14个免费的响应式网页测试工具
[导读] 一旦你决定要搭建一个网站就应该已经制定了设计标准。你认为下一步该做什么呢?测试!我使用测试这个词来检测你网站对不同屏幕和浏览器尺寸的响应情况。测试在响应式网页设计的过程中是很重要的一步。如果你明白...
一旦你决定要搭建一个网站就应该已经制定了设计标准。你认为下一步该做什么呢?测试!我使用“测试”这个词来检测你网站对不同屏幕和浏览器尺寸的响应情况。测试在响应式网页设计的过程中是很重要的一步。如果你明白我所说的那你需要让你的网站在任何类型的设备上都可以正常显示。
在当今世界,技术进步和工具所带来的用户不仅仅局限在使用网络的笔记本电脑或台式机上。这得益于电信公司提供的火光一般的数据速度。这使得设计人员要确保网站能够在各种设备上良好工作。
幸运的是,这不是一个大问题。现在已经有许多不错的在线免费响应式网页设计测试工具,它们能帮助你检查你的网站设计是否能够用户友好地响应各种设备。网站应该是用户友好的且能够响应各种可用的设备。创建一个智能、灵活、符合常规web体验的响应式/多设备兼容的网站设计一定会取得成功。

下面列出的是一些很好的工具和资源,它们能够帮助你设计出能够适应不同尺寸和操作系统设备的网站。使用下面列出的工具和资源来测试响应式站点我们不需要掌握编码知识。
最佳的免费的响应式Web设计测试工具
1. 响应式设计书签
响应式设计书签是响应式设计测试的一个方便的工具。你只需要拖拽书签栏上的书签,它就会应用于你的浏览器。它是如何工作的呢:首先,触发出一个虚拟键盘检测一下用户在输入数据时有多大的空间可以。以后触动CSS刷新。
当你保存一个CSS文件时,变更便直接生效了,不需要刷新你工作的浏览器。最后,关闭书签并返回到当前页面。这可以让你以适合平板电脑或智能手机屏幕宽度的尺寸预览当前页面。

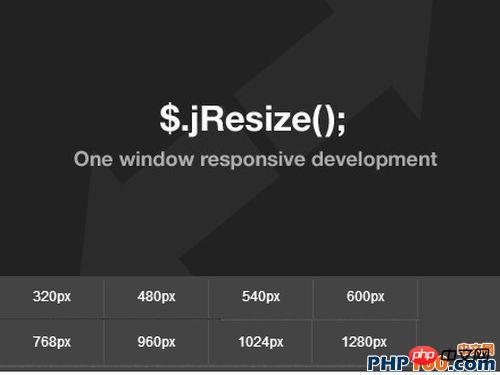
2. jResize插件
jResize是一个响应的Web开发工具,集成在jQuery中用来协助响应式开发项目。框架以不同的宽度被嵌入到网页中。所以,很容易在浏览器中调整你的HTML。你所需要做的就是下载这个很酷的工具,当你点击你想要的宽度时尺寸便随之更改。

3. resizeMyBrowser
resizeMyBrowser是一个响应式网页设计工具,允许你选择需要测试的浏览器尺寸。用户可以在15种不同的预设尺寸中选择或输入自定义的尺寸。

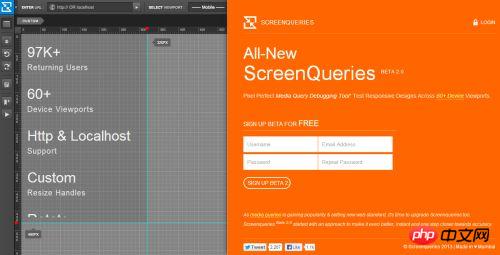
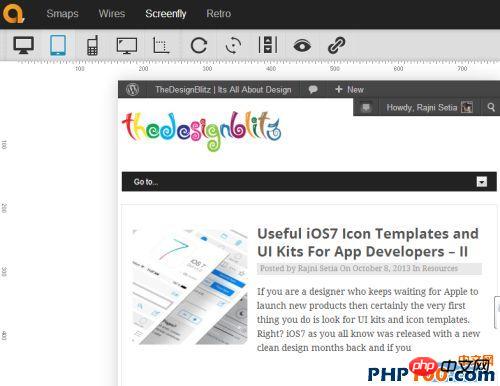
4. Screenqueri.es
Screenqueri.es是一个完美的像素级响应式设计测试工具,它可以让你在30种不同的设备或自定义分辨率的窗口中测试你的设计。

