HTML5仿手机微信聊天界面的具体分析
html5
聊天界面
这篇文章主要为大家详细介绍了HTML5仿手机微信聊天界面的关键代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
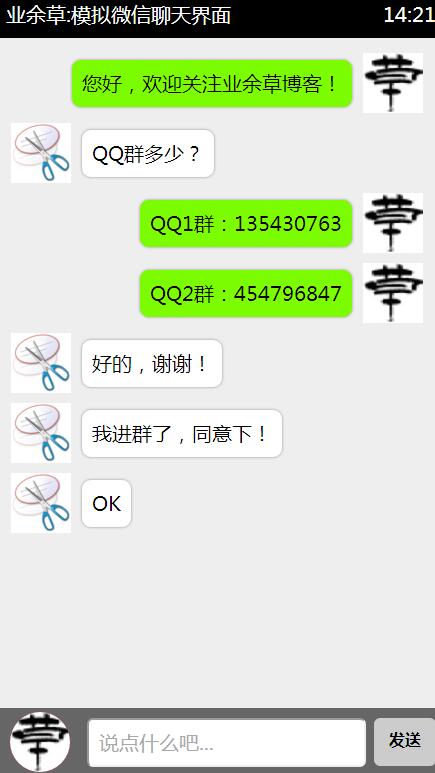
给大家带来的是HTML5仿手机微信聊天界面,截图效果如下:

源代码如下:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5模拟微信聊天界面</title>
<style>
/**重置标签默认样式*/
* {
margin: 0;
padding: 0;
list-style: none;
font-family: '微软雅黑'
}
#container {
width: 450px;
height: 780px;
background: #eee;
margin: 80px auto 0;
position: relative;
box-shadow: 20px 20px 55px #777;
}
.header {
background: #000;
height: 40px;
color: #fff;
line-height: 34px;
font-size: 20px;
padding: 0 10px;
}
.footer {
width: 430px;
height: 50px;
background: #666;
position: absolute;
bottom: 0;
padding: 10px;
}
.footer input {
width: 275px;
height: 45px;
outline: none;
font-size: 20px;
text-indent: 10px;
position: absolute;
border-radius: 6px;
right: 80px;
}
.footer span {
display: inline-block;
width: 62px;
height: 48px;
background: #ccc;
font-weight: 900;
line-height: 45px;
cursor: pointer;
text-align: center;
position: absolute;
right: 10px;
border-radius: 6px;
}
.footer span:hover {
color: #fff;
background: #999;
}
#user_face_icon {
display: inline-block;
background: red;
width: 60px;
height: 60px;
border-radius: 30px;
position: absolute;
bottom: 6px;
left: 14px;
cursor: pointer;
overflow: hidden;
}
img {
width: 60px;
height: 60px;
}
.content {
font-size: 20px;
width: 435px;
height: 662px;
overflow: auto;
padding: 5px;
}
.content li {
margin-top: 10px;
padding-left: 10px;
width: 412px;
display: block;
clear: both;
overflow: hidden;
}
.content li img {
float: left;
}
.content li span{
background: #7cfc00;
padding: 10px;
border-radius: 10px;
float: left;
margin: 6px 10px 0 10px;
max-width: 310px;
border: 1px solid #ccc;
box-shadow: 0 0 3px #ccc;
}
.content li img.imgleft {
float: left;
}
.content li img.imgright {
float: right;
}
.content li span.spanleft {
float: left;
background: #fff;
}
.content li span.spanright {
float: right;
background: #7cfc00;
}
</style>
<script>
window.onload = function(){
var arrIcon = ['http://www.xttblog.com/icons/favicon.ico','http://www.xttblog.com/wp-content/uploads/2016/03/123.png'];
var num = 0; //控制头像改变
var iNow = -1; //用来累加改变左右浮动
var icon = document.getElementById('user_face_icon').getElementsByTagName('img');
var btn = document.getElementById('btn');
var text = document.getElementById('text');
var content = document.getElementsByTagName('ul')[0];
var img = content.getElementsByTagName('img');
var span = content.getElementsByTagName('span');
icon[0].onclick = function(){
if(num==0){
this.src = arrIcon[1];
num = 1;
}else if(num==1){
this.src = arrIcon[0];
num = 0;
}
}
btn.onclick = function(){
if(text.value ==''){
alert('不能发送空消息');
}else {
content.innerHTML += '<li><img src="'+arrIcon[num]+'"><span>'+text.value+'</span></li>';
iNow++;
if(num==0){
img[iNow].className += 'imgright';
span[iNow].className += 'spanright';
}else {
img[iNow].className += 'imgleft';
span[iNow].className += 'spanleft';
}
text.value = '';
// 内容过多时,将滚动条放置到最底端
contentcontent.scrollTop=content.scrollHeight;
}
}
}
</script>
</head>
<body>
<p id="container">
<p class="header">
<span style="float: left;">业余草:模拟微信聊天界面</span>
<span style="float: right;">14:21</span>
</p>
<ul class="content">
<!-- 欢迎加入qq群:454796847、135430763 -->
</ul>
<p class="footer">
<p id="user_face_icon">
<img src="http://www.xttblog.com/icons/favicon.ico" alt="">
</p>
<input id="text" type="text" placeholder="说点什么吧...">
<span id="btn">发送</span>
</p>
</p>
</body>
</html>登录后复制
以上是HTML5仿手机微信聊天界面的具体分析的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳图形设置
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影:贝壳谜语解决方案
2 周前
By DDD
R.E.P.O.如果您听不到任何人,如何修复音频
4 周前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解锁Myrise中的所有内容
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















