分享CSS的垂直居中十种方法

placeholder: 我是一个不正经的属性. ----题记
说道页面垂直居中, 在大家的思维中, 很快就能有若干个(常用/用过)解决方法, 但是在很多面试题中, 都会出现这么一个题, 写出多个垂直居中的方法, (其实掌握比较通用的, 兼容性好的方法就行了, 其他的就当看着玩, 有遗漏的欢迎补充 ps: 最好私信我给我留点面子 /坏笑). 那么下面就介绍几种垂直居中的方法:
默认的样式
首先我先有一些默认的样式(都是一些比较常规的样式表, 一看就懂, 对本文核心影响不大).
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ex{
width:100% ;
height: 100px;
background: #eee;
text-align: center;
margin: 10px 0;
}
.ex_1{
background-color: lightgreen;
}
/* 本来想用多个, 后来考虑没什么用, 就留下了一个子元素 */
.ex > p{
margin: 0 auto;
width: 100px;
height: 30px;
line-height: 30px;
}方法一
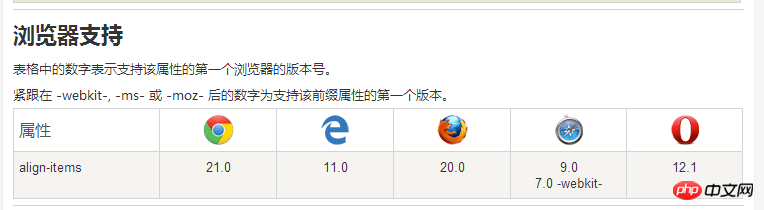
父元素设置{ display: flex; align-items: center; }原理是运用了flex布局, 同时使用css3的属性align-items, 兼容性较差.

展示效果:

方法二
父元素设置{ display: flex; } 子元素设置{ align-self: center; }与方法一相同, 只是垂直居中的属性添加到了子元素当中(调皮的由item换成了一个self).
展示效果:

方法三
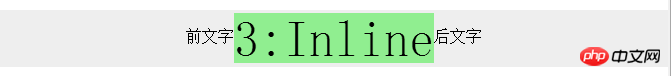
如果在一段块元素包裹的行内元素中有某个元素比较特殊, 比如: 大写加粗的文字 、 乱入的图片图标, 垂直居中:
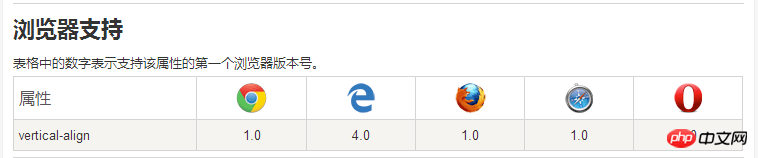
该元素设置 { vertical-align: middle; }
/* 同时对应 text-bottom/text-top 为下对齐/上对齐 */兼容性:

//xxx(请原谅我不想提他的名字), 竟然支持到了4.0 惊艳到我了
展示效果:

方法四
父元素相对定位(或其他定位){ position: relative; }
子元素绝对定位{ position: absolute; top: 0; left: 0; bottom: 0; right: 0; margin: auto }关键点在于: margin: auto
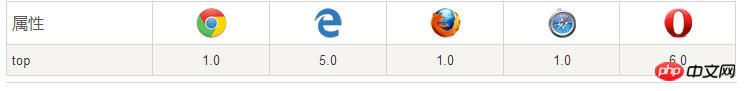
兼容性方面, 我稍有疑问,
top为例:

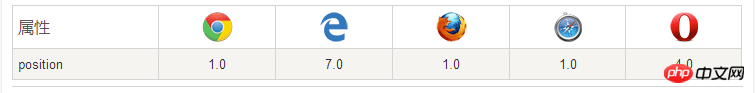
而position:

那么请问: 5.0~6.9999999之间top等元素做了什么?(欢迎大(lao)神(niao)解答 /坏笑)
展示效果:

方法五
父元素设置{ padding: xxpx; height: auto !important;/*替换了我的默认样式*/ }当有高度不固定的内容时.
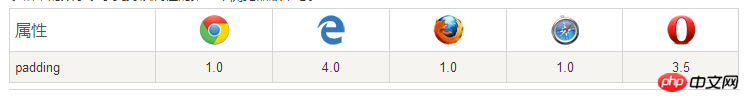
兼容性:

展示效果:

方法六
line-height/height设置为等值
适用于子元素为内联元素或文字的块元素.
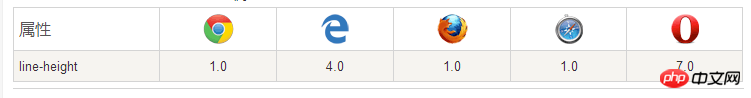
兼容性:

展示效果:

方法七
父元素设置{ display: table-cell; vertical-align: middle; }
/* 缺点元素宽度不能设置为百分比, 可以为固定像素值 */兼容性:

展示效果:

方法八
父元素设置{ position: relative; }
中间元素{ position: absolute; top: 50%; left: 50%; }
子元素{ position: relative; top: -50%; left: -50% }原理是, 中间元素左上角, 位于父元素中心点, 子元素相对中间元素top/left位移-50%, 使子元素中心与中间元素左上角重合, 同时与父元素中心重合( 垂直/水平居中 ).
兼容性:(同方法四)
展示效果:

方法九
父元素设置{ display: box; box-pack: center; box-align: center; }其中box-pack为x轴, box-align为y轴.
兼容性(完(pou)美(gai)):

目前主流浏览器都不支持box-pack属性。 Internet Explorer 10 使用 -ms-flex-pack property 属性来代替支持。 Firefox通过私有属性- MOZ-box-pack支持。 Safari, Opera, 和 Chrome 通过私有属性 -webkit-box-pack 支持. 注意: Internet Explorer 9及更早IE版本不支持弹性框.
展示效果:

方法十
父元素设置{ position: relative; }
子元素设置{ position: absolute; top: 50%; left: 50%; transform: translate: (-50%, 50%) }与方法八有异曲同工之妙, 但是是运用了css3的属性 transform.
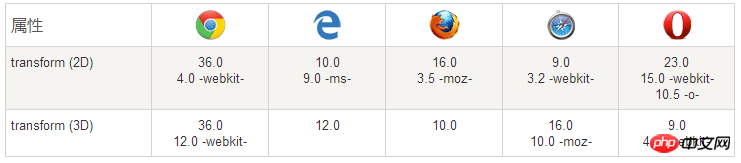
兼容性:

展示效果:

可能还会有其他方法, 欢迎补充.
出发点:
想起来一次面试的时候, 第一题貌似就是这个,
好像见过很多次, 如果你能列出来5种, 8种, 10种甚至更多, 面试官会不会吓死?
希望试过的同学记得告诉我结果... ( 纯属扯淡, 如有雷同, 就是事实. )
以上是分享CSS的垂直居中十种方法 的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















