微信小程序之应用号开发详解
这篇文章主要介绍了微信小程序(应用号)开发体验的相关资料,需要的朋友可以参考下
昨天微信小程序(应用号)内测的消息把整个技术社区炸开了锅,我也忍不住跟了几波,可惜没有内测资格,听闻破解版出来了,今天早上就着原来的项目资源试开发了一下,总结一下体验.
总体体验
开发效率高,6:40左右破解完IDE,7:20左右点做完了首页和导航栏的布局,微信把觉见的布局都做了封装,比传统的前端开发效率高。
前端可以快速上手:熟练的前端可以很快上手,可能只要一小时读文档的时间加一个官方的例子。
开发工具难用,很多目录的操作和IDE常见的格式化代码,html配对等功能暂不支持。
开发限制了很多前端常见的Dom,window操作,开发的灵活度和难度降低。
我没有内测资格,小程序还不能上传体验,只能下载代码本地体验。
本文代码放在github
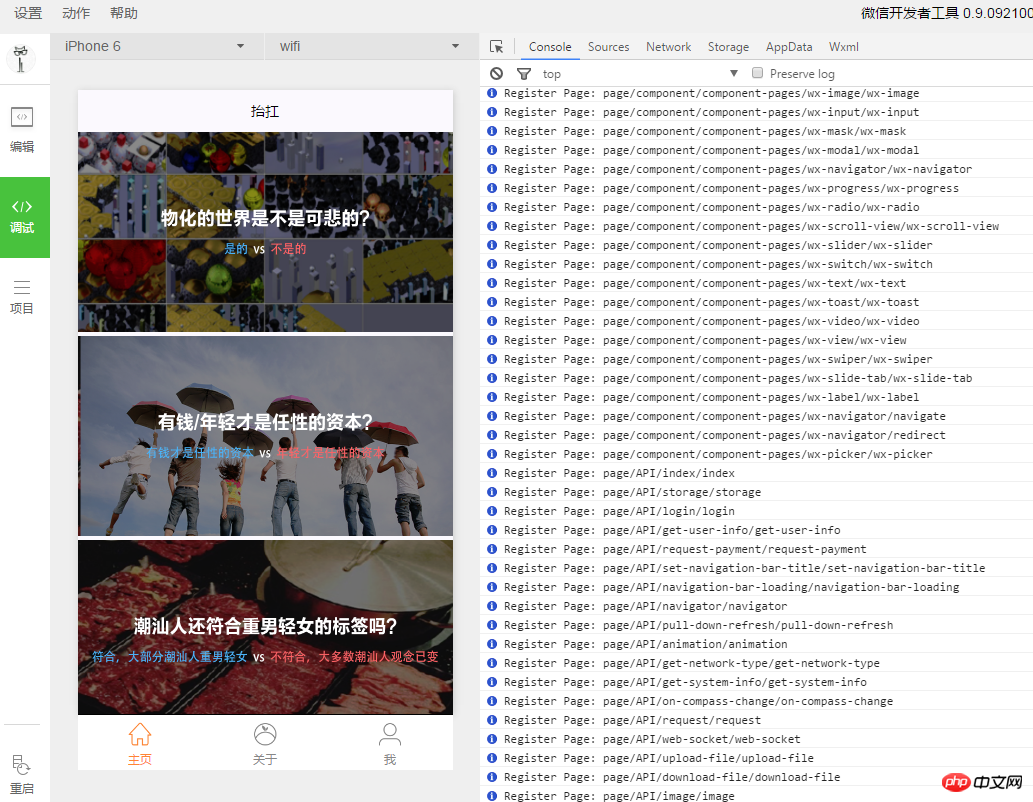
上截图


相关资源
破解的IDE
开发资源集合
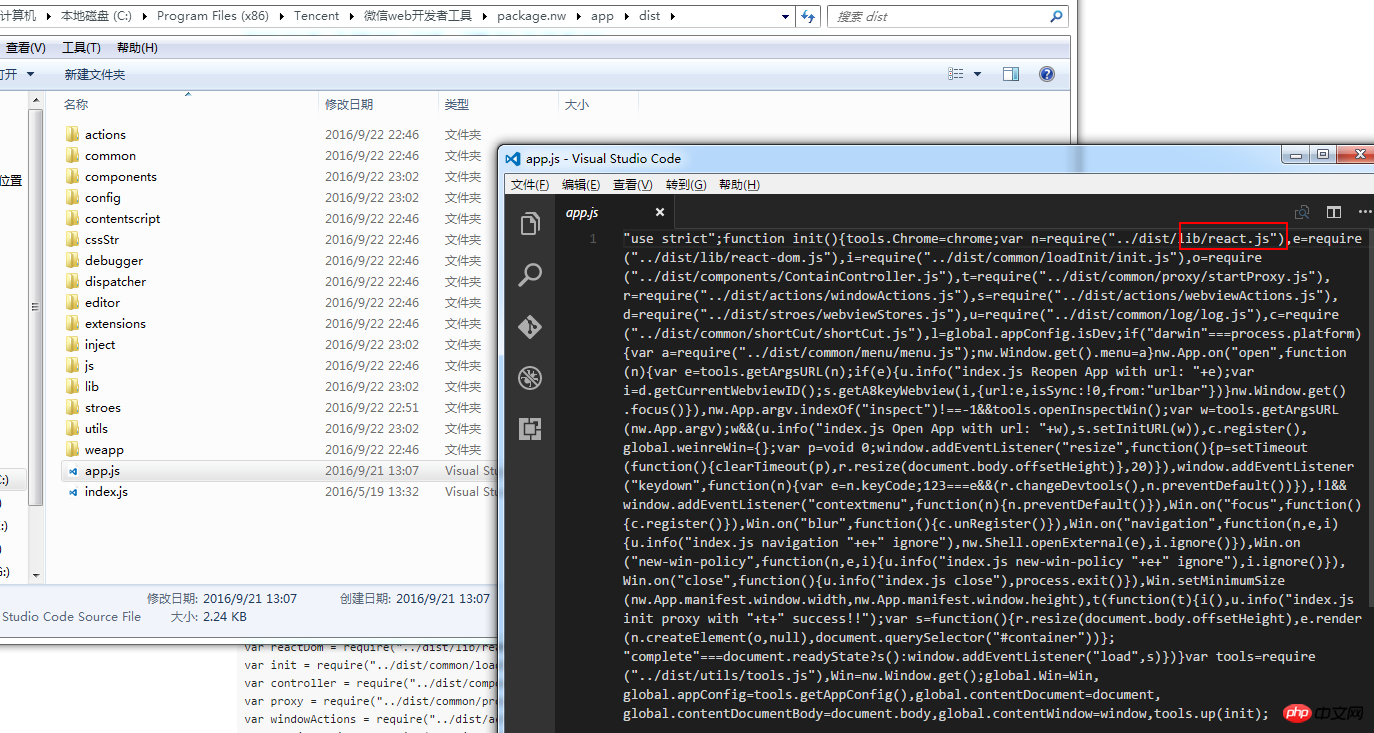
IDE技术栈:NodeWebkit + React
进入的安装目录:微信web开发者工具\package.nw\app
这个*.nw就能十有八九猜出是NodeWebkit封装的Web应用,
详看依赖node_modules证实了猜想。
