小程序开发厕所雷达实例分享
紧急情况~ 找不到厕所? 晴天霹雳 裤衩一声? 完喽~~快来用厕所雷达吧~~~。作为一个优秀的楼主,胖子我不仅写了代码,连广告次都想好了,哇咔咔咔~~~~ “厕所找的快,排的才痛快”。
练习区里看到一个“厕所雷达”就来做了下,主要还是为了练习小程序“控件的基本用法”和“页面间的交互”,CSS依旧让我感到头疼,不过比上次的demo“石头剪刀布”好了很多了HOHO。(PS:页面有好几个,就先贴上首页的代码吧,想看的小伙伴就下载一下然后咱们互相交流哦,注释都写好了的说。哦对了,新的分享功能也加进去了,当然广告词已经写在分享里了。)
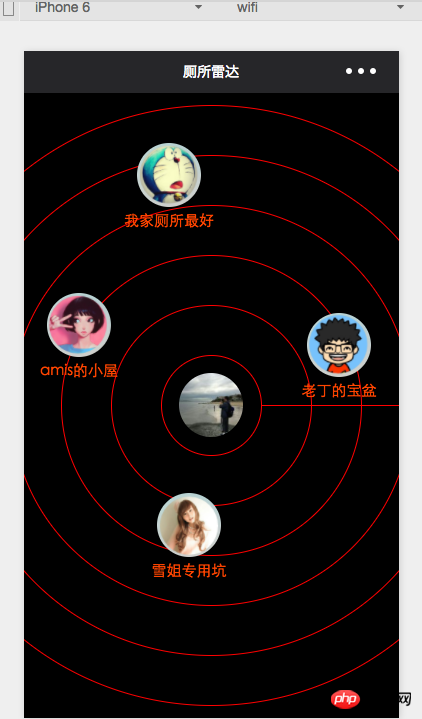
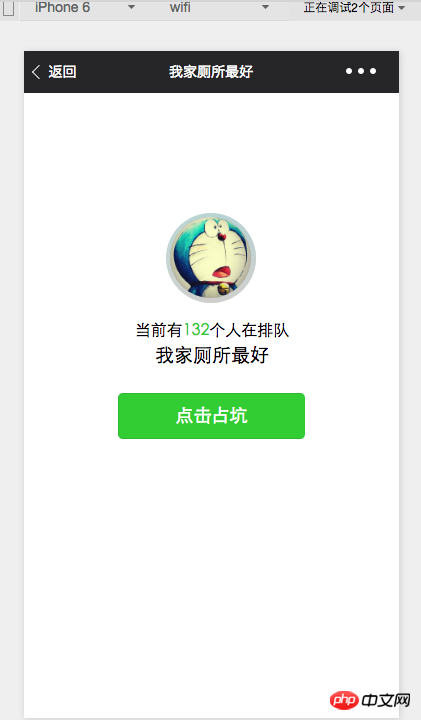
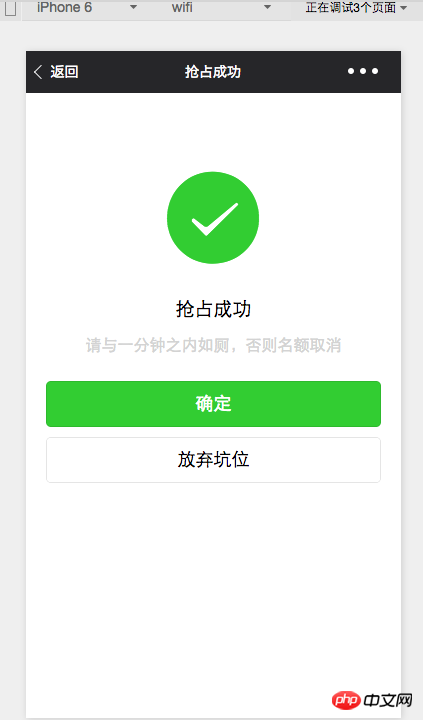
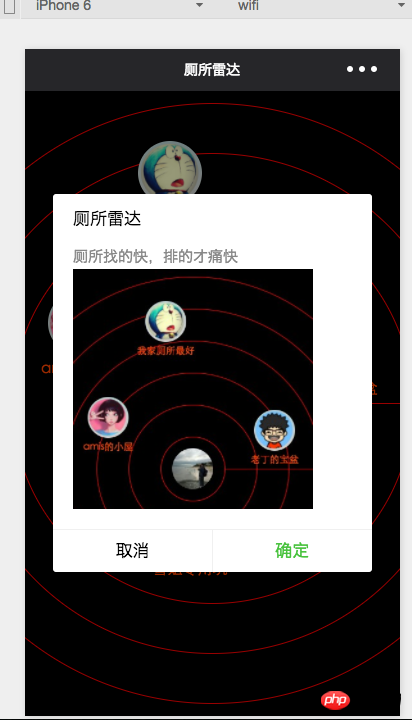
下面直接上图:




js:
//index.js
var app = getApp()
var winHeight = 0
var winWidth = 0
Page({
data: {
//背景图片,现在没有
img:'/pages/image/123.png',
//确定左边距距离,上边距距离,厕所title,头像
dataArr:[{'left':200,'top':100,'title':'我家厕所最好','img':'/pages/image/1.png'},
{'left':20,'top':400,'title':'amis的小屋','img':'/pages/image/2.png'},
{'left':540,'top':440,'title':'老丁的宝盆','img':'/pages/image/3.png'},
{'left':240,'top':800,'title':'雪姐专用坑','img':'/pages/image/4.png'}]
},
//进页面后获取数据
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
console.log(userInfo)
//更新数据
that.setData({
userInfo:userInfo
})
})
//获取数据
wx.getSystemInfo({
success: function(res) {
console.log(res)
winHeight = res.windowHeight;
winWidth = res.windowWidth;
}
})
// 使用 wx.createContext 获取绘图上下文 context
var context = wx.createContext()
context.arc(winWidth/2, winHeight/2, 50, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 100, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 150, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 200, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 250, 0, 2 * Math.PI, true)
context.arc(winWidth/2, winHeight/2, 300, 0, 2 * Math.PI, true)
context.setStrokeStyle('red')
context.setLineWidth(1)
context.stroke()
// 调用 wx.drawCanvas,通过 canvasId 指定在哪张画布上绘制,通过 actions 指定绘制行为
wx.drawCanvas({
