css常用文本属性中的text-align总结说明
这篇文章介绍css常用文本属性中的text-align总结说明
前面提到text-indent属性,用来实现文本的缩进,今天的text-align使用率可比文本缩进高的多。拿自己现在做的项目上来说,水平居中和垂直居中估计是用到最多了,那我们就先看看它的语法吧!
text-align
允许值 left| center | right | justify |
初始值 与用户代理有关
可否继承 是
适用于 块级元素
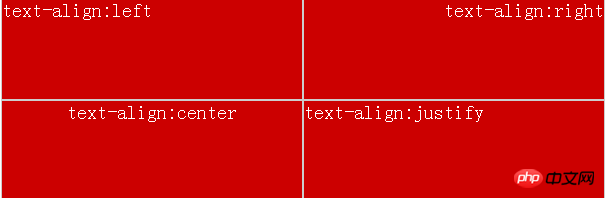
text-align是另一个只适应于块级元素的属性,如果你想居中某行中的一个链接或者图片,而不管行中剩余部分的对齐方式是行不通的。我们先通过下图整体
感受下text-align的效果。
这里是text-align的四个属性值展示图片

上面的展示展示很直观的展现了text-align的属性规则,对于最后一个属性text-align:justify在每个浏览器的表现不太一致,个人感觉所以jusity的应用场景还是不太多,
应用场景:
1.文字对齐方式:这就看UI的图是怎么设计情况,一句话,按设计来就行。
2.图片的居中对齐:我们单独对img使用text-align是没有效果的,别忘了,text-align只能用于块级元素,不适用于行内元素和非替换元素的。所以我们要使图片居中需要改造一下
方案:
关于text-align的粗浅探讨就到这里了,大家自己去多尝试尝试。
以上是css常用文本属性中的text-align总结说明的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