在package.json "main": "app/html/index.html"定义了入口。
所有的组件本质是React组件
在入口中可以看到直接引用了React 和React DOM

"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}看一下组件Dropdown的定义,这不就是我们熟悉的React在ES5中创建组件的方法吗?
"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
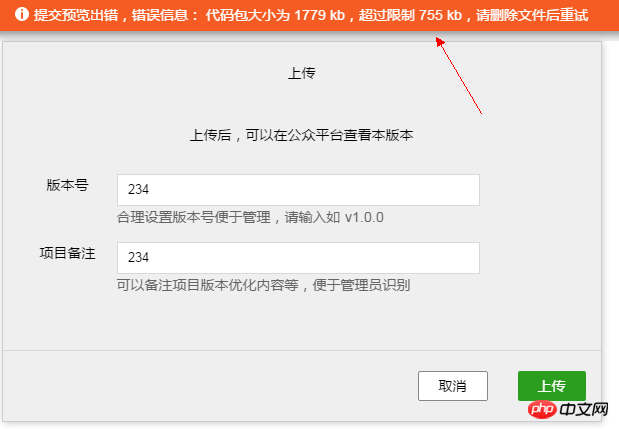
module.exports = Dropdown;微信限制了小程序的包大小
同时微信限制了小程序包的大小,为755kb,对缓存和本地文件应该也有控制,这相对原生应用动不动几十兆上百兆的大小来说,绝对是一个亮点,给网上很多人说装微信小程序同样会占用手机存储的人一个响亮的耳光。

总结
总的来说,对前端来说绝对是一个好消息,短期内前端待遇可能上涨,但小程序开发门槛较低(比前端的低),有一部开发人员是面向工资编程,随着开发人员的流动,长期还是会和其它相关的的技术岗持平。所以,少年,不要激动,还要是把基础知识打扎实。
以上就是对微信小程序的资料整理,后续继续补充相关资料,谢谢大家对本站的支持!
