
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现动画的各种方法的比较示例</title>
</head>
<styletype=“text/css”>
@keyframesmycolor{
0%{
width:100px;
height:100px;
}
100%{
width:500px;
height:500px;
}
}
div{
background-color:red;
width:500px;
height:500px;
animation-name:mycolor;
animation-duration:5s;
animation-timing-function:ease-out;
}
</style>
<body>
<div>
</div>
</body>
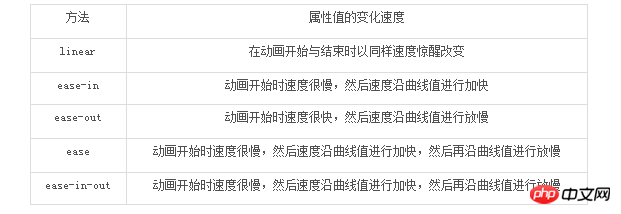
</html>通过以上代码我们可以看出Animations功能中各种实现的方法的区别,该示例中有一个div元素,页面打开时,该div元素在5秒内从长100px、宽100px扩大到长500px、宽500px,通过改变Animation-timing-function属性的属性值,然后观察div元素额长度和宽度再整个动画中的变化速度,可以看出实现动画的各种方法之间的区别。
最后介绍下如何使用animation功能来实现网页设计中的一种经常使用的动画效果——网页的淡入效果。通过再开始帧与结束帧中改变页面的opacity属性的属性值来实现页面淡入的效果。代码如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML1.0 Transitional//EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<htmlxmlns=“http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=“Content-Type”content=“text/html; charset=gb2312”/>
<title>实现网页淡入的效果示例</title>
</head>
<styletype=“text/css”>
@keyframesfadein{
0%{
opacity:0;
background-color:white;
}
100%{
opacity:1;
background-color:white;
}
}
</style>
<body>
示例文字
</body>
</html>以上是详解在HTML中实现动画的方法代码的详细内容。更多信息请关注PHP中文网其他相关文章!




