当使用form提交数据时:在HTML4中,input、button和其他与表单相关的元素必须放在form元素中;在HTML5中,这条限制不复存在。可以将这类元素与文档中任何地方的表单挂钩(通过表单元素的form属性【下述示例3】)。
示例1:新标签页显示表单结果
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Form Target</title></head><body>
<form action="http://localhost:8888/form/userInfo" enctype="application/x-www-form-urlencoded"
target="_blank" method="post" autocomplete="off">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" autofocus>
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" autocomplete="on"><br>
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" disabled value="北京市">
</p>
<p>
<input type="hidden" name="source" value="直接来源">
</p>
<button>提交</button>
</form></body></html>
action属性说明了提交时浏览器应该把从用户收集的数据发送到什么地方【上述示例中,提交数据发送到“http://www.php.cn/:8888/form/userInfo”】。
如果action属性指定相对URL,那么该值会被嫁接在当前页的URL(如果使用了base元素,则是该元素的href属性值)的后面。
enctype属性制定了浏览器对发送给服务器的数据采用的编码方式【上述示例中,采用默认编码方式】。
| 值 | 说明 |
|---|---|
| application/x-www-form-urlencoded | 默认编码方式;除了不能用来上传文件到服务器外,它适用于各种类型的表单 |
| multipart/form-data | 一般只用于需要上传文件到服务器的表单 |
| text/plain | 谨慎使用;各浏览器实现方式不同 |
autocomplete属性,自动填写表单;默认on,设置为off时,禁止浏览器自动填写表单。
各个input元素对autocomplete属性的设置可以覆盖form元素上的行为方式。
默认情况下浏览器会用提交表单后服务器反馈的信息替换表单所在的原页面。这可以用form元素的target属性予以改变【上述示例中,结果会在新标签页显示】。
| 值 | 说明 |
|---|---|
| _blank | 将浏览器反馈信息显示在新窗口(或标签页)中 |
| _parent | 将浏览器反馈信息显示在父窗框组中 |
| _self | 将浏览器反馈信息显示在当前窗口中(默认行为) |
| _top | 将浏览器反馈信息显示在顶层窗口中 |
| 将浏览器反馈信息显示在指定窗框中 |
name属性可以用来为表单设置一个独一无二uerde标识符。
注意,input元素不设置name属性,那么用户在其中输入的数据在提交表单时不会被发送给服务器【上述示例中,“密码”字段不会被提交】。
可以为input元素配一个label元素,将label元素的for属性设置为input的id值,这样input元素和label元素就关联起来,有助于屏幕阅读器和其他残障辅助技术对表单的处理。
autofocus属性可以聚焦于某个input元素【上述示例中,“用户名”字段被自动聚焦】
注意,多个元素都设置了该属性,那么浏览器将会自动聚焦于其中的最后一个元素。
设置disabled属性,可以禁用input元素。
注意,被禁用的元素不能被提交【上述示例中,“地址”字段被禁用未被提交到服务器】。
可以使用fieldset元素将一些元素组织在一起。
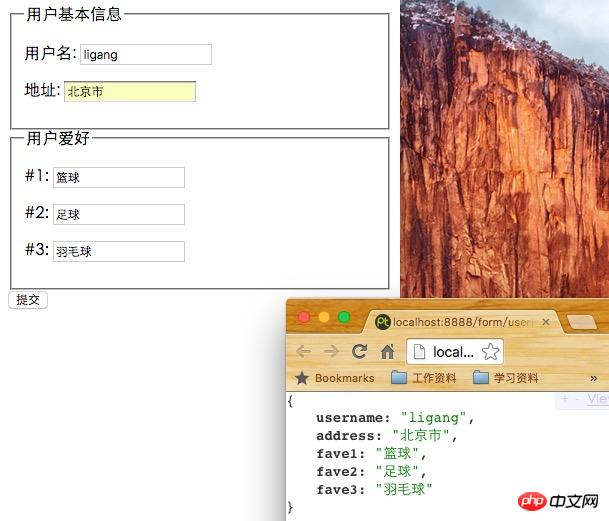
示例2:将相关表单元素进行编组
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>元素分组</title></head><body>
<form action="http://localhost:8888/form/userInfo" method="post" target="_blank">
<fieldset>
<legend>用户基本信息</legend>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address">
</p>
</fieldset>
<fieldset>
<legend>用户爱好</legend>
<p>
<label for="fave1">#1:</label>
<input type="text" name="fave1" id="fave1">
</p>
<p>
<label for="fave2">#2:</label>
<input type="text" name="fave2" id="fave2">
</p>
<p>
<label for="fave1">#3:</label>
<input type="text" name="fave3" id="fave3">
</p>
</fieldset>
<button>提交</button>
</form></body></html>
说明:
通过设置fieldset元素的disabled属性,可以一次性地禁用多个input元素;
添加lagend元素,可以向用户提供相关说明,但其必须为fieldset元素的第一个子元素。
表:button元素的type属性的值
| 值 | 说明 |
|---|---|
| submit | 提交表单(默认行为) |
| reset | 重置表单 |
| button | 无具体语义 |
表:type属性设置为submit时button元素的额外属性
| 属性 | 说明 |
|---|---|
| form | 指定按钮相关的表单 |
| formaction | 覆盖form元素的action属性,另行指定表单将要提交到的URL |
| formenctype | 覆盖form元素的enctype属性,另行指定表单的编码方式 |
| formmethod | 覆盖form元素的method属性 |
| formtarget | 覆盖form元素的target属性 |
| formnovalidate | 覆盖form元素的novalidate属性,表明是否应执行客户端数据有效性检查 |
示例3:button元素提交表单
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>button属性控制表单</title></head><body>
<form id="myForm"></form>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" form="myForm">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" form="myForm">
</p>
<button type="submit" form="myForm" formaction="http://localhost:8888/form/userInfo" formmethod="post">提交</button>
<button type="reset" form="myForm">重置</button></body></html>以上是HTML5-关于表单使用的代码实例总结的详细内容。更多信息请关注PHP中文网其他相关文章!




