Python开发WEB框架Flask详细介绍
Flask简介
和Django大包大揽不同,Flask建立于一系列的开源软件包之上,这其中 最主要的是WSGI应用开发库Werkzeug和模板引擎Jinja:
策略 :werkzeug和Jinja这两个库和Flask一样,都是pocoo团队开发的。这 或许体现了pocoo与Django竞争时关于生态的一种策略,这种策略的自然 延伸是Flask框架中没有包含数据库方面的构件,无论ORM还是其他。
关注点 :Flask是一个WSGI应用框架,这意味着我们进行Flask开发时,不需要 关注网络方面的操作,Flask应用的入口是封装过的网络请求包,出口是 网络响应,我们仅需要关注这个阶段内的处理逻辑。
WSGI服务器 :Flask虽然内置了简单的WSGI服务器,但其性能仅仅适用于开发期的调试。 Flask官网推荐了多种WSGI服务器,实现方式从多进程到多线程到协程, 这方面的选择我们在本课程中将不涉及。
REST适应性 :虽然Flask和Django一样,最初的出发点都是服务端的动态网页应用。但 Flask的设计使之也相当适用于面向资源的REST架构,在越来越移动化 并且单页应用越来越重要的WEB开发领域,这是Flask相对于Django相当 大的优势。
Hello Flask
编写一个基于Flask的hello world相当容易:
1、导入Flask类
from flask import Flask
Flask类是Flask框架的核心类,它实现了WSGI应用规范。
2、创建Flask实例
app = Flask(name)
Flask构造函数的第一个参数指定一个引入名/importname。Flask框架 使用这个名字进行静态资源、模板、错误信息的定位。除非你清楚的理解它的 作用,通常情况下,我们总应该使用特殊变量_name。
Flask实例是可调用的(具有call方法),这个实例可以直接对接 WSGI服务器。
3、注册路由
@route('/')
def index():
return 'Hello,Flask!'注册路由就是建立URL规则和处理函数之间的关联。Flask框架依赖于路由 完成HTTP请求的分发。
路由中的函数被称为视图函数,其返回值将作为HTTP响应的正文内容。
4、对接并启动WSGI服务器
Flask封装了一个简单的开发用WSGI服务器,我们可以通过调用run() 启动服务器运行:
app.run(host='0.0.0.0',port=80)
概述
路由是MVC架构的Web框架中相当重要的一个概念,也是本节课程的重点。
顾名思意,路由就是在迷茫中找出一条路的意思。在Flask框架中,路由就表示为用户请求的URL找出其对应的处理函数之意。
在本节课程,我们将主要从以下几个方面讲解Flask框架中的路由:
如何为应用注册路由? 如何为路由指定其支持的HTTP方法? 如何匹配动态URL? 如何对URL中的变量类型进行过滤? 如何理解访问点/endpoint? 如何为应用设定静态路由? 如何避免硬编码指向其他视图的URL?
