用<a href="http://www.php.cn/wiki/1515.html" target="_blank">Django</a>实现一个更实用的博客系统,让写作更简单,更愉快。
Demo
博客首页

博文详情

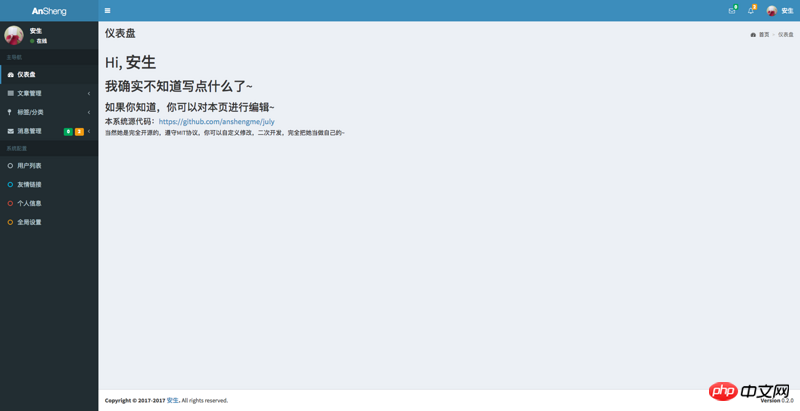
后台首页

添加文章

文章列表

标签管理

分类管理

系统消息

用户列表

友链管理

用户个人信息

全局设置

普通用户登录所看到的页面

Python3.5.2
Django 1.10.6
Markdown(Editor.md)
后台模板(AdminLTE)
以上是图文详解如何用Django实现一个实用的博客系统的详细内容。更多信息请关注PHP中文网其他相关文章!




