XML中的树形结构与DOM文档对象模型的示例代码(图)
这篇文章主要介绍了XML中的树形结构与DOM文档对象模型,文中举了JavaScript解析DOM对象的例子,需要的朋友可以参考下
树结构
XML 文档始终是描述性的。树状结构通常被称为 XML 树,它在描述 XML 文档的过程中扮演一个重要的角色。
这个树结构包含根(父)元素,子元素等等。通过使用树状结构,我们可以了解源自根元素的所有后续分支和子分支。解析从根元素开始,然后向下移动到指向某个元素的第一个分支,从这里开始处理第一个分支及其子节点。
示例
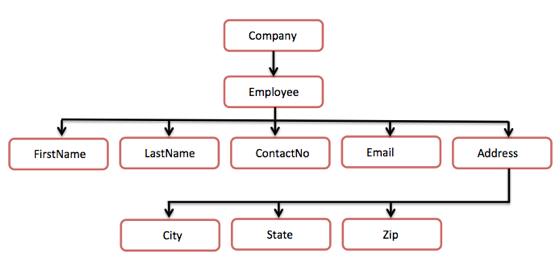
下面的示例演示了简单的 XML 树结构:
<?xml version="1.0"?>
<Company>
<Employee>
<FirstName>Tanmay</FirstName>
<LastName>Patil</LastName>
<ContactNo>1234567890</ContactNo>
<Email>tanmaypatil@xyz.com</Email>
<Address>
<City>Bangalore</City>
<State>Karnataka</State>
<Zip>560212</Zip>
</Address>
</Employee>
</Company>下面的树结构表示上面的 XML 文档:
图中,有一个叫做
DOM文档对象模型
文档对象模型(DOM)是 XML 的基础。XML 文档有一个信息层次结构单位,被称作节点;DOM 是描述这些节点和它们之间关系的一种方式。
DOM 文档就是一个节点集合或者按照层次结构组织的信息块。这个层次结构允许开发人员导航这个节点树来查询特定的信息。由于它基于信息层次结构,DOM 也被认为是_基于节点树_的。
另一方面,XML DOM 还提供了一个 API,允许开发者在节点树的任意位置添加,编辑,移动或者移除节点,以便创建应用程序。
示例
下面的示例(sample.htm)将一个 XML 文档("address.xml")解析为一个 XML DOM 对象,然后用 JavaScript 提取了一些信息:
<!DOCTYPE html>
<html>
<body>
<h1>TutorialsPoint DOM example </h1>
<div>
<b>Name:</b> <span id="name"></span><br>
<b>Company:</b> <span id="company"></span><br>
<b>Phone:</b> <span id="phone"></span>
</div>
<script>
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","/xml/address.xml",false);
xmlhttp.send();
xmlDoc=xmlhttp.responseXML;
document.getElementById("name").innerHTML=
xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
document.getElementById("company").innerHTML=
xmlDoc.getElementsByTagName("company")[0].childNodes[0].nodeValue;
document.getElementById("phone").innerHTML=
xmlDoc.getElementsByTagName("phone")[0].childNodes[0].nodeValue;
</script>
</body
</html>address.xml 的内容如下:
<?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</contact-info>我们可以把这两个文 sample.htm 和 address.xml 件保存到同一目录 /xml 中,然后通过在浏览器中打开的方式执行 sample.htm 文件。它应该生成如下所示结果:
这里,可以看到我们提取了每个子节点并显示了它们的值。
以上是XML中的树形结构与DOM文档对象模型的示例代码(图)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 能否用PowerPoint打开XML文件
Feb 19, 2024 pm 09:06 PM
能否用PowerPoint打开XML文件
Feb 19, 2024 pm 09:06 PM
