CSS布局flex实现div交叉排布与底部对齐方法
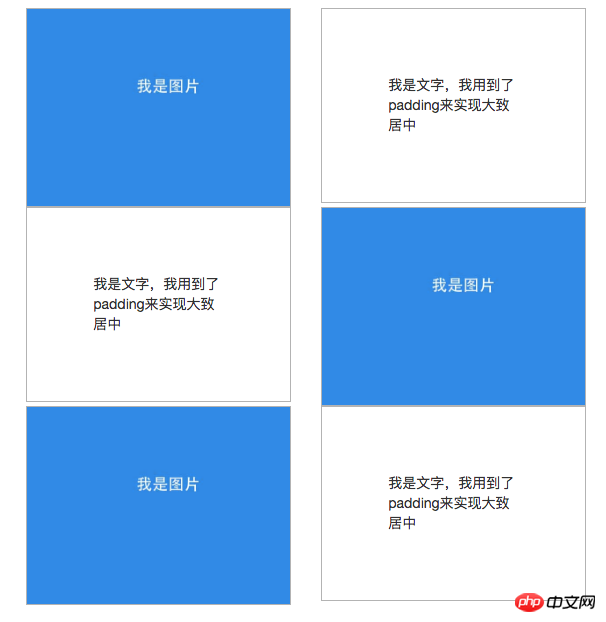
最近在用wordpress写页面时,设计师给出了一种网页排布图样,之前从未遇到过,其在电脑上(分辨率大于768px)的效果图如下:

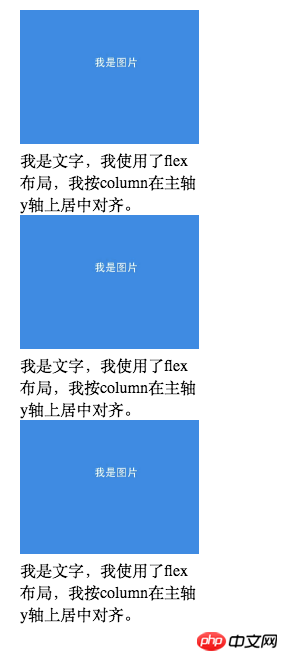
而在手机(分辨率小于等于768px)上要求这样排列:

我想到了两种方法
第一种是用bootstrap的row、col-md配合col-md-push、col-md-pull来实现,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <link rel="stylesheet" href="../../vendor/bootstrap-3.3.7-dist/css/bootstrap.min.css" media="screen" title="no title"> 7 <title>p左右交叉布局--文字和图片交叉</title> 8 </head> 9 <body>10 <style>11 .C {12 margin: auto;13 padding: 30px 20px 40px;14 max-width: 600px;15 }16 .I {17 width: 100%;18 }19 .IW, .TW {20 border: 1px solid rgba(0, 0, 0, 0.3);;21 }22 .TW {23 padding: 25%;24 }25 </style>26 <p class="C">27 <p class="row">28 <p class="col-md-6">29 <p class="IW">30 <img class="I" src="../../asset/images/flex/r1.jpg" alt="">31 </p>32 </p>33 <p class="col-md-6">34 <p class="TW">我是文字,我用到了padding来实现大致居中</p>35 </p>36 </p>37 <p class="row">38 <p class="col-md-6 col-md-push-6">39 <p class="IW">40 <img class="I" src="../../asset/images/flex/r1.jpg" alt="">41 </p>42 </p>43 <p class="col-md-6 col-md-pull-6">44 <p class="TW">我是文字,我用到了padding来实现大致居中</p>45 </p>46 </p>47 <p class="row">48 <p class="col-md-6">49 <p class="IW">50 <img class="I" src="../../asset/images/flex/r1.jpg" alt="">51 </p>52 </p>53 <p class="col-md-6">54 <p class="TW">我是文字,我用到了padding来实现大致居中</p>55 </p>56 </p>57 </p>58 </body>59 </html>电脑上效果:

手机上效果:

用bootstrap这种方法需要写多个row(我试着用一个row来实现,但没成功),另外需要注意的就是,在col-md这层,最好不要再另外添加类(样式),如果需要控制里层的元素(上面的例子中是图片和文字),比如加个padding之类的,可以再加一层p来写样式。
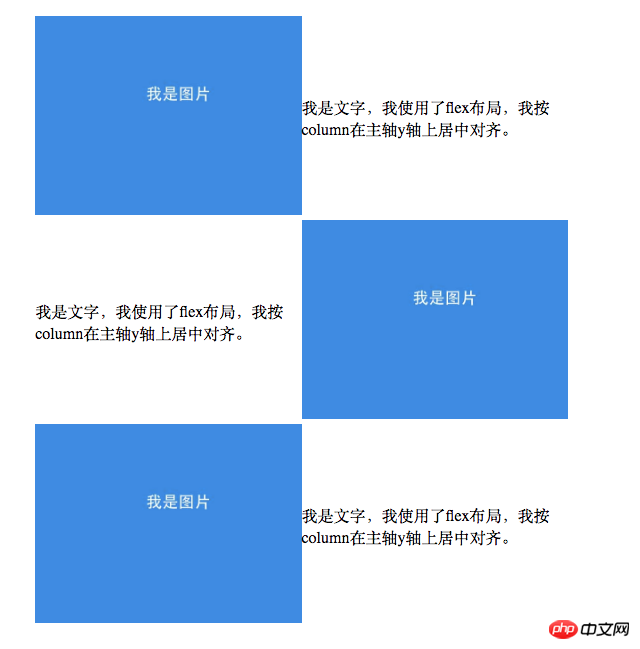
第二种方法用flex布局中的flex-direction: row-reverse来实现,代码如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <title>p左右交叉布局--文字和图片交叉</title> 7 </head> 8 <body> 9 <style>10 .C {11 margin: auto;12 padding: 30px 20px 40px;13 max-width: 600px;14 }15 .R {16 display: block;17 width: 100%;18 }19 @media only screen and (min-width: 768px) {20 .R {21 display: flex;22 width: 100%;23 }24 }25 .R:nth-child(even) {26 flex-direction: row-reverse;27 }28 .I, .W {29 width: 50%;30 }31 .I img {32 width: 100%;33 }34 .W {35 display: flex;36 flex-direction: column;37 font-size: 16px;38 justify-content: center;39 }40 </style>41 <p class="C">42 <p class="R">43 <p class="I"><img src="../images/flex/r1.jpg" alt=""></p>44 <p class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>45 </p>46 <p class="R">47 <p class="I"><img src="../images/flex/r1.jpg" alt=""></p>48 <p class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>49 </p>50 <p class="R">51 <p class="I"><img src="../images/flex/r1.jpg" alt=""></p>52 <p class="W">我是文字,我使用了flex布局,我按column在主轴y轴上居中对齐。</p>53 </p>54 </p>55 </body>56 </html>电脑上效果如下:

手机上效果如下:

可以看到,用flex实现要灵活一些, 所有的p都按row排列,其中的关键在于让偶数行反向排列: .R:nth-child(even) { flex-direction: row-reverse; } ,然后在手机上让其正常排列即可 .R { display: block; width: 100%; } 。
我还发现,用flex可以很容易的实现两个p底部对齐,具体代码如下:
.C {
display: flex;
align-items: flex-end;
}
.A {
background: rgba(255, 0, 0, 0.1);
}
.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;
}</style><p class="C">
<p class="A">创新</p>
<p class="A">实验基地</p></p>其实就是让C内的p,以主轴为x(按row排列时,主轴即为x,未指明flex-diretion时,默认为按row排列),排布方向为row,然后让p都在y轴(交叉轴)上处于底部 align-items: flex-end;
效果如下:

当然,也可以用其他方法来实现。比如,让C相对定位,让C内其中的一个p绝对定位,然后通过设置bottom为0即可,代码如下,效果同上。
<style media="screen">.C {
position: relative;}.A {
display: inline-block;
background: rgba(255, 0, 0, 0.1);}.A:nth-child(odd) {
background: #1a88ea;
color: white;
font-size: 30px;
padding: 10px 15px;}.A:nth-child(even) {
bottom: 0;
position: absolute;}</style><p class="C">
<p class="A">创新</p>
<p class="A">实验基地</p></p>不过显然,用flex实现更加简便。

以上是CSS布局flex实现div交叉排布与底部对齐方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















