javaWeb开发过程中小细节总结分享(一)
初次接触freemark和bootstrap,使用过程中会遇到很多需要注意的小细节。此博文将不断的总结本人在使用过程中遇到的问题。
1.freemark 时间设置
<span class="control-label ">${content.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>2.if /list标签的使用
<#if questionAnswers??>
<#list questionAnswers as answers>
<input type="hidden" name="questionAnswerId" id="questionAnswerId" value="${answers.questionAnswerId}"/>
<p style="
padding
: inherit;b
ord
er-
top
:1px solid #808080">
<p class=" control-label" id="answer" >${answers.answerContent}</p>
<p class="control-label">
<span class="control-label" > 回答者:${answers.createUserName}</span>
<span class=" control-label">${answers.createTime?string('yyyy-MM-dd HH:mm:ss')}</span>
</p>
</p>
</#list>
</#if>3.p添加内容
4.确认框
function
delete
QuestionAnswers(contentIds){
confirmOptions.content ="请确认是否
删除
?";
confirmOptions.confirm = function (){
$.ajax({
type: "POST",
cache
: false,
data:{contentIds:contentIds.join(",")},//后台
传值
url: "/pmms/question/verify/delete",
success: function (
json
Object
, success , response) {
$('#questionTable').bootstrapTable('refresh');
toastr.success('删除成功!', '成功提醒');
},
error: function (xhr, ajaxOptions, thrownError) {
toastr.error(thrownError, '失败提醒');
}
});
}
$.confirm(confirmOptions);
}
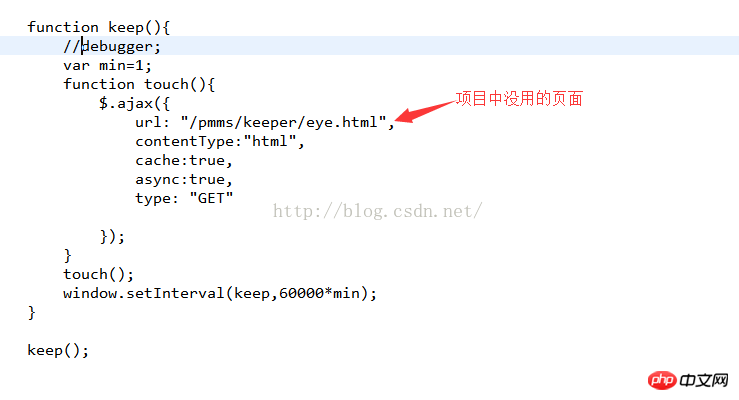
5.前端调试方法
前端调试方法
6.freemark弹出一个页面
<a href="#add" class="btn green btn-sm"data-toggle="modal"id="addTem"> 新增 </a>
在页面中包含要弹出的页面
<#include "window_add_edit.ftl"/>
此页面的id设置为 add ,和a标签中的href要想对应
7.富文本
$('#addSummernote').summernote({
lang
: 'zh-CN',
height
: 100,
focus: true,
airPopover: [
['color', ['color']],
['font', ['bold', 'underline', '
clear
']],
['para', ['ul', 'paragraph']],
['table', ['table']],
['insert', ['link', 'picture']]
]
});富文本调样式后,存到数据库中的标签中使双引号,当需要把文本写到富文本中时,使用 ‘ ’ 操作。
8.bootstrap中时间是long型时,转换方式


9.自动刷新页面,防止session失效

// document .dbform.action = 'question/verify/save'; JS方式 $('#form-group').attr('action','question/verify/save'); jQuery 方式
以上是javaWeb开发过程中小细节总结分享(一)的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
突破或从Java 8流返回?
Feb 07, 2025 pm 12:09 PM
Java 8引入了Stream API,提供了一种强大且表达力丰富的处理数据集合的方式。然而,使用Stream时,一个常见问题是:如何从forEach操作中中断或返回? 传统循环允许提前中断或返回,但Stream的forEach方法并不直接支持这种方式。本文将解释原因,并探讨在Stream处理系统中实现提前终止的替代方法。 延伸阅读: Java Stream API改进 理解Stream forEach forEach方法是一个终端操作,它对Stream中的每个元素执行一个操作。它的设计意图是处
 Java程序查找胶囊的体积
Feb 07, 2025 am 11:37 AM
Java程序查找胶囊的体积
Feb 07, 2025 am 11:37 AM
胶囊是一种三维几何图形,由一个圆柱体和两端各一个半球体组成。胶囊的体积可以通过将圆柱体的体积和两端半球体的体积相加来计算。本教程将讨论如何使用不同的方法在Java中计算给定胶囊的体积。 胶囊体积公式 胶囊体积的公式如下: 胶囊体积 = 圆柱体体积 两个半球体体积 其中, r: 半球体的半径。 h: 圆柱体的高度(不包括半球体)。 例子 1 输入 半径 = 5 单位 高度 = 10 单位 输出 体积 = 1570.8 立方单位 解释 使用公式计算体积: 体积 = π × r2 × h (4
 创造未来:面向零基础的 Java 编程
Oct 13, 2024 pm 01:32 PM
创造未来:面向零基础的 Java 编程
Oct 13, 2024 pm 01:32 PM
Java是热门编程语言,适合初学者和经验丰富的开发者学习。本教程从基础概念出发,逐步深入讲解高级主题。安装Java开发工具包后,可通过创建简单的“Hello,World!”程序实践编程。理解代码后,使用命令提示符编译并运行程序,控制台上将输出“Hello,World!”。学习Java开启了编程之旅,随着掌握程度加深,可创建更复杂的应用程序。











