HTML5跨域信息交互技术之postMessage代码实例详解
我们知道传统的HTML 规范中对于跨域的请求有这严格的限制,如果没有这个限制,将会发生很可怕的事情,设想一个场景当你在公司上班打开公司内部的管理信息系统,同时你打开了另一个外部网页页面, 那个外部网页中的动态脚本比如JS 脚本可以嗅探到你公司内部管理信息系统的内容,假如你公司的信息系统是一些敏感的信息时,其实你在不知不觉中已经泄漏了公司的信息,由此可能将会造成给公司很大的损失,所以浏览器是阻止这些跨域访问。
但是现实生活中有一些合理的跨域名站点间的交互,读者可能知道 传统HTML 规范中关于跨域的解决方法,
比如 iframe方式、jsonp方式等,今天我要说的是HTML5 中关于跨域数据交互方面的知识。
HTML5中引入了 一个新的API 称为 postMessage ,其实postMessage不管是否有跨域操作, 都建议使用postMessage 来传递消息。
废话不多说,看一个Demo 先。
我们配置两个域名 http://www.yuetong.com/
http://my.bbs.com/
在 http://www.yuetong.com/ 域下新建 comm_main.html, 地址 为http://www.yuetong.com/comm_main.html
文件内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://www.yuetong.com</title>
<script type="text/javascript">
function sendMsg(){
if(typeof window.postMessage == undefined){
//
alert("对不起 您的浏览器不支持 postMessage 特性");
return false;
}
var msg = document.getElementById("message").value;
document.getElementsByTagName("iframe")[0].contentWindow.postMessage(msg,"http://my.bbs.com");
}
var originWhiteList = ["http://my.bbs.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
/** 接受消息 */
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
alert(d);
}
window.addEventListener("message", messageHandler, true);
</script>
</head>
<body>
<h1>您好,我这里是http://www.yuetong.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<br/>
<iframe name="msg" src="http://my.bbs.com/comm_client.html" width="400" height="400"/>
<p></p>
</body>
</html>在 http://my.bbs.com/ 域下新建 comm_client.html, 地址 为http://my.bbs.com/comm_main.html,文件内容如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>跨站通信 当前域 http://my.bbs.com</title>
<script type="text/javascript">
var originWhiteList = ["http://www.yuetong.com"];
function checkWhiteList(origin){
for(var i=0; i< originWhiteList.length; i++){
if(origin == originWhiteList[i]){
return true;
}
}
return false;
}
function messageHandler(e){
if(checkWhiteList(e.origin)){
processMessage(e.data);
}else{
// ignore message
}
}
function processMessage(d){
var ta = document.getElementsByTagName("textarea")[0].value;
ta += d + "\n";
document.getElementsByTagName("textarea")[0].value = ta;
}
function sendMsg(){
var msg = document.getElementById("message").value;
window.top.postMessage(msg,"http://www.yuetong.com");
}
window.addEventListener("message",messageHandler,true);
</script>
</head>
<body>
<h1>您好,我这里是 http://my.bbs.com/</h1>
<input type="text" name="message" id="message" value=""/>
<input type="button" name="handler" value="发生消息" onclick="sendMsg()"/>
<textarea name="msg" rows="15" cols="40"></textarea>
</body>
</html>
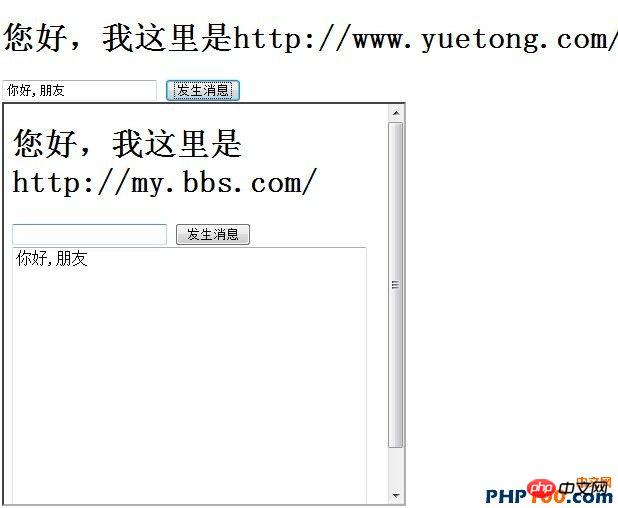
配图1,当再输入框中输入"你好,朋友" 可以看到iframe窗口中 收到消息。

配图1
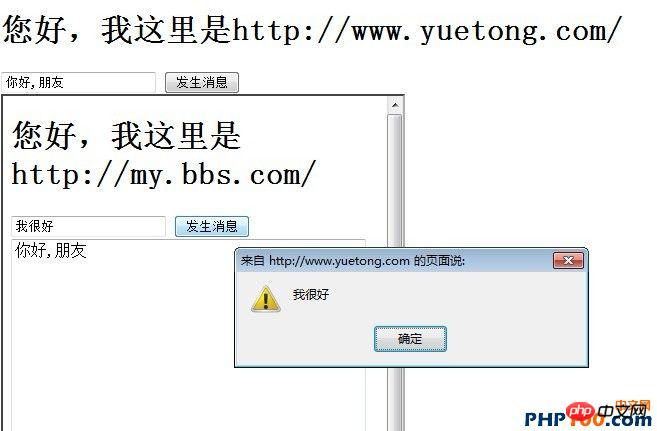
我们在iframe 窗口中输入“我很好" ,主窗口收到消息并弹出 提示框
其中最为重要 为增加 message 消息的监听和处理, 以及信任站点的配置。
以上是HTML5跨域信息交互技术之postMessage代码实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)














