这篇文章主要给大家介绍了关于Javascript中引用类型传递的知识点,文中介绍的非常详细,需要的朋友可以参考借鉴,下面来一起看看吧。
JS里面哪些类型是引用类型?
Object类型都是引用类型.(function,array,date,regexp..)
JS哪些类型是值传递?
基本类型都是值传递.值传递就是重新copy一个副本进行传递.
如何把值类型的变量以引用类型的方式进行传递?
通过把基础类型包装之后可以以引用类型传递.
ECMAScript提供了三个特殊的引用类型(基本包装类型): Boolean,String,Number.
引用类型与基本包装类型的区别: 对象的生存期不同.
见代码:
var str = "hello js"; var str2 = str.substring(2,5); // str2的形成 在JS内部是这样实现的. var str = new String('hello js'); var str2 = str.substring(2,5); str = null ;
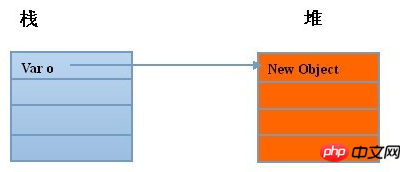
引用类型的内存分配
如: var o = {name: ‘kobe'};

栈: 保存的是一个指针,指向的是对象在堆上面的内存地址.我们通过指针句柄来操作堆上面的对象.
理解== 与 === 的区别
“===” 严格运算符
严格运算符的运算规则:
1、不同数据类型
如果两个值的类型不同,直接返回false。
2、同一类型的基本数据类型(string,boolean,number)
同一类型的原始类型的值(数值、字符串、布尔值)比较时,值相同就返回true,值不同就返回false。
3、同一类型的复合数据类型
两个复合类型(对象、数组、函数)的数据比较时,不是比较它们的值是否相等,而是比较它们是否指向同一个对象。
console.log( [1] === [1] ) // false
4、undefined和null
undefined 和 null 与自身严格相等。
console.log( null === null ) // true console.log( undefined === undefined ) // true
“==” 相等运算符
相等运算符在比较相同类型的数据时,与严格相等运算符完全一样。
在比较不同类型的数据时,相等运算符会先将数据进行类型转换,然后再用严格相等运算符比较。类型转换规则如下(以下讨论的是不同类型):
1、都是原始类型的值得情况
原始类型的数据会转换成数值类型再进行比较。
2、对象与原始类型值比较
对象(这里指广义的对象,包括数值和函数)与原始类型的值比较时,对象转化成原始类型的值,再进行比较。
3、undefined和null
undefined和null与其他类型的值比较时,结果都为false,它们互相比较时结果为true
console.log( null == undefined ) // true
4、相等运算符的缺点
相等运算符隐藏的类型转换,会带来一些违反直觉的结果。
console.log( "" == "0" ) // false console.log( 0 == "" ) // true console.log( 0 == "0" ) // true console.log( false == "false" ) // false console.log( false == "0" ) // true
还有一个就是涉及undefined的条件判断,undefined与null的条件判断.可能会对你的代码造成印象.
var a = undefined;
if(!a){
console.log("1"); //1
}
var a = undefined;
if(a === null){
console.log("1"); //无输出
}总结
以上是简单的总结Javascript中引用类型传递的知识点的详细内容。更多信息请关注PHP中文网其他相关文章!




