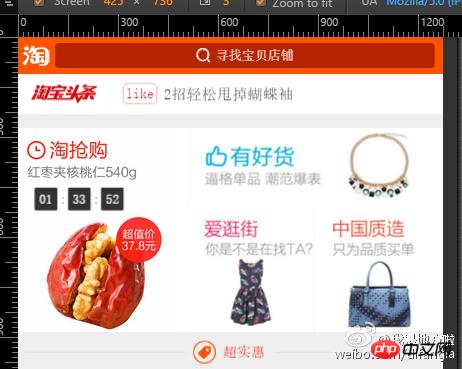
混乱图文布局

这个也是淘宝首页的.是四块不同大小元素的布局.是不是很混乱.其实没有.
首先,我们要根据我们的设计需求,计算好摆布比例,然后运用第六章中的案例给出来的方法(宽度和高度挂钩的秘密),进行排版就可以了.
如果你使用文档流布局,觉得比较困难.也可以在计算好了比例之后,运用定位布局来实现的.万水千山总是情,再加一块行不行.其实是万变不离其宗的.
无论看上去多么复杂的布局,沉下心来,仔细分析.都能找到问题的解决方法的.

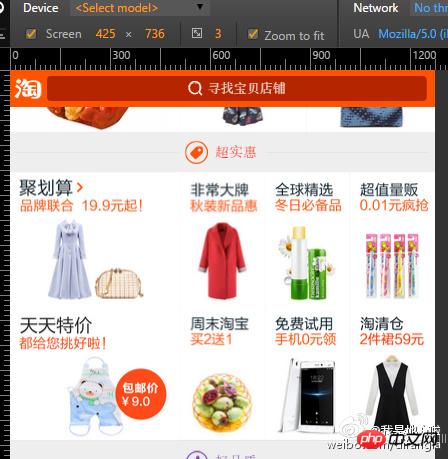
如果上面那个,你找到了解决方法,那么这个,就实在是太简单了.几种方法的组合实践而已.
总结
宽度和高度挂钩的秘密,内填充值.这个在PC端上不显山不露水的特性,在移动端真心是解决大问题.
在PC端文档流布局是天然的.甚至很错入门几年的菜鸟前端,都不知道或者不熟悉定位布局.但是移动端,定位布局更加常见和更加重要
善于拆解复杂的问题,透过问题看本质,化整为零的解决问题.
A可以是A,A也可以是B,A还等于A+1
百分比.
独占一行,不写百分比,则可以任意设置内外填充
边框不仅仅可以用边框实现,还有很多实现方法.
临渊羡鱼不如退而结网
以上是H5移动端各种各样的列表的制作方法(七最终章)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