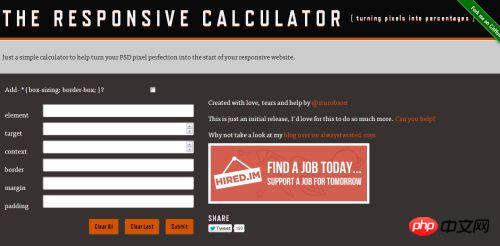
5. 响应计算器
响应计算器是一个便于设计人员在给定情况下将像素转化为百分百的工具。它可以帮助你将PSD像素完美契合到你的网站中去。只需简单地按需求点击即可。

6. Screenfly
QuirkTools的Screenfly是一个在线的数字设备模拟工具,它可以让用户在不同的设备中预览他们的响应式网站,如台式机、平板电脑、手机或电视。它很容易使用,正如之前提到的给了你各种各样的选择,像可视型的不同大小的台式电脑显示器和电视屏幕的虚拟。另外它还有用来启用或禁用滚动或旋转显示的选项。

7. Responsinator
Responsinator是个很酷的工具,一个在线的网站,它可以让你以肖像和风景模式在智能手机和平板电脑上预览你的网页。此外,Responsinator能够给你在不同屏幕上浏览你网站的真是体验。只要输入URL和就可以在iPhone、ipad、Kindle和其他Android手机上预览。

8. Viewport Resizer
Viewport resizer是一个基于浏览器的工具,它可以让用户测试任何网站的响应特性。用户只需要保存的书签,访问他们想测试页面,点击创建的书签并检查该页面在所有类型屏幕分辨率上的表现。

9. Respondr
这是一个简单且有用的工具,它要求你输入你想测试的站点或页面的URL,然后选择你想要测试的设备。

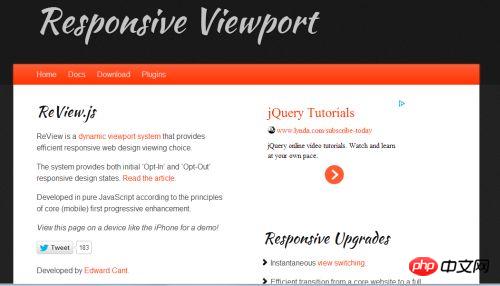
10. ReView.Js
由Edward Cant开发,ReView是一个动态的视窗系统,它提供了一个有效的响应式网页的视图选择。用户可以选择从'进入'和'退出'响应式设计状态。

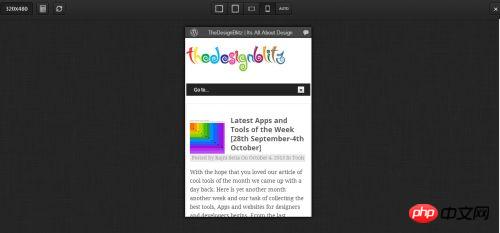
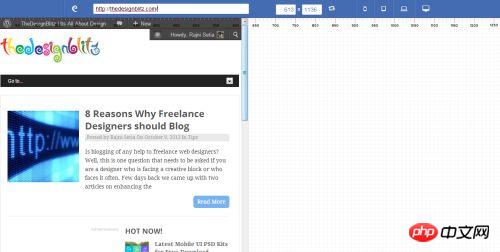
11. Designmodo Responsive Test
Designmodo Responsive Test正如名字所暗示的,这是一个响应式网站测试工具,可以帮助你在大量的屏幕尺寸中测试网站测试。只需键入URL选择设备类型或输入自定义尺寸。下图显示了我们网站的响应测试。

