HTML5实践-实现跨浏览器HTML5文字占位符-placeholder的具体介绍
html5为web的form表单增强了一个功能,他就是input的占位符--placeholder。占位符的作用是,当input内容为空或者没有被聚焦的时候,input显示占位符的内容。这是个很棒的功能,但不是所有的浏览器都支持。本教程将向你介绍,如何使用 Modernizr 类库去判断浏览器是否支持该属性,然后使用jquery动态显示占位符。
以前使用JavaScript实现的方式
在没有placeholder属性的日子里,我们使用javascript去模拟他的实现。在下面的例子里,我们向input添加了一个value属性。input聚焦的时候,我们判断value的值是否是‘search’,是的话就清空内容。当input失去焦点的时候,我们判断内容是否为空,为空就将value设置为‘search’。
<span style="color: #0000ff;"><</span><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text"</span><span style="color: #ff0000;"> value</span><span style="color: #0000ff;">="Search"</span><span style="color: #ff0000;"> <a href="http://www.php.cn/wiki/1465.html" target="_blank">onfocus</a></span><span style="color: #0000ff;">="<a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> (this.value == 'Search') {this.value = '';}"</span><span style="color: #ff0000;"> <br/> <a href="http://www.php.cn/wiki/1463.html" target="_blank">onblur</a></span><span style="color: #0000ff;">="if (this.value == '') {this.value = 'Search';}" /</span><span style="color: #0000ff;">></span>使用jquery生成占位符
现在使用html5的placeholder,从语义上来说,他比value属性更能表达我们的意图。但是不是所有浏览器都支持该属性,所以我们需要借助 Modernizr and jQuery 来帮助我们。
Modernizr用来判断浏览器是否支持placeholder属性,如果不支持,则运行jquery语句。他会把所有包含placeholder属性的html元素找出来,并把他存在变量中。在元素获得和失去焦点的时候,脚本会判断value值和placeholder值,来决定value值最终的内容。
如果你想在自己的站点中使用这个功能,需要下载modernizr和jquery类库,并保证他们的引用地址正确。
<script src="jquery.js"></script> <script src="modernizr.js"></script> <script>(!'[placeholder]').focus( input = $( (input.val() == input.attr('placeholder''''placeholder' input = $( (input.val() == '' || input.val() == input.attr('placeholder''placeholder''placeholder''[placeholder]') .parents('form').submit().find('[placeholder]').each( input = $( (input.val() == input.attr('placeholder'''</script>
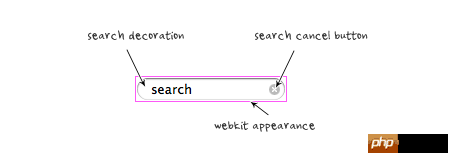
移出webkit搜索框样式
webkit浏览器为搜索框添加了额外的样式,我们需要使用下面的脚本去移出他。
input[type=search] { -webkit-appearance: none;}input[type="search"]::-webkit-search-decoration,
input[type="search"]::-webkit-search-cancel-button {
display: none;
}
好了,本节课程到此为止。
以上是HTML5实践-实现跨浏览器HTML5文字占位符-placeholder的具体介绍的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)















