详解rgba兼容性处理方法
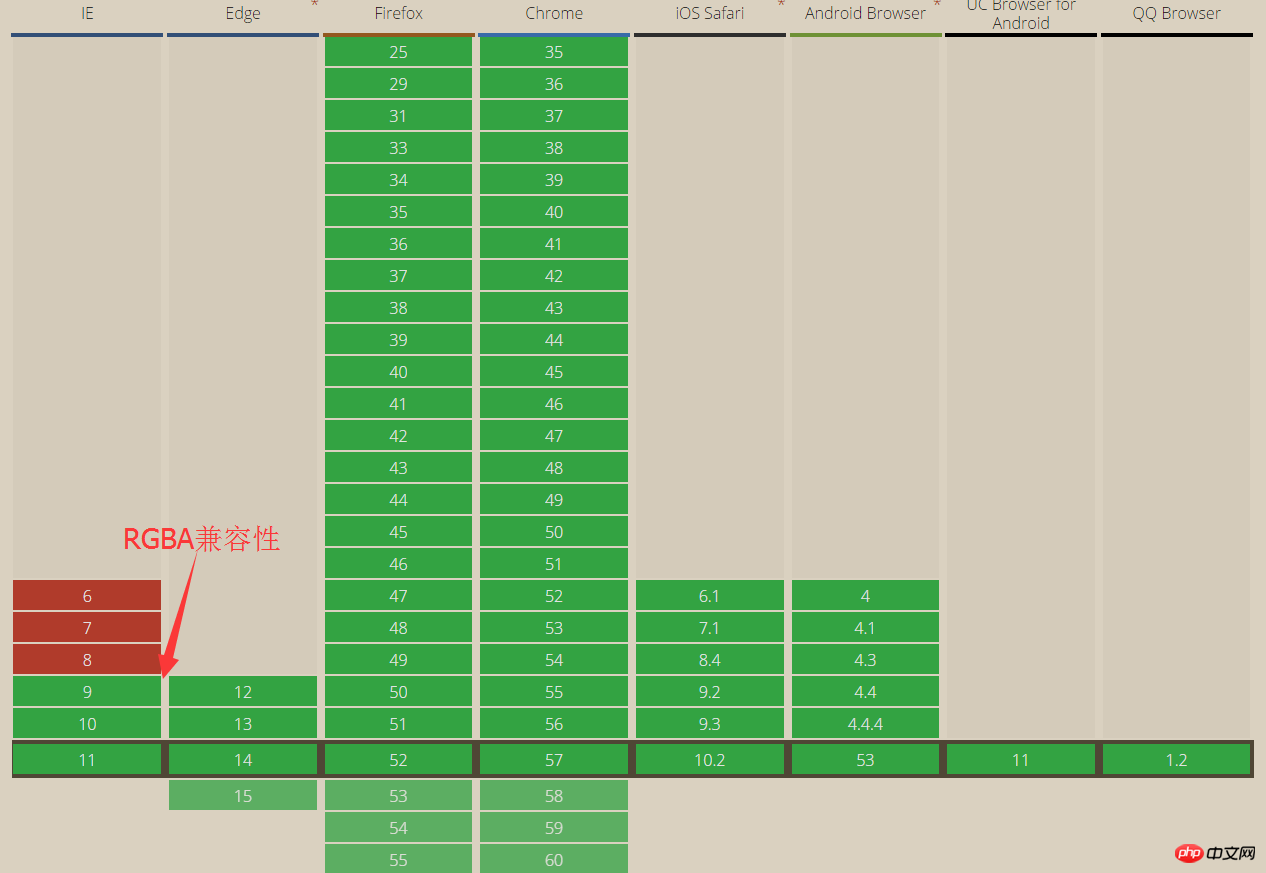
根据caniuse(http://caniuse.com/#search=rgba),rgba兼容性为IE9以及以上浏览器。

实例代码:
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<title>rgba 兼容性处理</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background-color: rgba(0, 0, 0, 0.5);
}
</style>
</head>
<body>
<div>
rgba
</div>
</body>
</html>登录后复制
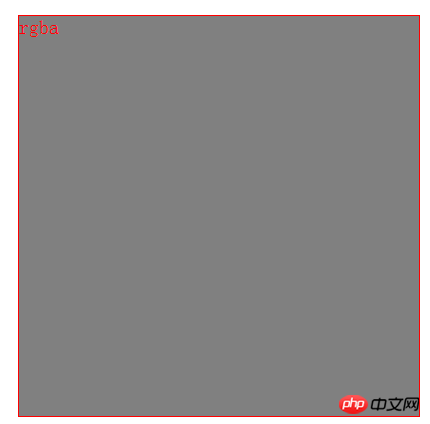
chrome浏览器效果:

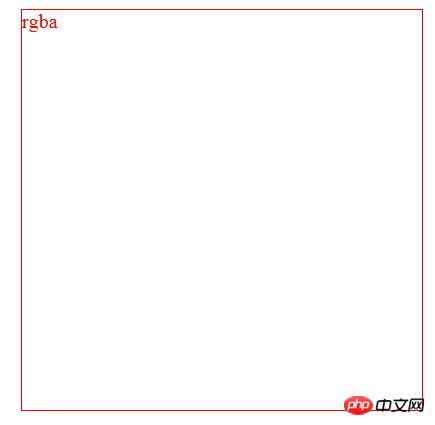
IE8浏览器效果(无背景):

rgba兼容性处理:
.parent {
width: 400px;
height: 400px;
margin: 100px;
font-size: 20px;
color: #FF0000;
border: 1px solid red;
background: rgba(0, 0, 0, 0.5);
/*下一句关键设置*/
filter: progid:DXImageTransform.Microsoft.gradient(startcolorstr=#7f000000, endcolorstr=#7f000000);
}登录后复制
设置filter属性目的是上一行的透明度不起作用的时候执行,filter: progid:DXImageTransform.Microsoft.gradient是用来做渐变的,但是这个地方不需要渐变,所以两个颜色都设置成了相同的颜色。
这个颜色“#7f000000”是由两部分组成的。
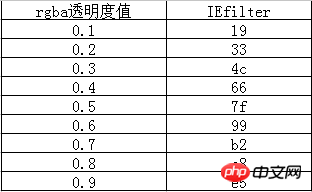
第一部是#号后面的7f 。是rgba透明度0.5的IEfilter值。从0.1到0.9每个数字对应一个IEfilter值。对应关系如下:

即:alpha*255得到的值再转换为16进制即可。
第二部分是7f后面的六位 是六进制的颜色值,跟rgb函数中的取值相同,比如rgb(255,255,255)对应#ffffff。
总结:至此完成IE8以及以下IE浏览器RGBA兼容性处理。
以上是详解rgba兼容性处理方法的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前
By DDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
为什么Flex布局中的紫色斜线区域会被误认为是'溢出空间”?
Apr 05, 2025 pm 05:51 PM
关于Flex布局中紫色斜线区域的疑问在使用Flex布局时,你可能会遇到一些令人困惑的现象,比如在开发者工具(d...













