分享Html技巧: 语义化你的代码
这篇文章分享Html技巧: 语义化你的代码
Html语义化, 似乎是一个老生常谈的问题. Google一下,也有大把关于语义化的文章. 为什么要语义化标签? 我是这样认为的:Html的每个标签都有它特定的意义,而语义化,就是让我们在适当的位置用适当的标签, 以更好的让人和机器(机器可理解为浏览器可理解为搜索引擎)都一目了然. 如果我的解释不够明了, 请Google.
如何在合适的位置使用合适的标签? 这是一个简单的理解逻辑. 比如, h1~h6标签是用于标题类的; ul是用于无序列表的; ol是用于有充列表的; dl是用于定义列表的; em,strong标签是用来强调的...说白了, Html标签的每个英文释义决定了它的语义(本文后面, 我会放一份常用Html标签的英文释义对照表供参考).什么是让人和机器都能一目了然? 检查Html页面是否语义化最好的方法, 便是去掉页面的Css链接, 看网页结构是否井然有序, 页面是否仍然有很好的可读性. 为什么可以这么说? 大家都知道浏览器都有默认的样式(推荐使用Chrome的Web Developer Tools for Chrome插件, 或者Firefox的Web Developer插件), 比如h1~h6, 会有加粗/字号依次减小、上下边距的默认样式, ul、ol、dl都有默认的项目符号, strong默认有加粗的样式...所以, 同样的页面, 语义化良好的Html可以在页面Css去掉的情况下依然有良好的表现.
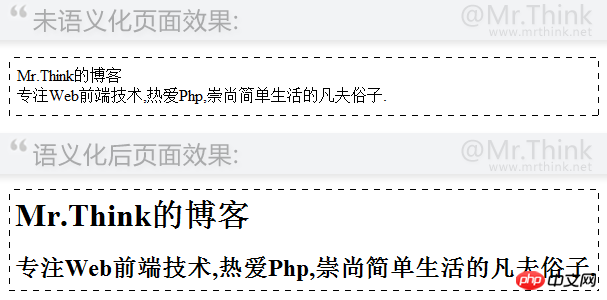
还有一点, 好的语义化编码, 对搜索引擎有更好的友好性. 搜索蜘蛛是不认识你的Css的, 但它能识别Html标签.下面是一个简单的例子:
Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子. Mr.Think的博客 专注Web前端技术,热爱Php,崇尚简单生活的凡夫俗子.
通过上面的简单的示例和没有任何Css定义情况下的效果图, 该明白了两者的区别了吧. 如果你在学习Html5, 它的header、footer、sidebar、article等元素都是新增的语义化标签. Html编码语义化是迈向高质量前端开发的一步. 即更好的遵循Web标准, 也能让你页面在去掉样式后依然井然有序. 关于语义化更多更详细的介绍, 可以自行Google或阅读阿当的《Web前端开发修炼之道》第三章.附: 标签语义中英文对照表(删除线为html5不支持的标签)
| 标签名 | 英文全拼 | 中文翻译 |
|---|---|---|
| a | anchor | 锚 |
| abbr | abbreviation | 缩写词 |
| acronym | acronym | 取首字母的缩写词 |
| address | address | 地址 |
| b | bold | 粗体 |
| big | big | 变大 |
| blockquote | block quotation | 区块引用于 |
| br | break | 换行 |
| caption | caption | 标题 |
| center | center | 居中 |
| dd | definition description | 定义描述 |
| del | delete | 删除 |
| p | pision | 分隔 |
| dl | definition list | 定义列表 |
| dt | definition term | 定义术语 |
| em | emphasized | 加重 |
| fieldset | fieldset | 域集 |
| font | font | 字体 |
| h1~h6 | header1~header6 | 标题1~标题6 |
| hr | horizontal rule | 水平尺 |
| i | italic | 斜体 |
| ins | inserted | 插入 |
| legend | legend | 图标 |
| li | list item | 列表项目 |
| ol | ordered list | 排序列表 |
| p | paragraph | 段落 |
| pre | preformatted | 预定义格式 |
| s | strikethrough | 删除线 |
| small | small | 变小 |
| span | span | 范围 |
| strong | strong | 加重 |
| sub | subscripted | 下表 |
| sup | superscripted | 上标 |
| u | underlined | 下划线 |
| ul | unordered list | 不排序列表 |
| var | variable | 变量 |
以上是分享Html技巧: 语义化你的代码 的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 > gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
> gt;的目的是什么 元素?
Mar 21, 2025 pm 12:34 PM
本文讨论了HTML< Progress>元素,其目的,样式和与< meter>元素。主要重点是使用< progress>为了完成任务和LT;仪表>对于stati
 < datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
< datalist>的目的是什么。 元素?
Mar 21, 2025 pm 12:33 PM
本文讨论了html< datalist>元素,通过提供自动完整建议,改善用户体验并减少错误来增强表格。Character计数:159
 < meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
< meter>的目的是什么。 元素?
Mar 21, 2025 pm 12:35 PM
本文讨论了HTML< meter>元素,用于在一个范围内显示标量或分数值及其在Web开发中的常见应用。它区分了< meter>从< progress>和前
 视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
视口元标签是什么?为什么对响应式设计很重要?
Mar 20, 2025 pm 05:56 PM
本文讨论了视口元标签,这对于移动设备上的响应式Web设计至关重要。它解释了如何正确使用确保最佳的内容缩放和用户交互,而滥用可能会导致设计和可访问性问题。
 < iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
< iframe>的目的是什么。 标签?使用时的安全考虑是什么?
Mar 20, 2025 pm 06:05 PM
本文讨论了< iframe>将外部内容嵌入网页,其常见用途,安全风险以及诸如对象标签和API等替代方案的目的。
 HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML容易为初学者学习吗?
Apr 07, 2025 am 12:11 AM
HTML适合初学者学习,因为它简单易学且能快速看到成果。1)HTML的学习曲线平缓,易于上手。2)只需掌握基本标签即可开始创建网页。3)灵活性高,可与CSS和JavaScript结合使用。4)丰富的学习资源和现代工具支持学习过程。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
HTML中起始标签的示例是什么?
Apr 06, 2025 am 12:04 AM
AnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。