以上是微信小程序之应用号开发详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
欧易交易所app国内下载教程
Mar 21, 2025 pm 05:42 PM
本文提供国内安全下载欧易OKX App的详细指南。由于国内应用商店限制,建议用户通过欧易OKX官方网站下载App,或使用官网提供的二维码扫描下载。下载过程中,务必核实官网地址,检查应用权限,安装后进行安全扫描,并启用双重验证。 使用过程中,请遵守当地法律法规,使用安全网络环境,保护账户安全,警惕诈骗,理性投资。 本文仅供参考,不构成投资建议,数字资产交易风险自负。
 H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5和小程序与APP的区别
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要区别在于:技术架构:H5基于网页技术,小程序和APP为独立应用程序。体验和功能:H5轻便易用,功能受限;小程序轻量级,交互性好;APP功能强大,体验流畅。兼容性:H5跨平台兼容,小程序和APP受平台限制。开发成本:H5开发成本低,小程序中等,APP最高。适用场景:H5适合信息展示,小程序适合轻量化应用,APP适合复杂功能应用。
 gateio交易所app老版本 gateio交易所app老版本下载渠道
Mar 04, 2025 pm 11:36 PM
gateio交易所app老版本 gateio交易所app老版本下载渠道
Mar 04, 2025 pm 11:36 PM
Gateio 交易所 app 老版本下载渠道,涵盖官方、第三方应用市场、论坛社区等途径,还给出下载注意事项,帮你轻松获取老版本,解决新版本使用不适或设备兼容问题。
 公司安全软件与应用冲突怎么办?HUES安全软件导致常用软件无法打开如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全软件与应用冲突怎么办?HUES安全软件导致常用软件无法打开如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全软件与应用兼容性问题及排查方法许多企业为了保障内网安全,会安装安全软件。然而,安全软件有时...
 H5和小程序如何选择
Apr 06, 2025 am 10:51 AM
H5和小程序如何选择
Apr 06, 2025 am 10:51 AM
H5和小程序的选择取决于需求。对于跨平台、快速开发和高扩展性的应用,选择H5;对于原生体验、丰富功能和平台依附性的应用,选择小程序。
 币安虚拟币怎么买进卖出详细教程
Mar 18, 2025 pm 01:36 PM
币安虚拟币怎么买进卖出详细教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的币安虚拟货币买卖简明指南,详细讲解了在币安平台上进行虚拟货币交易的操作步骤。指南涵盖了法币购买USDT、币币交易购买其他币种(如BTC)以及卖出操作,包括市价交易和限价交易两种方式。 此外,指南还特别提示了法币交易的支付安全和网络选择等关键风险,帮助用户安全、高效地进行币安交易。 通过本文,您可以快速掌握在币安平台上买卖虚拟货币的技巧,降低交易风险。
 全国首个双核文旅数智人!腾讯云助力花果山景区接入DeepSeek 让'齐天大圣”更智能、更有温度
Mar 12, 2025 pm 12:57 PM
全国首个双核文旅数智人!腾讯云助力花果山景区接入DeepSeek 让'齐天大圣”更智能、更有温度
Mar 12, 2025 pm 12:57 PM
连云港花果山景区携手腾讯云,推出文旅行业首个“双核大脑”数智人——齐天大圣!3月1日,景区正式将齐天大圣接入DeepSeek平台,使其同时具备腾讯混元和DeepSeek两大AI模型能力,为游客带来更智能、更贴心的服务体验。花果山景区此前已基于腾讯混元大模型推出了数智人齐天大圣。此次腾讯云进一步利用大模型知识引擎等技术,为其接入DeepSeek,实现“双核”升级。这使得齐天大圣的互动能力更上一层楼,响应速度更快,理解能力更强,也更具温度。齐天大圣拥有强大的自然语言处理能力,能够理解游客各种提问方式







