HTML5-表单输入验证详解(图文)
一、使用其他表单元素
1. 生成选项列表
select元素可以用来生成一个选项列表供用户选择。
size属性用来设定要显示给用户的选项数目;
multiple属性,用户一次可以选择多个选项。
示例1:选择列表 
<label for="fave">
Favorite Fruit: <select name="fave" id="fave">
<option value="apples">苹果</option>
<option value="organges">橘子</option>
<option value="pears">梨</option>
</select></label>登录后复制
示例2:选择列表,支持同时选多个 
<label for="like">
Like Sport:
<select name="like" id="like" size="3" multiple>
<option value="football">足球</option>
<option value="basketball">篮球</option>
<option value="table tennis">乒乓球</option>
<option value="badminton">羽毛球</option>
<option value="swiming">游泳</option>
</select>
</label>登录后复制
示例3:建立结构 
<label for="love">
<select name="love" id="love">
<optgroup label="前端语言">
<option value="javascript">JavaScript</option>
<option value="html">Html</option>
<option value="css">CSS</option>
</optgroup>
<optgroup label="后端语言">
<option value="java">Java</option>
<option value="php">PHP</option>
</optgroup>
</select></label>登录后复制
2. 输入多行文字
textarea元素生成多行文本框,用户可输入多行文字。
| 属性 | 说明 |
|---|---|
| rows | 行数 |
| cols | 列数 |
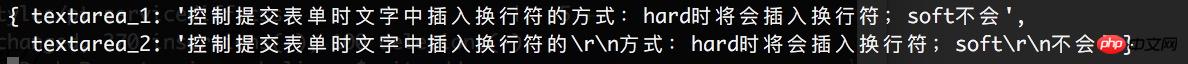
| wrap | 控制提交表单时文字中插入换行符的方式:hard时将会插入换行符;soft不会 |
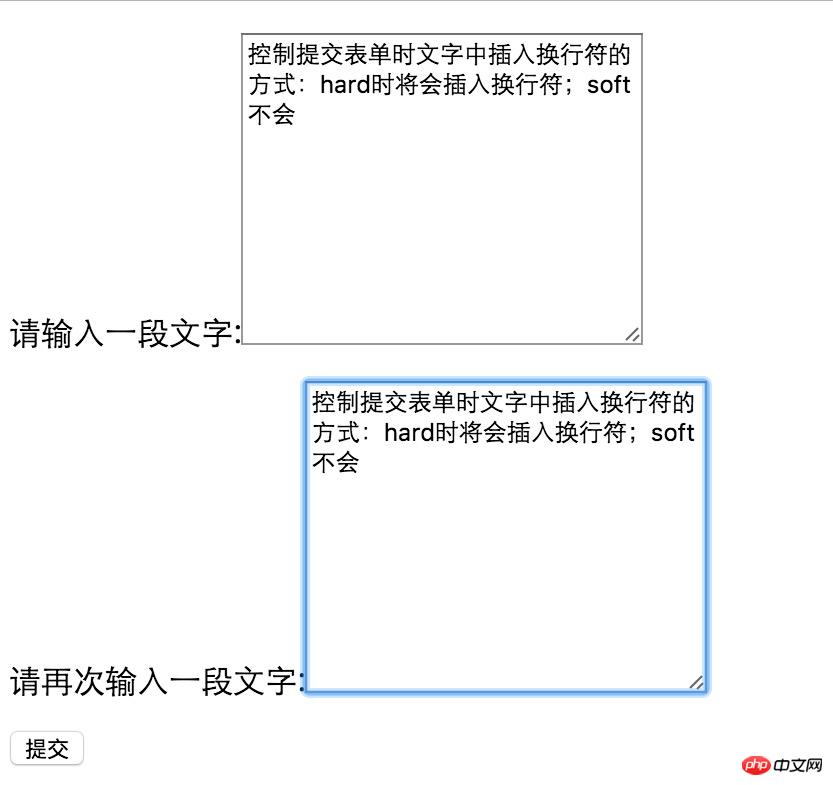
示例:使用textarea元素 

<form action="http://localhost:8888/form/select" method="post">
<p>
<label for="textarea_1">
请输入一段文字:<textarea name="textarea_1" id="textarea_1" cols="30" rows="10" wrap="soft"></textarea>
</label>
</p>
<p>
<label for="textarea_2">
请再次输入一段文字:<textarea name="textarea_2" id="textarea_2" cols="30" rows="10" wrap="hard"></textarea>
</label>
</p>
<input type="submit" value="提交"></form>登录后复制
3. 表示计算结果
output表示计算的结果。
示例:计算结果
<form action="return false;" oninput="res.value = quantity.value * price.value">
<fieldset>
<legend>价格计算</legend>
<input type="number" placeholder="数量" id="quantity" name="quantity"> x
<input type="number" placeholder="价格" id="price" name="price"> =
<output for="quantity price" name="res"></output>
</fieldset></form>登录后复制
二、使用输入验证
HTML5引入了对输入验证的支持。设计者可告知浏览器自己需要什么类型的数据,然后浏览器在提交表单之前会使用这些信息检查用户输入的数据是否有效。其好处是:用户可以立刻得到问题反馈。
| 验证属性 | 支持元素 |
|---|---|
| requied | textarea、select、input(text, search, url, telephone, email, password, date pickers, number, checkbox, radio 以及 file) |
| min、max | input(umber, range, date, datetime, datetime-local, month, time 以及 week) |
| pattern | input(text, search, url, telephone, email 以及 password) |
示例:验证
<form action="http://localhost:8888/form/validate" method="post">
<p>
<label for="name">
姓名:<input type="text" name="name" id="name" required>
</label>
</p>
<p>
<label for="email">
邮箱:<input type="text" name="email" id="email" required pattern="\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9]+((\.|-)
[A-Za-z0-9]+)*\.[A-Za-z0-9]+">
</label>
</p>
<p>
<label for="age">
年龄:<input type="number" name="age" id="age" min="1" max="150">
</label>
</p>
<input type="submit" value="提交"></form>登录后复制
注意:pattern验证邮箱和URL,不输入内容时其不会触发验证,所以需要配合required使用!
禁止输入验证:可以设置form元素的novalidate属性,也可以设置用来提交表单的button或input元素的formnovalidate属性。
以上是HTML5-表单输入验证详解(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
威尔R.E.P.O.有交叉游戏吗?
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















