CreateJS为CreateJS库,可以说是一款为HTML5游戏开发的引擎。打造 HTML5 游戏,构建新游戏,提供构建最新 HTML5 的技术、你可以通过这个网站学习如何构建跨平台和跨终端游戏。这个资源库还会告诉你如何构建多人在线游戏。CreateJS 是一套可以构建丰富交互体验的 HTML5 游戏的开源工具包,旨在降低 HTML5 项目的开发难度和成本,让开发者以熟悉的方式打造更具现代感的网络交互体验。
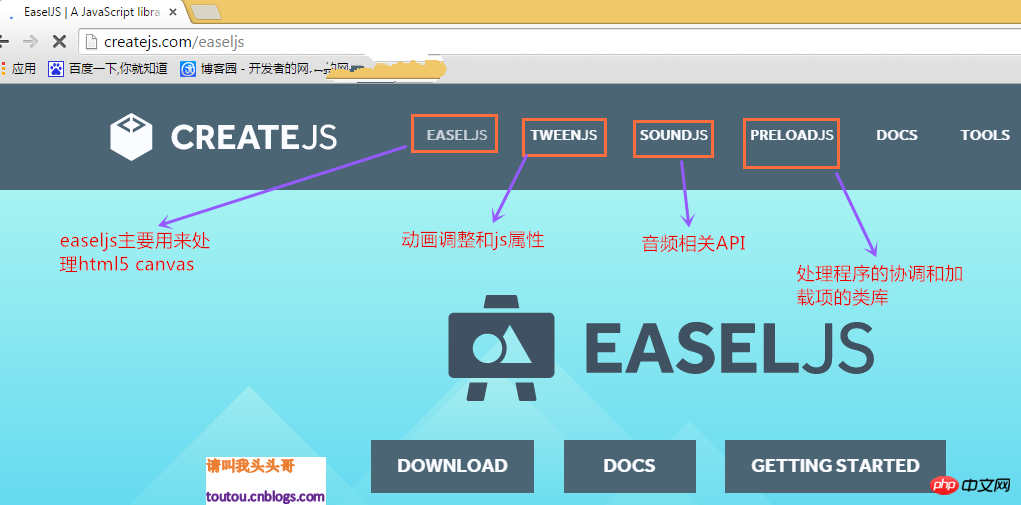
1.进入createjs首页:
首页有几个tab页,有EASEJS、TweenJS、SoundJS、PrloadJS、ZOE五种.(最新的官网好像没有ZOE的tab页了)
EASEJS:用来处理HTML5的canvas
TWEENJS:用来处理HTML5的动画调整和javascript属性
SOUNDJS:用来帮助简化处理音频相关的API
PRELOADJS:管理和协调程序加载项的类库
ZOE:将SWF动画导出为EaseIJS的sprite的工具
基于这些库,可以非常快捷地开发出基于HTML5的游戏、动画和交互应用。运行环境请使用Safari, Chrome, Firefox 或者 IE 9+ 。 
2.首页解析:

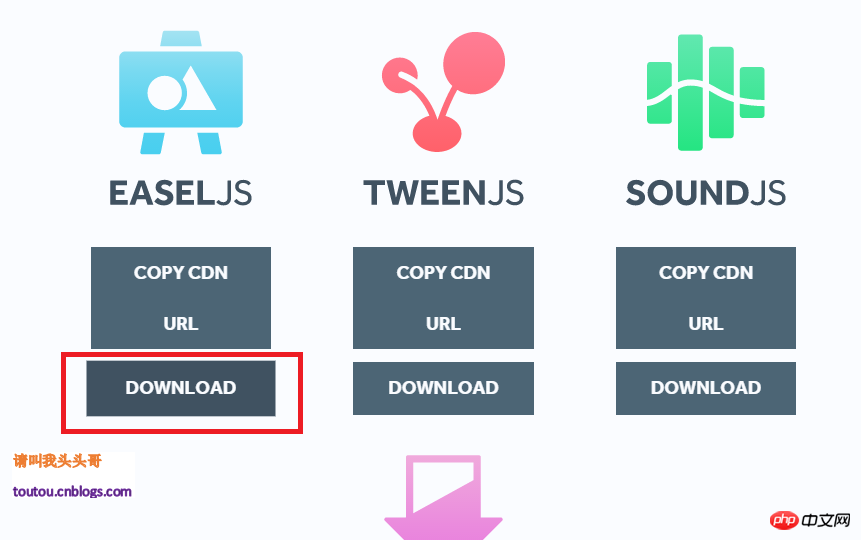
3.进入下载页

因为这篇博客主要介绍HTML5游戏开发的引擎canvas,所以我们下载EASEJS就可以了。
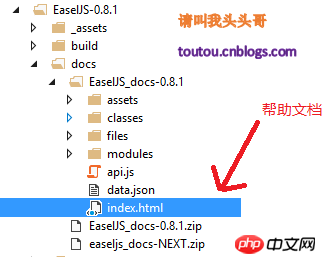
4.帮助文档:

