如何隐藏Layer中的Iframe内部元素的方法
隐藏Layer中的Iframe内部元素
1.Layer:一个web弹出层/窗解决方案
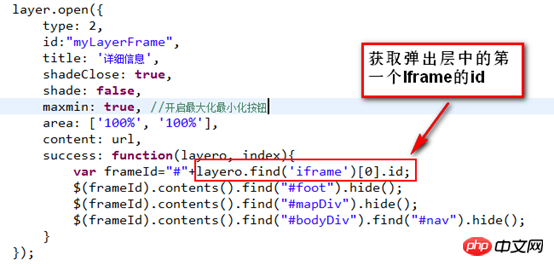
2.隐藏Layer弹出层中Iframe内部的元素,例子如下:

这个就是在Layer弹出层内的内容,加载完毕之后,获取弹出层的内容。Success的回调函数中的第二行就是获取iframe内id为foot的元素,然后调用hide(),即隐藏该元素
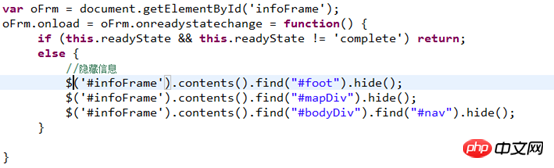
3.当Layer弹出层里面包含多个tab页时,且每一个tab里面都是iframe元素,此时如果想要隐藏iframe内部页面中的元素,可以在Layer弹出层的url指向页面中定义一个iframe加载完成事件来实现iframe元素的隐藏,具体做法如下:

以上是如何隐藏Layer中的Iframe内部元素的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