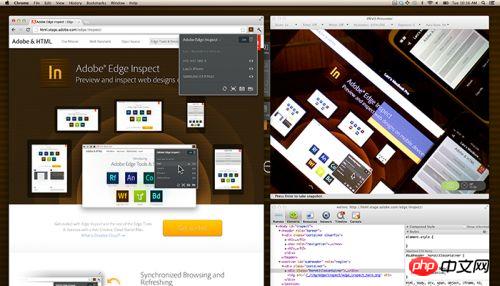
12. Adobe Edge Inspect
Adobe Edge Inspect CC可以让你在各种设备中预览检查你的网页设计。它有同步浏览远程检查、截图、边缘检测,可扩展等许多特性。

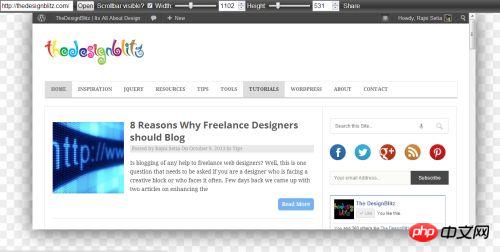
13. responsivepx
它是一个很酷的在线门户网站或工具,你可以用它来测试你的响应式网站设计。它可以让你按像素调整网站。这个特性可以让你设置断点并能够测试CSS媒体是如何在你站点上工作的。

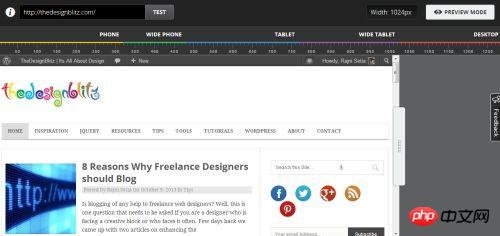
14. DimensionsApp
DimensionsApp是一个手机和平板电脑的在线仿真器,它可以帮助你在诸如平板电脑、宽屏幕设备、手机等许多设备中测试你网站的响应性。只需要输入你博客的URL并点击各种设备的名称就可以看到它呈现出的样子。