XML文件可以用PPT打开吗?XML,即可扩展标记语言(ExtensibleMarkupLanguage),是一种被广泛应用于数据交换和数据存储的通用标记语言。与HTML相比,XML更加灵活,能够定义自己的标签和数据结构,使得数据的存储和交换更加方便和统一。而PPT,即PowerPoint,是微软公司开发的一种用于创建演示文稿的软件。它提供了图文并茂的方
 Python中的XML数据转换为CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML数据转换为CSV格式
Aug 11, 2023 pm 07:41 PM
Python中的XML数据转换为CSV格式XML(ExtensibleMarkupLanguage)是一种可扩展标记语言,常用于数据的存储和传输。而CSV(CommaSeparatedValues)则是一种以逗号分隔的文本文件格式,常用于数据的导入和导出。在处理数据时,有时需要将XML数据转换为CSV格式以便于分析和处理。Python作为一种功能强大
 Python实现XML和JSON之间的转换
Aug 07, 2023 pm 07:10 PM
Python实现XML和JSON之间的转换
Aug 07, 2023 pm 07:10 PM
Python实现XML和JSON之间的转换导语:在日常的开发过程中,我们常常需要将数据在不同的格式之间进行转换。XML和JSON是常见的数据交换格式,在Python中,我们可以使用各种库来实现XML和JSON之间的相互转换。本文将介绍几种常用的方法,并附带代码示例。一、XML转JSON在Python中,我们可以使用xml.etree.ElementTree模
 使用Python处理XML中的错误和异常
Aug 08, 2023 pm 12:25 PM
使用Python处理XML中的错误和异常
Aug 08, 2023 pm 12:25 PM
使用Python处理XML中的错误和异常XML是一种常用的数据格式,用于存储和表示结构化的数据。当我们使用Python处理XML时,有时可能会遇到一些错误和异常。在本篇文章中,我将介绍如何使用Python来处理XML中的错误和异常,并提供一些示例代码供参考。使用try-except语句捕获XML解析错误当我们使用Python解析XML时,有时候可能会遇到一些
 Python解析XML中的特殊字符和转义序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字符和转义序列
Aug 08, 2023 pm 12:46 PM
Python解析XML中的特殊字符和转义序列XML(eXtensibleMarkupLanguage)是一种常用的数据交换格式,用于在不同系统之间传输和存储数据。在处理XML文件时,经常会遇到包含特殊字符和转义序列的情况,这可能会导致解析错误或者误解数据。因此,在使用Python解析XML文件时,我们需要了解如何处理这些特殊字符和转义序列。一、特殊字符和
 C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式
Oct 09, 2023 pm 06:15 PM
C#开发中如何处理XML和JSON数据格式,需要具体代码示例在现代软件开发中,XML和JSON是广泛应用的两种数据格式。XML(可扩展标记语言)是一种用于存储和传输数据的标记语言,而JSON(JavaScript对象表示)是一种轻量级的数据交换格式。在C#开发中,我们经常需要处理和操作XML和JSON数据,本文将重点介绍如何使用C#处理这两种数据格式,并附上
 使用Python实现XML中的数据校验
Aug 10, 2023 pm 01:37 PM
使用Python实现XML中的数据校验
Aug 10, 2023 pm 01:37 PM
使用Python实现XML中的数据校验引言:在现实生活中,我们经常会处理各种各样的数据,其中XML(可扩展标记语言)是一种常用的数据格式。XML具有良好的可读性和可扩展性,被广泛应用于各种领域,如数据交换、配置文件等。在处理XML数据时,我们经常需要对数据进行校验,以确保数据的完整性和正确性。本文将介绍如何使用Python实现XML中的数据校验,并给出相应的
 如何使用 PHP 函数处理 XML 数据?
May 05, 2024 am 09:15 AM
如何使用 PHP 函数处理 XML 数据?
May 05, 2024 am 09:15 AM
使用PHPXML函数处理XML数据:解析XML数据:simplexml_load_file()和simplexml_load_string()加载XML文件或字符串。访问XML数据:利用SimpleXML对象的属性和方法获取元素名称、属性值和子元素。修改XML数据:使用addChild()和addAttribute()方法添加新元素和属性。序列化XML数据:asXML()方法将SimpleXML对象转换为XML字符串。实战案例:解析产品馈送XML,提取产品信息,转换并将其存储到数据库中。






