这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺、拉伸、偏移、设置大小等操作。
CSS中设置元素背景图片及其背景图片样式的属性主要以下几个:
background-image :设置元素的背景图片。
background-repeat :设置如何平铺背景图片。
background-attachment :设置背景图片是否固定或随着滚动移动。
background-position :设置背景图片的位置。
background-size :设置背景图片的大小。
下面将详细说明各属性。
说明:可设置元素的1个或多个背景图片。
语法:
默认值:none。 // 不设置元素的背景图片。
扩展:W3C规范、MDN资料
说明:默认情况下背景图片进行横向和纵向平铺。
background-image:url('res/bgA.jpg')

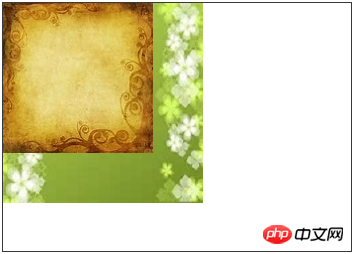
说明:渲染时前面的背景图片在上层、后面的背景图片在下层。
background-image:url('res/bgA.jpg'),url('res/bgB.jpg');
background-repeat:no-repeat;
说明:设置背景图片的平铺效果,包括水平、垂直。
语法: [ , ]*
<repeat-style>= repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}默认值:repeat //水平和垂直平铺
扩展:W3C规范、MDN资料
说明:设定背景图片水平、垂直平铺。
示例:
background-repeat:repeat-x; /* 表示水平平铺 */ background-repeat:repeat-y; /* 表示垂直平铺 */ background-repeat:repeat-x repeat-y; /* 水平和垂直平铺(默认) */

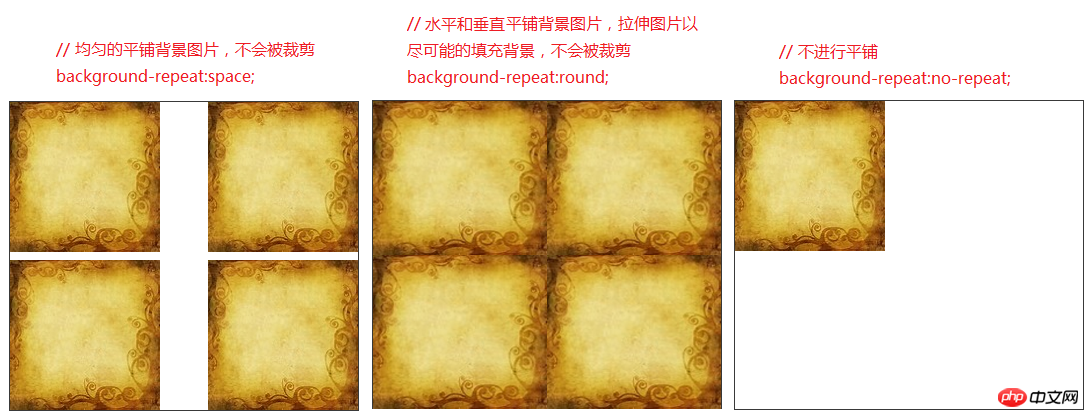
说明:设置背景图片的其他平铺效果。
示例:
background-repeat:space; /* 均匀的平铺背景图片,不会被裁剪 */ background-repeat:round; /* 水平和垂直平铺背景图片,拉伸图片以尽可能的填充背景,不会被裁剪 */ background-repeat:no-repeat; /* 不进行平铺 */

说明:设置背景图片是否固定或随着滚动移动。
语法: [ , ]*
<attachment>= scroll | fixed | local
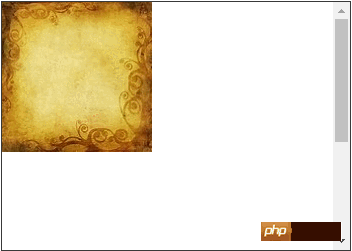
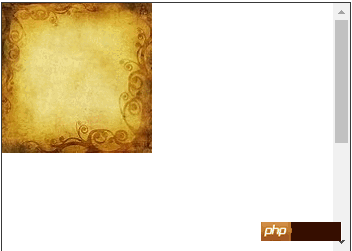
默认值:scroll // 背景图片跟随滚动条一直滚动
扩展:W3C规范、MDN资料
background-attachment:scroll; /* 跟随滚动条一起滚动。(默认) */ background-attachment:fixed; /* 背景图片固定位置,不随着滚动条滚动 */ background-attachment:local; /* 跟随内容一起滚动 */


说明:设置背景图片的位置,可设置背景图片的4个边角水平和纵向的起始位置。
语法:
默认值:0% 0% // 背景图片左上角定位于容器左上角
扩展:W3C规范、MDN资料



说明:设置背景图片的大小。
语法: [ , ]*
<bg-size>= [<length>|<percentage>| auto ]{1,2} | cover | contain默认值:auto auto // 背景图片的原始大小
扩展:W3C规范、MDN资料
示例:
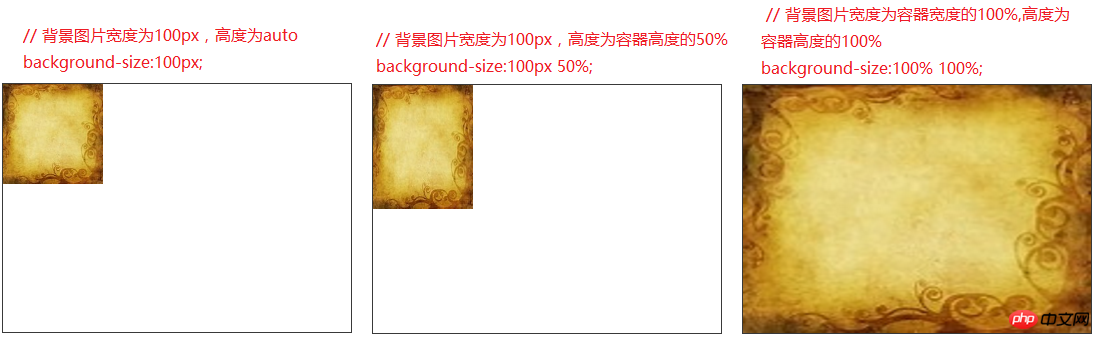
background-size:100px; /* 背景图片宽度为100px,高度为auto */ background-size:100px 50%; /* 背景图片宽度为100px,高度为容器高度的50% */ background-size:100% 100%; /* 背景图片宽度为容器宽度的100%,高度为容器高度的100% */

以上是关于CSS3 background-image背景图片介绍的详细内容。更多信息请关注PHP中文网其他相关文章!