canvasId: 'radar',
actions: context.getActions() // 获取绘图动作数组
})
},
onShareAppMessage: function() {
// 用户点击右上角分享
return {
title: '厕所雷达', // 分享标题
desc: '厕所找的快,排的才痛快', // 分享描述
path: 'path' // 分享路径
}
}
})
wxml:
<!--index.wxml-->
<canvas canvas-id="radar">
<image class="userinfo" src="{{userInfo.avatarUrl}}"></image>
<block wx:for="{{dataArr}}">
<navigator url="../logs/logs?title={{item.title}}&img={{item.img}}">
<view class="toiletView" style="left:{{item.left}}rpx;top:{{item.top}}rpx" bindtap="toiletDetails" id="{{index}}">
<image class="toiletView-image" src="{{item.img}}"></image>
<text class="toiletView-text">{{item.title}}</text>
</view>
</navigator>
</block>
</canvas>
wxss:
/**index.wxss**/
page{
background: black;
height: 100%;
}
canvas{
width: 100%;
height: 100%;
}
.userinfo {
position:absolute;
top: 561rpx;
left:311rpx;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView{
position:absolute;
width: 180rpx;
height: 180rpx;
}
.toiletView-image{
position:absolute;
left: 13px;
top: 0px;
width: 128rpx;
height: 128rpx;
border-radius: 50%;
}
.toiletView-text{
position:absolute;
bottom: 10rpx;
font-size: 30rpx;
color: orangered;
width: 180rpx;
text-align: center;
}以上是小程序开发厕所雷达实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 PHP在小程序开发中的页面跳转与路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程序开发中的页面跳转与路由管理
Jul 04, 2023 pm 01:15 PM
PHP在小程序开发中的页面跳转与路由管理随着小程序的快速发展,越来越多的开发者开始将PHP与小程序开发相结合。在小程序开发中,页面跳转和路由管理是非常重要的一部分,它能够帮助开发者实现页面之间的切换和导航操作。PHP作为一种常用的服务器端编程语言,可以很好地与小程序进行交互和数据传递,下面我们来详细了解一下PHP在小程序中的页面跳转与路由管理。一、页面跳转基
 小程序开发中的PHP权限管理与用户角色设定
Jul 04, 2023 pm 04:48 PM
小程序开发中的PHP权限管理与用户角色设定
Jul 04, 2023 pm 04:48 PM
小程序开发中的PHP权限管理与用户角色设定随着小程序的普及和应用范围的扩大,用户对于小程序的功能和安全性提出了更高的要求,其中权限管理和用户角色设定是保证小程序安全性的重要一环。在小程序中使用PHP进行权限管理和用户角色设定能够有效地保护用户的数据和隐私,下面将介绍如何实现这一功能。一、权限管理的实现权限管理是指根据用户的身份和角色,授予不同的操作权限。在小