帮助文档里有很多类的介绍,还有对应类的方法、属性、事件的介绍。不过是英文版本的,暂时还没有找到比较好的中文的版本。ps:如果英文比较差的园友,那就只能用web工具强硬翻译了。具体web工具翻译页面的方法可以看我之前的一篇博客:谷歌/微软/必应web页面免费翻译插件
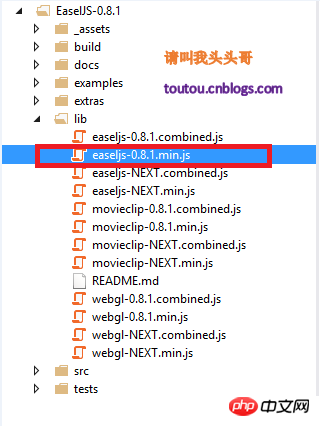
5.引入主要JS:

这个文件是我们需要引入的js文件。
v简单demo
1.html代码:
<!DOCTYPE html>
<html xmlns="
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" width="500" height="500"></canvas>
<script src="Scripts/Index.js"></script></body></html>2.js代码:
var canvas;var stage;var txt;var count = 0;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
txt = new createjs.Text("Hello CNBlogs->", "20px Arial", "#ff7700");
stage.addChild(txt);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e)
{
count++;
txt.text = "Hello CNBlogs->" + count + "☺";
stage.update();
}3.运行效果:

v鼠标经过特效
1.html代码:
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>First Canvas for CNBlogs</title>
<script src="EaselJS-0.8.1/lib/easeljs-0.8.1.min.js"></script></head><body>
<canvas id="canvas" style="border:1px #000 solid;" width="1000" height="500"></canvas>
<script src="Scripts/Flash.js"></script></body></html>2.js代码:
var canvas;var stage;var img = new Image();var sprite;
window.onload = function () {
canvas = document.getElementById("canvas"); // 创建一个舞台对象
stage = new createjs.Stage(canvas);
stage.addEventListener("stagemousedown", clickCanvas);
stage.addEventListener("stagemousemove", moveCanvas); var data = {
images: ["cnblogsLogo.png"],
frames: { width: 20, height: 20, regX: 10, regY: 10 }
}
// 关于EaselJS的一些属性或者方法大家可以根据对应的api文档熟悉熟悉。
//例如Sprite可以在这里找到
// file:.../EaselJS-0.8.1/docs/EaselJS_docs-0.8.1/classes/Sprite.html
sprite = new createjs.Sprite(new createjs.SpriteSheet(data));
createjs.Ticker.setFPS(20);
createjs.Ticker.addEventListener("tick", tick);
}function tick(e) {
var t = stage.getNumChildren();
for (var i = t-1; i >0; i--) {
var st = stage.getChildAt(i);
// 设置单位帧的位置
st.vY += 2;
st.vX += 1;
st.x += st.vX;
st.y += st.vY;
// 设置大小变形
st.scaleX = st.scaleY = st.scaleX + st.vS;
// 设置透明度
st.alpha += st.vA;
if (st.alpha <= 0 || st.y > canvas.height) {
// 如果超标则移除当前的
stage.removeChildAt(i);
}
}
// 每做一次操作,需要对舞台一次更新
stage.update(e);
}function clickCanvas(e) {
// 设置鼠标点击出现的图案多
addS(Math.random() * 200 + 100, stage.mouseX, stage.mouseY, 2);
}
function moveCanvas(e) {
// 设置鼠标经过出现的图案少
addS(Math.random() * 2 + 10, stage.mouseX, stage.mouseY, 1);
}
// addS方法中所有小数或者随机数都是可以根据具体需求随意设置的,
function addS(count,x,y,speed) {
for (var i = 0; i < count; i++) {
// 关于sprite.clone方法文档的介绍是,返回的是序列的实例,
// 所以每个实例对象都可以用这个方法控制
var sp = sprite.clone(); // 设置图标出现位置
sp.x = x;
sp.y = y; // 利用随机数控制图标随机亮度
sp.alpha = Math.random() * 0.5 + 0.5; // 设置大小
sp.scaleX = sp.scaleY = Math.random() + 0.3; // 设置曲线
var a = Math.PI * 2 * Math.random(); //设置速度
var v = (Math.random() - 0.5) * 30 * speed;
sp.vX = Math.cos(a) * v;
sp.vY = Math.sin(a) * v;
sp.vS = (Math.random() - 0.5) * 0.2; // scale
sp.vA = -Math.random() * 0.05 - 0.01;// alpha
stage.addChild(sp);
}
}3.运行效果:

以上是HTML5游戏开发引擎-初识CreateJS的详解(图文)的详细内容。更多信息请关注PHP中文网其他相关文章!




