从跳转的方式(或说成打开新页面的方式)来说大致可分为:请求转发,请求重定向 和 TAB页跳转(有过web经验的话,应该很清楚两种方式的区别),部分出自官方文档。
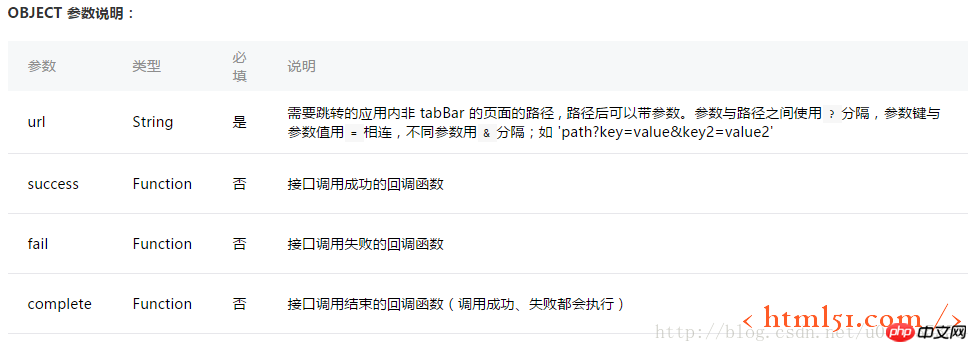
wx.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
wx.navigateTo(OBJECT)

注意点:小程序中要求页面的层级最多只能有五层,因为这种方式保留当前页面,也就是说以这种方式跳转页面,最多只能打开5个页面。
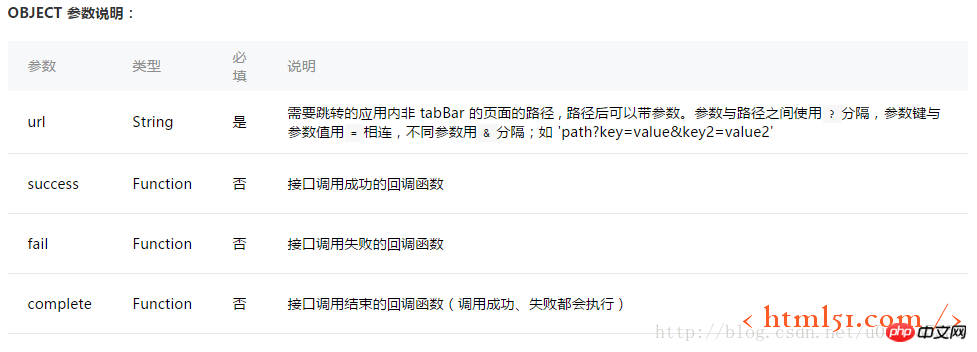
关闭当前页面,跳转到应用内的某个页面。

跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面

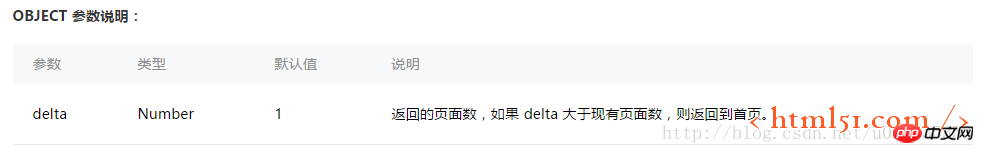
wx.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。

注意点:
1.这里需要强调一下小程序中以堆栈形式记录页面。每一个以wx.navigateTo(OBJECT) 方式跳转的页面都会被压入堆栈,但是以wx.redirectTo(OBJECT) 打开的页面则不会。借用一下官方的例子,很清晰明了。
// 此处是A页面
wx.navigateTo({
url: 'B?id=1'
})
// 此处是B页面
wx.redirectTo({
url: 'C?id=1'
})
// 在C页面内 navigateBack,将返回A页面
wx.navigateBack()**2.**wx.navigateTo 和 wx.redirectTo 不允许跳转到 tabbar 页面,只能用 wx.switchTab 跳转到 tabbar 页面
从写的位置来说大致可分为两种,一种是在页面wxml文件中以标签的形式,另一种是代码的形式(这种上面已经列举出来了,此处不再赘述)。
组件navigator页面链接。

通过open-type 可以指定跳转的方式是请求转发,请求重定向还是TAB页跳转。(效果同上面js代码的效果,此处不再赘述)
这里记录一个笔者遇到的坑,坑了我一晚上。。。也是很无语。虽然不是页面跳转的问题,但是也有一定联系,姑且记在这里。
本来我的项目首页有两个tab,需要在其中一个列表页中点击一个item进入详情,查看地图。然而,不管我怎么尝试,文档撸了N遍,都还是没解决。
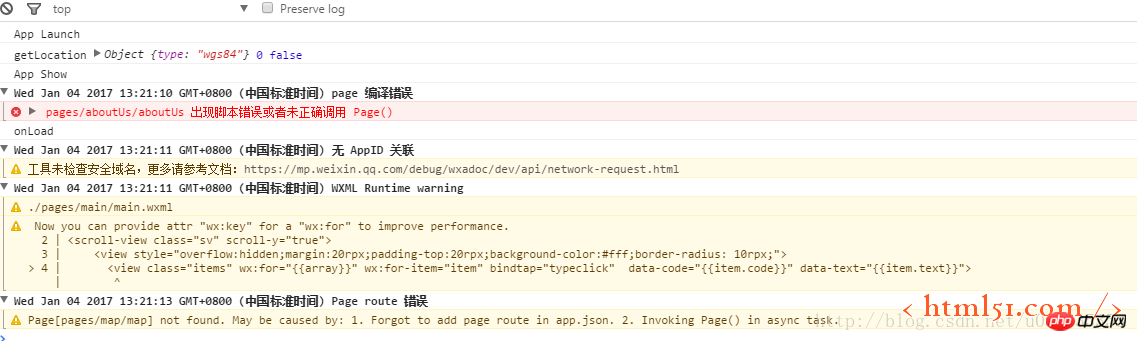
先贴出异常

上面报错的aboutUs是首页的其中另一个tab,只是一个展示页,没有操作,所以虽然报错了,然而我并没有管。问题出在我跳转pages/map(详情的地图)的时候,提示我如上最后一行的错误。
Page[pages/map/map] not found. May be caused by: 1. Forgot to add page route in app.json. 2. Invoking Page() in async task.
按照笔者以前Android和后台的经验,一直把问题定位到map页的本身。撸了N久都没解决。后来心血来潮把aboutUs的异常解决了,发现问题奇迹般的解决了。
问题出在,aboutUs页,因为只是一个静态页,并没有操作,所以aboutUs.js是空的,问题就出在这。
在小程序中,即时不需要写js的代码,那js文件中也必须要加上Page({})。
以上是微信小程序开发指南系列:关于页面跳转的详细内容。更多信息请关注PHP中文网其他相关文章!