 如何在uniapp中实现小程序开发和发布
Oct 20, 2023 am 11:33 AM
如何在uniapp中实现小程序开发和发布
Oct 20, 2023 am 11:33 AM
如何在uni-app中实现小程序开发和发布随着移动互联网的发展,小程序成为了移动应用开发的一个重要方向。而uni-app作为一个跨平台的开发框架,可以同时支持多个小程序平台的开发,如微信、支付宝、百度等。下面将详细介绍如何使用uni-app开发和发布小程序,并提供一些具体的代码示例。一、小程序开发前准备在开始使用uni-app开发小程序之前,需要做一些准备工
 小程序开发中的PHP数据缓存与缓存策略
Jul 05, 2023 pm 02:57 PM
小程序开发中的PHP数据缓存与缓存策略
Jul 05, 2023 pm 02:57 PM
小程序开发中的PHP数据缓存与缓存策略随着小程序的快速发展,更多的开发者开始关注如何提高小程序的性能和响应速度。其中一个重要的优化手段就是使用数据缓存来减少对数据库和外部接口的频繁访问。而在PHP中,我们可以利用各种缓存策略来实现数据缓存。本文将介绍PHP中的数据缓存原理,并提供几个常见的缓存策略的示例代码。一、数据缓存原理数据缓存是指将数据存放在内存中,以
 小程序开发中的PHP安全防护与攻击防范
Jul 07, 2023 am 08:55 AM
小程序开发中的PHP安全防护与攻击防范
Jul 07, 2023 am 08:55 AM
小程序开发中的PHP安全防护与攻击防范随着移动互联网的迅猛发展,小程序成为了人们生活中重要的一部分。而PHP作为一种强大而灵活的后端开发语言,也被广泛应用于小程序的开发中。然而,安全问题一直是程序开发中需要重视的方面。本文将重点介绍小程序开发中PHP的安全防护与攻击防范,同时提供一些代码示例。XSS(跨站脚本攻击)防范XSS攻击是指黑客通过向网页注入恶意脚本
 微信小程序中PHP开发的下拉菜单实现方法
Jun 04, 2023 am 10:31 AM
微信小程序中PHP开发的下拉菜单实现方法
Jun 04, 2023 am 10:31 AM
今天我们来学习一下微信小程序中PHP开发的下拉菜单实现方法。微信小程序是一种轻量级的应用程序,用户可以在微信里直接使用,而且不需要下载安装,非常方便。而PHP是一种非常流行的后端编程语言,也是与微信小程序配合很好的一种语言。下面我们就来看看如何在微信小程序中使用PHP开发下拉菜单。首先,我们需要准备好开发环境,包括PHP、微信小程序开发工具和服务器。然后我们
 小程序开发中的PHP页面动画效果与交互设计
Jul 04, 2023 pm 11:01 PM
小程序开发中的PHP页面动画效果与交互设计
Jul 04, 2023 pm 11:01 PM
小程序开发中的PHP页面动画效果与交互设计导语:小程序是一种在移动设备上运行的应用程序,能够提供类似原生应用的体验。而在小程序开发中,PHP作为一种常用的后端语言,可以为小程序页面增添动画效果与交互设计。本文将介绍一些常用的PHP页面动画效果与交互设计,并附上代码示例。一、CSS3动画CSS3提供了丰富的属性和方法,用于实现各种动画效果。而在小
 UniApp实现字节跳动小程序的开发与上线流程解析
Jul 06, 2023 pm 05:01 PM
UniApp实现字节跳动小程序的开发与上线流程解析
Jul 06, 2023 pm 05:01 PM
UniApp实现字节跳动小程序的开发与上线流程解析字节跳动小程序作为一种新兴的移动应用开发方式,正逐渐在业界流行起来。在开发字节跳动小程序之前,我们需要了解如何使用UniApp来实现开发和上线的流程。一、UniApp简介UniApp是一套基于Vue.js开发的以HTML5、App、小程序为多端统一开发的框架,通过编写一套代码,可以同时在多个平台上运行,包括字