注册路由
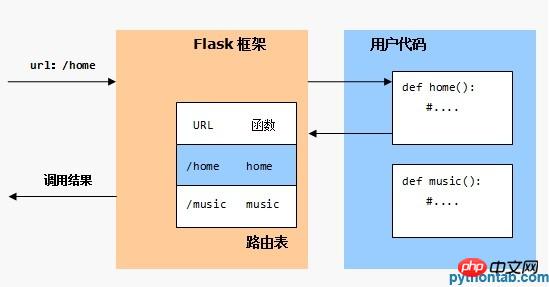
在Flask应用中,路由是指用户请求的URL与视图函数之间的映射。Flask框架 根据HTTP请求的URL在路由表中匹配预定义的URL规则,找到对应的视图函数, 并将视图函数的执行结果返回WSGI服务器:

可见路由表在Flask应用中处于相当核心的位置。路由表的内容是由应用开发者填充。
route装饰器 :可以使用Flask应用实例的route装饰器将一个URL规则绑定到 一个视图函数上。
例如,下面的示例将URL规则/test绑定到视图函数test()上:
@app.route('/test')
def test():
return 'this is response'如果这个应用部署在主机ezhost.com的根目录下,那么当用户访问:
http://pythontab.com/teset
Flask框架就会调用我们的test()函数,其返回结果就传递给WSGI服务器发送给访问者。
add_url_rule() :另一种等价的写法是使用Flask应用实例的add_url_route()方法。 下面的示例注册了一个与前例相同的路由:
def test():
return 'this is response'
app.add_url_route('/test',view_func=test)其实,route装饰器内部也是通过调用add_url_route()方法实现的路由注册。 但是显然,使用装饰器使代码看起来更优雅一些。
为路由指定HTTP方法
默认情况下,Flask路由仅支持HTTP的GET请求。可以使用methods关键字参数,在注册 路由时显式地声明视图方法支持的HTTP方法。
例如,下面的示例将URL规则/auth绑定到视图函数v_auth(),这个路由仅支持POST方法:
@app.route('/auth',methods=['POST']) def v_auth():pass
指定多种HTTP方法支持
关键字参数methods的类型为list,因此可以同时指定多种HTTP方法。
下面的示例中,使URL规则/user同时支持POST方法和GET方法:
@app.route('/user',methods=['POST','GET'])
def v_users():
if request.method == 'GET':
return ... # 返回用户列表
if request.method == 'POST'
return ... #创建新用户这个特性使Flask非常易于开发REST架构的后台服务,而不仅仅局限于传统的动态网页。
匹配动态URL
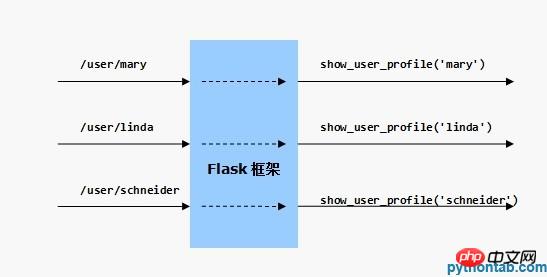
有时我们需要将同一类URL映射到同一个视图函数处理,比如,使用同一个视图函数 来显示不同用户的个人档案。我们希望以下的URL都可以分发到同一个视图函数:

在Flask中,可以将URL中的可变部分使用一对小括号<>声明为变量, 并为视图函数声明同名的参数:
@app.route('/user/')
def v_user(uname):
return '%s\'s Profile' % uname在上面的示例中,URL规则中的
URL变量类型过滤
考虑下面的示例,我们希望通过HTTP共享文件夹/var/readonly中的文件:
/var
/readonly
/a.txt
/b.txt
/repo
/c.txt
/d.txt
简单思考一下就有答案了。我们可以构造URL规则/file/
@app.route('/file/')
def v_file(fname):
fullname = os.path.join('/var/readonly',fname)
f = open(fullname)
cnt = f.read()
f.close()
return cnt测试结果表明,/file/a.txt和/file/b.txt都没有问题,但是/file/repo/c.txt和 /file/repo/d.txt却会失败。
这是因为,默认情况下,在URL规则中的变量被视为不包含/的字符串。/file/repo/c.txt 是没有办法匹配URL规则/file/
可以使用内置的path转换器告诉Flask框架改变这一默认行为。path转换器允许 规则匹配包含/的字符串:
@app.route('/file/')
在Flask中,转换器/converter用来对从URL中提取的变量进行预处理,这个过程 发生在调用视图函数之前。Flask预置了四种转换器:
string - 匹配不包含/的字符串,这是默认的转换器
path - 匹配包含/的字符串
int - 只有当URL中的变量是整型值时才匹配,并将变量转换为整型
float - 只有当URL中的变量是浮点值时才匹配,并将变量转换为浮点型
访问点/endpoint
我们一直强调,路由的作用是根据请求的URL,找到对应的视图函数。这没错,但是在 Flask框架中,请求任务的分发并不是直接从用户请求的URL一步定位到视图函数, 两者之间隔着一个访问点/endpoint。