除上述列出的工具之外,你有没有心仪的免费的响应式网页设计工具?如果有,赶快拿出来分享吧。
相关工具推荐:
一款很好用的JavaScript开发工具:WebStorm Mac版
省时的浏览器同步测试工具:browser-sync-master
php中文网工具箱:php开发工具免费下载
以上是14个免费的响应式网页测试工具的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 MTR:利用MySQL测试框架进行大规模数据库测试的方法与工具
Jul 13, 2023 am 09:52 AM
MTR:利用MySQL测试框架进行大规模数据库测试的方法与工具
Jul 13, 2023 am 09:52 AM
MTR:利用MySQL测试框架进行大规模数据库测试的方法与工具引言:在现代软件开发中,数据库的性能和稳定性是至关重要的。为了保证数据库系统在高负载和复杂场景下的可靠运行,开发人员需要进行大规模数据库测试。本文将介绍一种利用MySQL测试框架(MySQLTestRun,简称MTR)进行大规模数据库测试的方法与工具,并提供代码示例。一、MTR简介MTR是My
 Java语言中的性能测试工具介绍
Jun 10, 2023 am 08:43 AM
Java语言中的性能测试工具介绍
Jun 10, 2023 am 08:43 AM
随着计算机技术的不断发展,软件性能测试一直是一个非常重要的方面。在一个软件系统开发过程中,持续的性能测试可以帮助团队识别需要改进的地方,避免性能错误导致的负面影响。Java作为一种强大的编程语言,也有着许多性能测试工具可以用来监测和分析Java应用程序的性能。本文将介绍一些Java语言中常用的性能测试工具,为读者提供参考。JMeterApacheJMete
 Go语言中的一体化测试工具
Jun 01, 2023 pm 12:12 PM
Go语言中的一体化测试工具
Jun 01, 2023 pm 12:12 PM
Go语言是近年来备受关注的一种编程语言,它的编译速度快,执行效率高,在网络应用、服务器、云计算等领域得到广泛应用。在Go语言的开发过程中,测试工作是非常重要的一环,因为它可以确保代码的正确性、逻辑的合理性和程序的稳定性。为了提高开发效率和测试效果,Go语言开发者基于自己的经验和实践,借鉴了其他语言的测试工具与思路,研发出了一体化测试工具gotest,以帮助
 Golang的测试工具:为什么它可以简化测试流程?
Sep 10, 2023 pm 06:21 PM
Golang的测试工具:为什么它可以简化测试流程?
Sep 10, 2023 pm 06:21 PM
Golang的测试工具:为什么它可以简化测试流程?引言在软件开发的过程中,测试是不可或缺的环节。通过测试,开发人员可以验证代码的正确性,提高软件的质量。而在Golang这门强大的编程语言中,它提供了一套简单而有效的测试工具,用于简化测试流程。本文将探讨Golang的测试工具的优势,以及为什么它可以简化测试流程。一、Golang的测试工具Golang的测试工具
 app测试工具
Jul 04, 2023 am 11:05 AM
app测试工具
Jul 04, 2023 am 11:05 AM
app测试工具:1、Appium;2、Airtest;3、uiautomator2 ;4、Monkey;5、MonkeyRunner;6、Maxim;7、UICrawler;8、GT;9、Perfdog;10、SoloPi;11、QNET;12、Fiddler;13、Charles;14、TestIn;15、腾讯优测;16、百度 MTC;17、阿里 MQC等等。
 项目实战:如何利用CSS网格布局打造响应式网页的经验分享
Nov 02, 2023 am 08:24 AM
项目实战:如何利用CSS网格布局打造响应式网页的经验分享
Nov 02, 2023 am 08:24 AM
随着移动设备的普及和网页浏览习惯的改变,响应式设计成为了现代网页设计的重要趋势。而在响应式设计中,CSS网格布局被认为是一种非常有效的布局工具。在本文中,我将分享一些我在实际项目中使用CSS网格布局打造响应式网页的经验和技巧。首先,让我们回顾一下CSS网格布局的基本概念。CSS网格布局是一个二维布局系统,通过将页面划分为行和列的网格,来实现对页面元素的布局和
 PHP中的测试自动化工具
May 23, 2023 am 08:42 AM
PHP中的测试自动化工具
May 23, 2023 am 08:42 AM
随着软件开发领域不断发展,测试自动化工具也日益受到关注和重视。而对于PHP开发人员来说,如何使用测试自动化工具来提高代码的质量呢?本文将介绍一些常用的PHP测试自动化工具,包括PHPUnit、Codeception和Behat,并讨论它们各自的优缺点。PHPUnitPHPUnit是PHP领域中最流行的测试自动化工具之一。它可以用来测试单元、集成和功能测试。P
 项目实战:如何利用CSS打造响应式网页的经验分享
Nov 03, 2023 pm 02:42 PM
项目实战:如何利用CSS打造响应式网页的经验分享
Nov 03, 2023 pm 02:42 PM
项目实战:如何利用CSS打造响应式网页的经验分享随着移动设备的普及和网页访问量的不断增长,响应式网页设计已经成为现代网页设计的重要一环。通过合理的CSS布局和媒体查询技术,网页可以根据不同设备的屏幕尺寸自动调整布局和样式,以适应不同设备上的浏览效果。本文将分享一些在实际项目中应用CSS打造响应式网页的经验和技巧。一、制定设计方案在开始项目之前,首先需要明确设