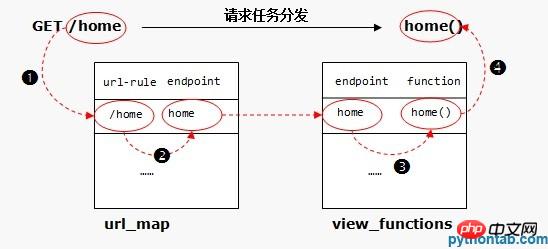
以下面的代码为例,我们看Flask怎样实现请求的分发:
@app.route('/home') def home():pass
在Flask内部使用两张表维护路由:
url_map :维护URL规则和endpoint的映射
view_functions :维护endpoint和视图函数的映射。
以用户访问URL/home为例,Flask将首先利用url_map找到所请求URL对应的 endpoint,即访问点home,然后再利用view_functions表查找home这个访问点 对应的视图函数,最终匹配到函数home():

默认访问点 :当我们使用route装饰器注册路由时,默认使用被装饰函数的 函数名(name)作为访问点,因此,你看到上面的表中,路由中的访问点为home。
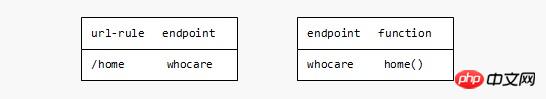
自定义访问点 :可以在使用route装饰器或调用add_url_rule()方法注册路由时,使用 endpoint关键字参数改变这一默认行为:
@app.route('/home',endpoint='whocare') def home():pass
此时的两张路由表将变成这样:

静态目录路由
当创建应用实例时,Flask将自动添加一条静态目录路由,其访问点 始终被设置为static,URL规则默认被设置为/static,本地路径默认被 设置为应用文件夹下的static子文件夹:
+------------------------------------------------------------+ | url rule | endpoint | view_function | | /static | static | Flask.send_static_file | +------------------------------------------------------------+ 如果你的应用目录如下:
/app
/web.py
/static
/main.css
那么启动应用后就可以通过URL/static/main.css访问static文件夹下的main.css了。
除了访问点被固定为static,静态目录的URL规则和本地目录都是可以根据应用情况进行调整。
改变默认的本地路径 :可以在创建应用对象时使用关键字参数static_folder改变 默认的静态文件夹。例如,你的静态文件都存放在应用下的assets目录下, 那么可以按如下的方式创建应用对象:
app = Flask(name,static_folder='assets') 也可以使用一个绝对路径:
app = Flask(name,static_folder='/var/www/static') 改变默认的本地路径并不会对路由表产生影响。
改变默认的URL规则 : 如果不喜欢静态目录URL/static,也可以在创建应用 对象时使用关键字参数static_url_path换一个别的名字。
下面的示例中,将应用下的assets文件夹注册为静态目录/assets:
app = Flask(name,static_folder='assets',static_url_path='/assets') 当应用运行后,通过URL/assets/main.css就可以访问assets文件夹下的 main.css文件了。
这时的路由表变化为:
+------------------------------------------------------------+ | url | endpoint | view_function | | /assets | static | Flask.send_static_file | +------------------------------------------------------------+
构造URL
在一个实用的视图中,不可避免地存在指向其他视图的链接。在之前的课程示例中,我们 都是在视图函数中这样硬编码这些链接URL的:
@app.route('/')
def v_index():
return 'tech'
@app.route('/tech')
def v_tech():pass大部分情况下这种硬编码URL是可以工作的。但如果这个应用被挂在WSGI服务器的一个 子路径下,比如:/app1,那么用户访问URL/tech是不会成功的,这时应当访问/app1/tech 才可以正确地路由到视图函数v_tech()。
我们应当使用访问点让Flask框架帮我们计算链接URL。简单地给url_for()函数传入 一个访问点,它返回将是一个可靠的URL地址:
@app.route('/')
def v_index():
print url_for('v_contacts') # /contact
return 'see console output!'
@app.route('/contact')
def v_contacts():pass添加查询参数 : 使用关键字参数,可以在构造的URL中生成查询串。下面的调用将生成 /contact?
format=json
@app.route('/')
def v_index():
print url_for('v_contacts',format='json')
return ''
@app.route('/contact')
def v_contacts():pass添加URL变量 : 如果指定访问点对应的视图函数接收参数,那么关键字参数将生成对应的参数URL。下面的 示例将生成/contact/Julia?format=html:
@app.route('/')
def v_index():
print url_for('v_contact',name='Julia',format='html')
return ''
@app.route('/contact/')
def v_contact(name):pass添加锚点 :使用_anchor关键字可以为生成的URL添加锚点。下面的示例将生成URL /contact#part2
@app.route('/')
def v_index():
print url_for('v_contacts',_anchor='part2')
@app.route('/contact')
def v_contacts():pass外部URL : 默认情况下,url_for()生成站内URL,可以设置关键字参数_external 为True,生成包含站点地址的外部URL。下面的示例将生成URLhttp://
@app.route('/')
def v_index():
print url_for('v_contacts',_external=True)
@app.route('/contact')
def v_contacts():pass以上是Python开发WEB框架Flask详细介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例
Apr 18, 2025 am 12:26 AM
PHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之间进行选择:指南
Apr 18, 2025 am 12:24 AM
PHP适合网页开发和快速原型开发,Python适用于数据科学和机器学习。1.PHP用于动态网页开发,语法简单,适合快速开发。2.Python语法简洁,适用于多领域,库生态系统强大。
 vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上运行,但体验可能不佳。首先确保系统已更新到最新补丁,然后下载与系统架构匹配的VS Code安装包,按照提示安装。安装后,注意某些扩展程序可能与Windows 8不兼容,需要寻找替代扩展或在虚拟机中使用更新的Windows系统。安装必要的扩展,检查是否正常工作。尽管VS Code在Windows 8上可行,但建议升级到更新的Windows系统以获得更好的开发体验和安全保障。
 vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
vscode 扩展是否是恶意的
Apr 15, 2025 pm 07:57 PM
VS Code 扩展存在恶意风险,例如隐藏恶意代码、利用漏洞、伪装成合法扩展。识别恶意扩展的方法包括:检查发布者、阅读评论、检查代码、谨慎安装。安全措施还包括:安全意识、良好习惯、定期更新和杀毒软件。
 vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
vscode怎么在终端运行程序
Apr 15, 2025 pm 06:42 PM
在 VS Code 中,可以通过以下步骤在终端运行程序:准备代码和打开集成终端确保代码目录与终端工作目录一致根据编程语言选择运行命令(如 Python 的 python your_file_name.py)检查是否成功运行并解决错误利用调试器提升调试效率
 visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
visual studio code 可以用于 python 吗
Apr 15, 2025 pm 08:18 PM
VS Code 可用于编写 Python,并提供许多功能,使其成为开发 Python 应用程序的理想工具。它允许用户:安装 Python 扩展,以获得代码补全、语法高亮和调试等功能。使用调试器逐步跟踪代码,查找和修复错误。集成 Git,进行版本控制。使用代码格式化工具,保持代码一致性。使用 Linting 工具,提前发现潜在问题。
 vscode 可以用于 mac 吗
Apr 15, 2025 pm 07:36 PM
vscode 可以用于 mac 吗
Apr 15, 2025 pm 07:36 PM
VS Code 可以在 Mac 上使用。它具有强大的扩展功能、Git 集成、终端和调试器,同时还提供了丰富的设置选项。但是,对于特别大型项目或专业性较强的开发,VS Code 可能会有性能或功能限制。
 Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性
Apr 16, 2025 am 12:12 AM
Python更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。






